毎回さまざまなデザインパーツや素材を紹介していますが、すでに出来上がったものばかりを利用していては、なかなか技術は向上しないもの。そこで今回は、0から制作技術を学びたいという方に向けて、クリエイティブなパーツ素材を制作できる22のチュートリアル「22 Creative Buttons and Badges Tutorials」を紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
Photoshop、Illustratorを中心に、さまざまなボタンの作り方が段階を追って丁寧に解説されています。
詳しくは以下
CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

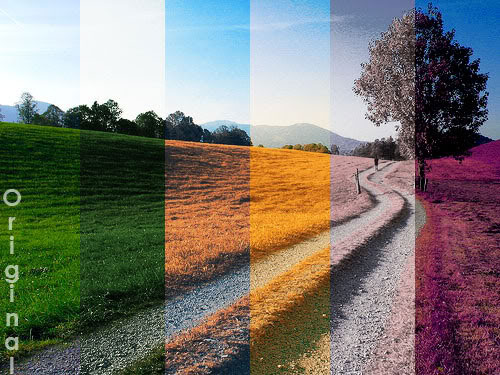
actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
この夏の暑さで、夏バテ気味という方もいらっしゃるのではないでしょうか?そんな時は誰でも、涼しげな雰囲気を楽しみたいと思うもの。そんな中今回紹介するのが、さまざまな水の表情が楽しめるテクスチャまとめ「Useful High Quality Water Textures for Photoshop Users」です。

COLORED WATER MACRO STOCK by =ArwenArts on deviantART
水々しさを感じられるテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
高機能なjavascriptライブラリとして広く使われているjQuery。多くの方に使われているだけあって幅広いプラグインがリリースされていて、WEBをもっと便利に使いやすくしてくれます。今日紹介するのはjQueryを使った、テクニックとプラグインをあつめたエントリー「40 Useful jQuery Techniques and Plugins」です。
ナビゲーションに使えるプラグインからカレンダー、フォームなどといったものまで幅広いジャンルのプラグインが紹介されています。今日はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
デザインに役立つphotoshopブラシ、非常にたくさんの種類が公開されていることもあり、よく利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなphotoshopブラシまとめ「80 All-You-Need Photoshop Brushes」です。

(Free Hi-Res Watercolor Photoshop Brushes | BittBox)
80種類もの豊富なブラシが多彩な種類で収録されており、デザイン制作に必ず役に立ってくれそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
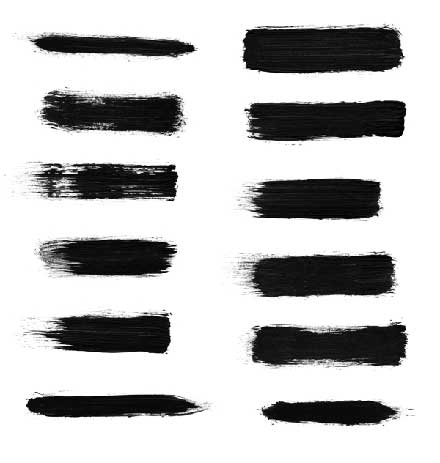
デザイン制作の際に、筆で描いたようなラインを利用する機会もあると思いますが、ソフトにデフォルトで入っている素材だけでは物足りなさを感じている方も多いのではないでしょうか?そんな中今回紹介するのが、筆の力強さを表現できるPhotoshopブラシセット「12 Free High Res Dry Brush Stroke Photoshop Brushes」です。

太さの違いを利用し動きのある筆を表現した、力加減の異なるブラシが12個もセットになっています。
詳しくは以下
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
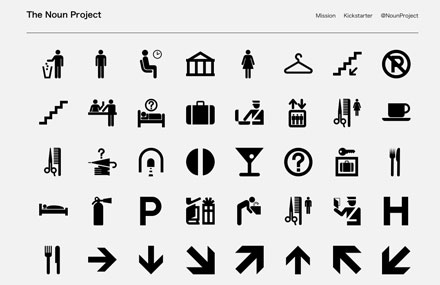
何かをシンプルに伝えるときに非常に便利なピクトグラムアイコン。見た目で直感的になにをあらわしているのか分かる非常に便利なサインですが、今回紹介するのはクリエイティブコモンズ、パブリックドメインのピクトグラム素材をsvgで配布する「The Noun Project」。

現在かなりの数のピクトグラムアイコンが配布されており、種類も豊富ですんどえ、このサイトだけでピクトグラムは事足りるのではないでしょうか?全てではありませんが途中まで読み込んだスクリーンショットを下記に貼り付けておきますのでご覧ください。
詳しくは以下
デザイン制作の中では、デジタルな雰囲気や均一なデザインのフォントを利用することも多いかもしれませんが、手書きの雰囲気を少しプラスするだけでも、親しみやすさがアップするように思います。そんな中今回紹介するのが、手書きの質感を楽しめるフォントをまとめた「25 Useful Handwriting Fonts for Free Download」です。

Free Fonts – CatholicSchoolGirls font | UrbanFonts.com
ペンや筆など、さまざまな画材で描かれたフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下