アンティークな質感のテクスチャは、使い方次第でさまざまなアレンジができ、非常に重宝する素材ジャンルの一つでもあります。そんな今回紹介するのは、古びた本の質感を活かしたブックカバーテクスチャ「30 Examples of Book Cover Texture for Free」です。

(Red Book Cover by ~biginjapan on deviantART)
年代を感じるさまざまなタイプの本をテクスチャとして利用できる素材が多數収録されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙などのアナログな雰囲気を演出できるテクスチャは、デザイン制作になくてはならないツール。そこで今回紹介するのが、さまざまな質感を表現できるペーパーテクスチャまとめ「30 Sets of Free High Quality Lined Paper Texture」です。

Notebook by ~origin-missing on deviantART
ルーズリーフから方眼紙まで、さまざまな種類の紙が網羅されたテクスチャまとめとなっています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
撮影した写真をそのまま利用すると、生々しい雰囲気になってしまうことも多いと思いますが、画像処理ソフトなどで少し色味を調整するだけで、雰囲気のある画像に仕上げることができます。しかし、カラー調整はそれだけを専門に行うプロもいるほど、繊細で難しい作業。そんな中今回紹介するのが、雰囲気のあるカラー調整ができるPhotoshopアクションをまとめた「25 Awesome and Free Photoshop Actions」です。

Darker effect 5.1 by `sa-cool on deviantART
画像の雰囲気を自在にアレンジできるPhotoshopアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーはクリエイティブの幅を広げるため、常に新しく使いやすいフォントをチェックしておく必要があります。そんな中今回紹介するのが、デザイン制作に使いやすい、ハイクオリティなフリーフォントをまとめた「40+ Fresh High-Quality Free Fonts To Enhance Your Designs」です。

Homigos Font on the Behance Network
可愛らしい雰囲気のフォントやスタイリッシュなフォントはもちろん、デザインフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
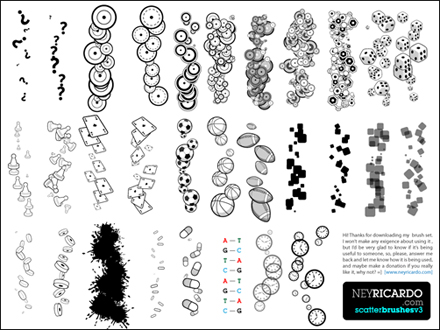
クオリティの高いデザイン制作のために、細かいパーツを一つ一つ制作したり、パーツの加工をPhotoshopで行うことも多いと思いますが、一手間も二手間もかかり、制作時間も増えてしまいます。そんなシーンに是非活用したい、Illustratorの表現の幅が広がるIllustratorブラシセットをまとめた「75+ Illustrator Brush Sets for Download」を紹介したいと思います。

(illustrator brush set 3 by ~nrmb on deviantART)
さまざまな罫線を制作できるブラシや、繊細なモチーフやパーツを表現できるブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
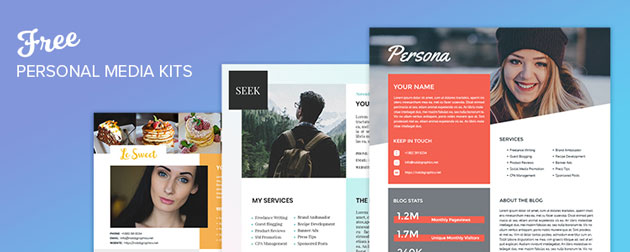
SNSを活用して自分のことやオススメの場所、食べ物なんかを発信する人が増える中、今回紹介するのは自分のためのWebページを簡単に作れる、PSDで編集も可能なメディアキットセット3種「3 Free PSD Personal Media Kits」です。

気軽に自分のためのWebページを作ってみたい方には、ぜひチェックしてもらいたいまとめです。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
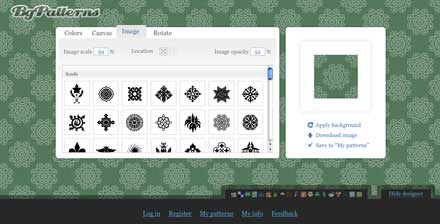
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作の必須アイテムといっても過言ではないパターン素材は、さまざまなデザインシーンで利用されていると思います。そんな中今回紹介するのが、比較的最近発表されたクオリティの高いパターンセットとまとめた「50 New And Free Pattern Sets」です。

Christmas Patterns by ~Ransie3 on deviantART
シンプルなパターンセットはもちろん、シーズンイベントにも使いやすいパターンセットまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
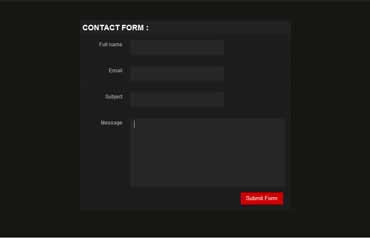
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。