Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
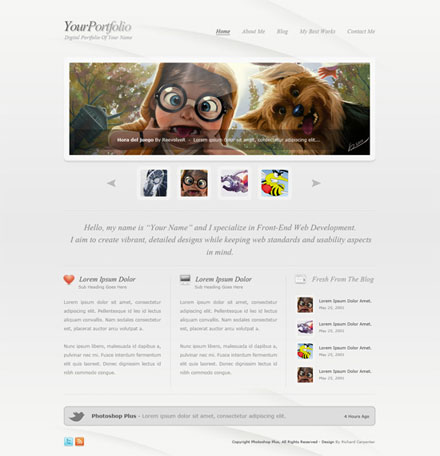
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
photoshop CA5が発売されてから間もなく一年が経ちますが、新機能をフル活用できていないとお悩みの方も多いのではないでしょうか?そこで今回はphotoshopCS5の機能を駆使したチュートリアルまとめ「20 Photoshop CS5 Tutorials」を紹介したいと思います。

(Quick HDR Effect Photoshop CS5 Tutorial)
写真加工技術から新たな3D機能まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
リンク属性があるテキストや画像にマウスカーソルをあわせるとその情報を浮き上がらせてくれるユーザビリティを向上させてくれるツールチップ。様々なタイプのものがありますが、今日紹介する「15 jQuery Plugins To Create A User Friendly Tooltip」はjQueryで実現できるツールチップを集めたエントリーです。
全部で15個のツールチップが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アイコンやテクスチャ、psd形式、SVG形式など、素材にはいろいろな形式や種類が存在していますが、中でもベクター形式の素材は、いろいろな加工を施したり形や色を変えることが容易なため、とても重宝する素材だと思います。そんな中今回は、ロゴ制作やパーツ素材として利用できる、チョーク風手描きテキストなフリーベクターセット「Free download: Chalk vector elements」を紹介します。

チョークを使って描いたような、ラフなテイストのベクター素材がたくさんセットになっています。
詳しくは以下
写真加工以外にも、非常にさまざまな表現が可能なPhotoshop。特にPhotoshopで制作されたグラフィック素材は非常にクオリティが高く、使用するだけでデザインの質を一気に高めることができます。今回はそんなPhotoshop形式のpsd素材をまとめた「26 New Photoshop Free PSD Files for UI Design」を紹介したいと思います。

Free Vintage Rolleiflex Badge on Behance
モックアップからテンプレートまで、さまざまな使用シーンに対応できる素材が紹介されています。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下