デザイン背景やワンポイントに利用しやすいブロックパターンは、国や地域、また使用している石の種類によってデザインが異なり、多彩な表情を楽しめる素材ジャンルの一つでもあります。そんな中今回紹介するのが、さまざまな石の雰囲気を感じられるブロックパターンをまとめた「33 Fantastically Free Brick Photoshop Patterns」です。
シンプルなレンガはもちろん、グランジ感のあるレンガや石の表情がユニークなレンガまで、さまざまなレンガが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
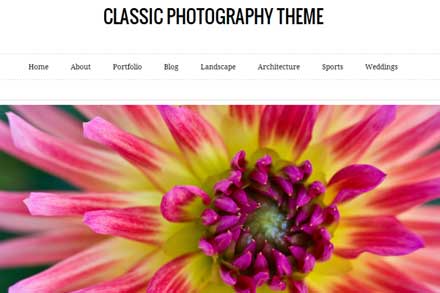
個人でWEBサイトを制作する方も増えていますが、専用のデザインソフトがなく、なかなか思い通りのサイトを作れないとお悩みの方も多いのではないでしょうか?そんな中今回紹介するのが、サイト制作にそのまま使える、デザイン性の高いWordPressテーマをまとめた「26 New Freebie WordPress Themes Released in 2012」です。

Classic Photography Theme for WordPress | Vandelay Design Blog
シンプルなテーマから個性を表現できるテーマまで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopをデザイン制作に利用しているというデザイナーの方は多いと思いますが、高品質なデザインに仕上げるには時間もかかります。そんな中今回紹介するのが、Photoshopの表現力が上がるベクターブラシ素材をまとめた「25 Sets of Awesome Vector Brushes For Photoshop」です。

Vector Decorations by ~solenero73 on deviantART
デザインを効果的に魅せられるベクターブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に選ぶフォントによって、ユーザーに与える印象は大きく変わり、デザインに合わせてオリジナルタイポを制作するということも多いと思いますが、クオリティの高いタイポを作り上げるには時間と手間がかかります。そんな中今回は、デザイン性の高いフォントの中から、ふわふわの可愛らしい雰囲気が表現できるフォントをまとめた「27 Cool and Fluffy Puffy Font for Free」にクローズアップして紹介したいと思います。

Bumbazoid font by Boba Fonts – FontSpace
雲のような雰囲気のフォントから、マンガの効果音で使われそうなポップなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログよりも手軽な投稿が魅力のTumblr。日々の出来事をはじめ、さまざまな物事をアーカイブするために利用している方も多いと思います。今回はそんなTumblrのデザインをカスタマイズできる豊富なテーマの中から、雰囲気が伝わりやすいフリーのテーマをまとめた「50 Elegant Free Tumblr Themes And Widgets For Blogging Experience」を紹介したいと思います。
シンプルなテーマはもちろん、コラージュやテクスチャを利用した個性的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
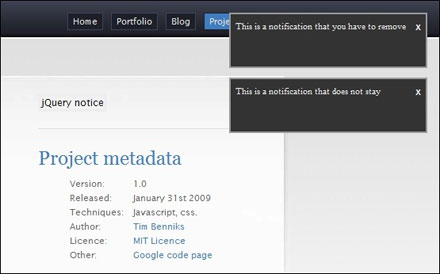
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材感を感じさせたいデザインを制作する際には、テクスチャから模様を抽出したりといろいろな工夫が必要となりますが、一つ一つのパーツ制作に時間もかかってしまいます。そんな中今回紹介するのが、さまざまなスクラッチ柄を表現できるPhotoshopブラシをまとめた「A Collection of Free Scratch Brushes for Photoshop」です。

scratch II by ~ShadyMedusa-stock on deviantART
金属でこすったようなスクラッチ柄から、えんぴつで描かれたようなスクラッチ柄まで、表現力の高いブラシばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
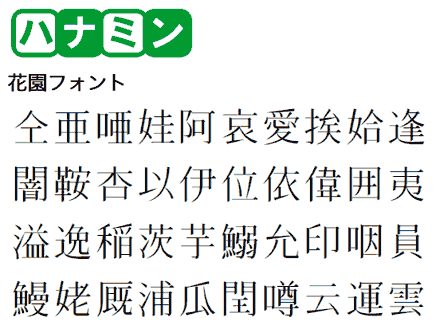
シャープな感じがする明朝体のフリーフォント「花園フォント」。こちらのフォントは、JIS X 0208:1997の6,355漢字+1非漢字「仝」の6,356字が収録された漢字のみのフリーフォントです。仮名が無いのでボディコピーなどには使えませんが、メインで漢字を大きく扱うデザインなんかには使えそうな漢字のフォントだと思います。

こちらの制作にはビットマップ形式やアウトライン形式ではなく、スケルトン+肉付け形式でデータで記述する漢字グリフ(フォント)自動生成エンジンのKAGEシステムを使って作られたと言うものです。
詳しくは以下
グラフィカルな表現な多彩な表現を見せてくれるポスター。ワンビジュアルで見せるだけにクオリティの高さが求められます。今日紹介するのは実際のポスターのデザインを元にその表現の技法を学べるエントリーをまとめた「25+ Photoshop Tutorials for Poster Design」を紹介したいと思います。

Create a Furious Pink Panther Poster
グラフィック制作のphotoshopチュートリアルが全部で28個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
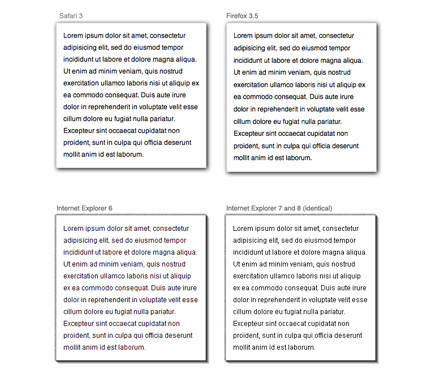
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下