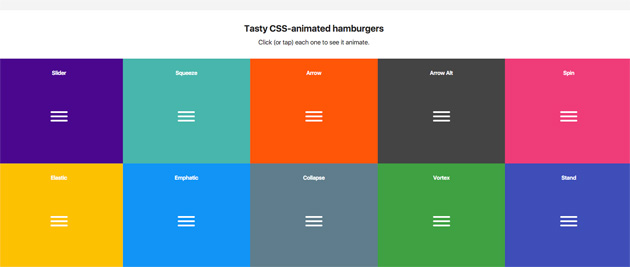
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
インターフェイスや情報を伝えるためにとても便利なアイコン、WEB上でも現実世界でも至る所で目にしますが、今回紹介するのはそんなアイコンのチュートリアルを集めたまとめエントリー「50 Excellent Icon Design Tutorials」です。
![]()
50 Excellent Icon Design Tutorials
クオリティの高いアイコンを制作するには一体どんな方法がとられているのか?様々な方法が紹介されています。今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
WEBを制作する際、photoshopを利用して制作しているという方も多いと思います。今日紹介するのはphotoshopで利用できるPSDファイルのWEBインターフェイス素材集「15 Free and Useful Web User Interface PSDs」です。
ある程度ユーザーインターフェイスの基本となるものがセットになっており、同じテイストで様々な素材を利用する事が可能です。全部で15の素材セットがまとめられていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下