制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
アイコンやUI、フォントなどWEBデザインを取り巻くたくさんの要素の中に、フリー素材を取り入れることも多いと思いますが、それらひとつひとつを探していると余計に時間が掛かってしまうことも。今回はそんな時にぴったりな、効率的にWEBデザインに役立つフリーの素材やコンテンツをまとめて入手できる「Web Design Freebies That Will Save Hours Of Your Time And Make Your Life Easier」をご紹介します。

UIキットやフリーアイコンなど、定番の素材など使えるコンテンツのみが厳選されています。その中から気になったものを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する上で、いくつかポイントがあるかと思いますが、WEBは使われるものなので、ユーザービリティは最も考えなくては行けないものの一つです。今日紹介するのはWEBページを制作する上で、必須なシンプルなユーザービリティ「Five Simple but Essential Web Usability Tips」です。

WEBページを制作していく上で、知っておいた方が良い要素が簡単にまとめられていました。今回は意訳して紹介したいと思います。
詳しくは以下
Photoshopには様々な機能がありますが、中でも重宝されるのがブラシ機能。難しい表現も可能にしてくれるので活用している人も多いのではないでしょうか。そんな中今回は、写真やデザインにアクセントをつけたい時におすすめのフリーで使えるPhotoshopブラシ「Brushing Up: A Large Collection of Free Photoshop Brushes」を紹介したいと思います。

Ebullient| 9 Painting Brushes by desperatedeceit on DeviantArt
様々なテイストのブラシが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
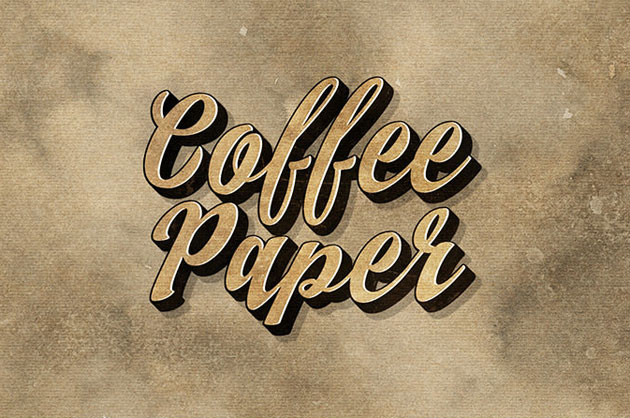
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
写真補正にとても便利なソフトウェアphotoshop。かなり高機能で、どんな写真でも手をかけて補正すれば見違えるようになりますが、今回紹介するのはそんな手がかかるレタッチを一瞬で可能にしてくれるphotoshopのアクションを集めたエントリー「60 Photoshop Actions for Photo Touch-Ups and Enhancements」を紹介したいと思います。
主に人物や風景に対してかけるレタッチのアクションがまとめられていますが、今日はその中から特に気になったアクションをいくつか紹介したいと思います。
詳しくは以下
市販されているパッケージの外箱やダンボールなどに付いている、リサイクルマークなどのようなイラストを使ったマーク表示。今まではベクターデータを使用してきた人がほとんどだと思います。そんなマーク表示をフォントとして認識し、使用できるようにしたフォントを配布しているサイト「外字神社」を紹介したいと思います。

マークをわざわざトレースして用意する手間がこのフォントで一気にはぶける、とても便利なフォントだと思います。
詳しくは以下
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
街中などの歩道部分には、歩きやすいように舗装がされており、いろいろな素材がいろんな形で配置されています。今回はそんな舗装面をテーマにしたシームレステクスチャ「Absolutely Free Seamless Pavement Textures」を紹介したいと思います。

Stone Blocks by AGF81 on deviantART
舗装の柄に着目しテクスチャ化された舗装面がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
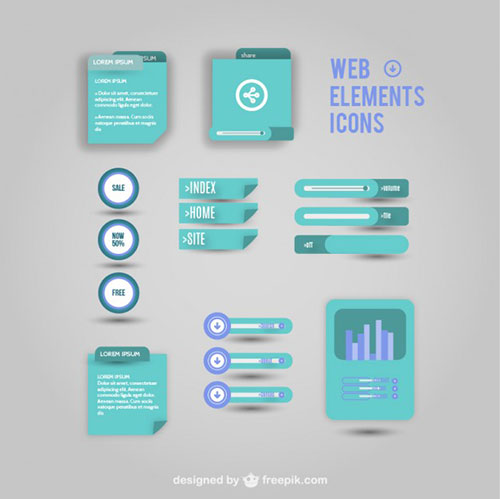
アレンジが効き、拡大縮小などの可変にも劣化することなく対応できるフリーベクターデータ。非常に便利な素材で重宝すると思います。そんなチェックしておきたいフリーベクター素材集「30 Free Vectors All Designers Need」を今回は紹介したいと思います。

Web elements vector icons Vector | Free Download
アイコンやテンプレート、パーツなど、さまざまな種類のベクターが展開されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下