webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ロゴやイメージ的なタイトルを作成する際には、Photoshopでの加工がとても有効的ですが、加工の仕方は限りなく多く、思い通りのテイストを表現することはなかなか難しいもの。そこで今回紹介するのは、さまざまな場面で活用できる加工のチュートリアルをまとめた「30 Awesome Photoshop Text Effect Tutorials」です。

Create Super Glossy 3D Typography in Illustrator and Photoshop
Photoshopを基本にさまざまなデザインソフトを駆使した、完成度の高いテキスト加工が多数紹介されており、ハードな表現から食べ物をイメージさせる柔らかいテイストまで、印象度をアップさせてくれるチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
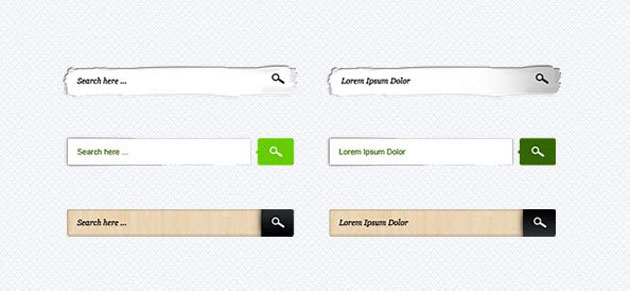
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ここ最近様々なPSDファイルのまとめエントリーを紹介してきましたが、今回紹介する「
Official PSDs」はPSDファイルを共有するコミュニティーです。グラフィックから、写真まで様々なジャンルのPSDファイルが投稿されています。サイト内検索や、ダウンロード数によるランキング、レーティングなど基本的な機能は揃っています。

また公開されているPSDファイルは共有できるようになっていて、埋め込み用のタグがそれぞれのファイルで準備されています。今日は先週のダウンロードランキングからいくつか気になったPSDファイルを埋め込んでおきます。
詳しくは以下
仕事をしていてファイルの転送は自社でサーバーを持っていなかったりすると、WEBでのファイルのやり取りやバックアップは相当窮屈な感じがします。無料のオンラインストレージは多々あるものの容量の問題や転送料量に縛りがあったりして、なかなか無料で快適にと言うわけには行きません。そこで今回紹介するのは最大50Gまで使える無料オンラインストレージ「ADrive – Online Storage & Backup」です。

50Gという大容量でなおかつ無料という好条件は、国内外探してもはなかなか無いサービスだと思います。
詳しくは以下
今年は様々なテクスチャ素材をdesigndevelopでは紹介してきましたが、今回紹介するのは海外で2008年度に発表され配布されているテクスチャの中から、役に立つテクスチャーを集めたまとめエントリー「29 Most Useful Texture Packs of 2008」です。

エントリーでは「Grunge Textures(グランジ)」、「Vintage Textures(テクスチャ)」、「Fabric Textures(ファブリック)」「Paper and Cardboard Textures(紙とボール紙)」と4つのジャンルに分け、まとめられていました。今日は紹介されている中から特に気になったテクスチャパックを紹介したいと思います。
詳しくは以下
カントリーテイストや、ハンドメイド感のある優しい雰囲気のデザイン制作に使用することの多いレンガテクスチャですが、国や地域によってカラーやレイアウトなどが異なっており、それぞれを特徴的に楽しむことができます。そんな中今回紹介するのが、手づくりならではの素材感が楽しめるレンガテクスチャをまとめた「20 Handy Brick Texture Collection」です。

FreePhotoTextures.com : Full Resolution Brick Texture Photo #17
シンプルなテクスチャ、カラーやレイアウトがユニークなテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
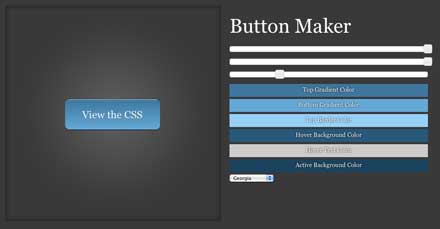
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下