WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
画像加工ソフトとして有名なPhotoshopですが、もっと手軽に、クオリティの高い加工ができたら嬉しいもの。そんな想いを叶える機能として、自分の代わりにあらかじめセットされた動作を行う「アクション」機能がありますが、今回はその中でも簡単にウェディング向けに写真を加工してくれるアクションセット「5 Effects for Wedding Photographers」を紹介したいと思います。

自然な色合いの加工から、少しくすみを加えたイメージ、セピア調など、ウェディングの幸せな雰囲気を追加したり、雰囲気を出してくる5つ加工方法をテーマに、12のアクションがまとめられています。
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に欠かすことのできないフォント。すでにパソコンに導入されているフォントではなく、ネット上などで配布されているフリーフォントを取り入れることで、豊かなデザイン再現が可能になります。そんな中今回は是非チェックしておきたい、2013年5月 最新のフリーフォントまとめ「12 New and Free Commercial Use Fonts [May,2013]」を紹介したいと思います。
新しく公開された、デザイン性の高いフォントが12種類まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の必須アイテムといっても過言ではないパターン素材は、さまざまなデザインシーンで利用されていると思います。そんな中今回紹介するのが、比較的最近発表されたクオリティの高いパターンセットとまとめた「50 New And Free Pattern Sets」です。

Christmas Patterns by ~Ransie3 on deviantART
シンプルなパターンセットはもちろん、シーズンイベントにも使いやすいパターンセットまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
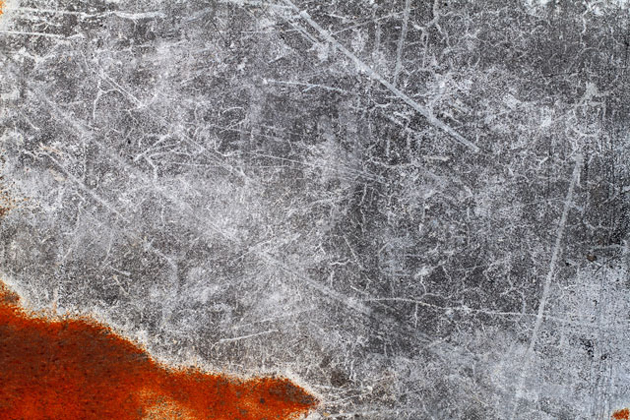
写真素材からデザインのヒントやインスピレーションを得たりすることはよくあるもの。時には写真がないとデザインが成り立たないといった場合もあります。今回はそんな写真素材の中でも、荒廃的な雰囲気が印象的なPhotoshopテクスチャのまとめ「Seven Free Industrial Grunge Textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – Seven Free Industrial Grunge Textures
金属のプレートをテーマに、塗装の剥げたもの、錆びたもの、汚れたものなど、工業的な印象を受ける7枚のテクスチャセットとなっています。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
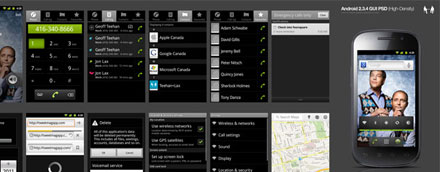
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
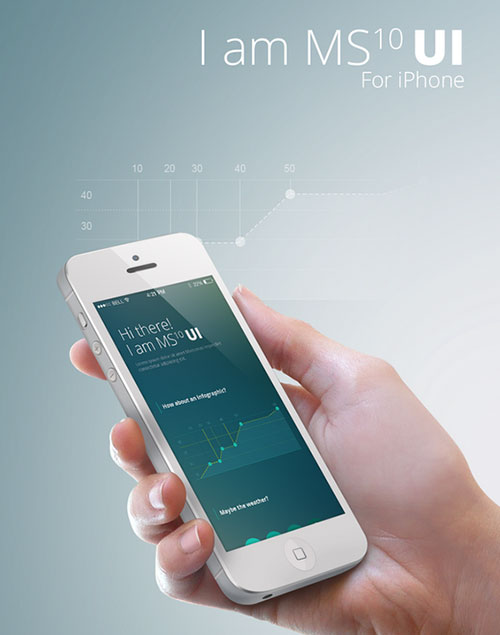
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下