インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
画像加工ソフトとして有名なPhotoshop。写真の上から異なるテクスチャを被せたり一部を切り抜いて合成してみたり、色々な加工を施すことができます。今回はそんな時に是非使いたいPhotoshopのテクスチャセットをまとめた「10 Free Photoshop Textures You Can’t Live Without」を紹介したいと思います。

30+ Free High Quality Peeling Paint Textures – Designbeep
特徴のあるテクスチャが種類豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
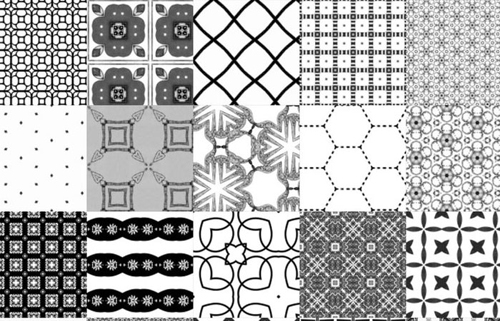
Photoshopパターンは手軽に模様を作り出すことができる、とても便利なツール。デザイナーの方は使用されることも多いのではないでしょうか?今回はそんなPhotoshopパターンの中でも、さまざまな柄や模様をテーマにした「20 Latest Useful Free Photoshop Pattern Sets for Designers」を紹介したいと思います。

Black And White Seamless Patterns 2 by ~cesstrelle on deviantART
シンプルな模様からリアルな質感のものまで、さまざまなパターンがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
iOS7もリリースされ、さらにiPhoneも新機種がでて、今後ますます注目されそうなスマートフォンアプリですが、今日紹介するのは、アプリやモバイルサイトのためのモックアップフリーPSD「10 Free PSDs for Perspective App Mockups」です。

iGravertical Screen Layers + iOS 7 Screen Converter
こちらのエントリーでは、iOS7のUIを利用したアプリスクリーンのモックアップから、最新のiPhone5cの筐体のPSDまで、今後アプリやモバイルサイトのデザインに利用できそうなpsdがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも、特によく利用する種類として挙げられる紙素材。いろいろな場面で便利に活用することができます。今回はそんな紙テクスチャをまとめた「A Collection Of Awesome And Free Paper Bag Textures」を紹介したいと思います。

Whitewashed Paper Bag by FelixMendoza on DeviantArt
ブラウンカラーをベースとした紙がテーマのテクスチャ素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
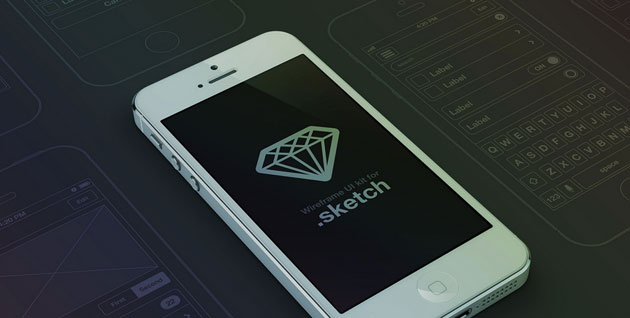
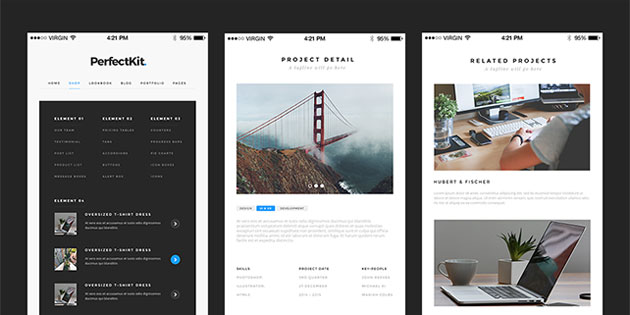
デザインを手軽かつ、効率的にクオリティアップにつなげることができるUIやテンプレートなどは、フリーで配布されているものも多く重宝しているという方も多いのではないでしょうか?そんな中今回紹介するのは、フリーで使用できるキットが豊富に揃ったまとめ「Best Free User Interface Kits」です。

Freebie | PerfectKit – modern UI kit (desktop & mobile ready) | DesignHooks
非常にたくさんの種類のインターフェイスキットがまとめられているので、きっと欲しい・希望のものを見つけることができるはず。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
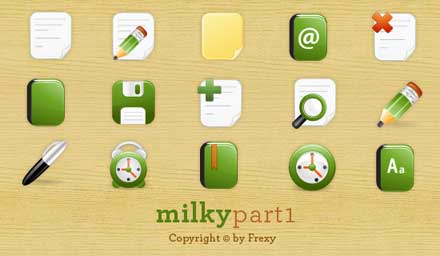
クールな感じではなくてキュートな感じのアイコンを探している方にオススメなのが今日紹介する「Milky icon」です。角丸が加わったアイコンがとてもかわいらしい印象を与えてくれます。作り自体もシンプルなのでどんなサイトにでも利用できそうです。

Milky, a free vector icon set – part 1

Milky, a free vector icon set – part 2
シリーズはパート2までありどれもブログやWEBサイトに利用しやすそうなアイコンが並んでいます。アイコンは、ベクターデータのEPSと48×48, 64×64のPNGをセットでダウンロードが可能です。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な処理を一瞬で行なってくれるphotoshopのアクション。デザイナーなら一度はお世話になったことがある機能だと思いますが、今日紹介するのは2013年にリリースされたphotoshopアクション集めたエントリー「55 Brand New Adobe Photoshop Actions for 2013」です。
最近リリースされたphotoshopアクションが全部で55個紹介されています。今日はその中から特に気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
かっこいいデザインに仕上げたい、特徴のある印象的なテイストにしたい、そんな時はフォントにもこだわりたくなるものですが、なかなかイメージ通りのものは見つからないものですよね。今回はそんな時に是非利用して頂きたい印象に残るクリエイティブなフォント集「10 Fresh Fonts For Your Collection」を紹介したいと思います。
どれも個性的でクリエティブなフォントがまとめられています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。