実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

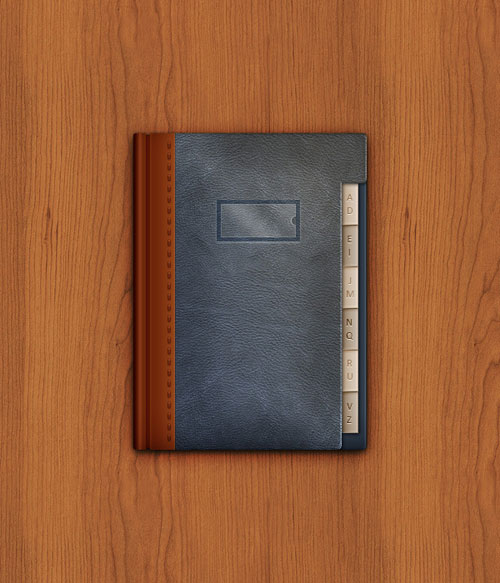
(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などに彩りを与えてくれるパターン素材。無料で配布されているものももちろん良いですが、時には自分で制作してよりオリジナル性を追求したい時もあるのではないでしょうか?そんな時に是非チェックしたい、さまざまな描写パターンの作り方を学べるチュートリアルまとめ「Pattern Tutorials: 26 Amazing Background Pattern Design Tutorials」を紹介したいと思います。
デザインパターンの作り方が分かりやすく紹介されたチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターはグラフィック・webデザイナーにとってなくてはならないソフトウェアの一つ。いろんな描写表現を可能にしてくれます。今回はそんなイラストレーターのチュートリアルを集めた「28 Free Adobe Illustrator Tutorials for Designers」を紹介したいと思います。

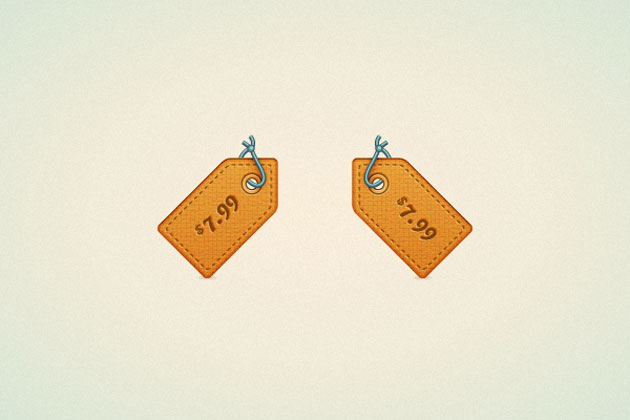
(Create a Price Tag Icon in Adobe Illustrator | Vectips)
さまざまな種類のグラフィック表現が、順を追って分かりやすく紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの現場で幅広く利用されているphotoshop。非常に奥が深く、極めて行けば様々な表現が可能なソフトウェアです。今日紹介するのは、デザインの質をワンランク上げるphotoshopの技を集めたエントリー「50 Fresh and High Quality Adobe Photoshop Tutorials」です。

Create a Baseball-Inspired Text Effect
比較的新しいphotoshopのチュートリアルが集められています。写真自体を加工していくものから、文字から加工で作り込んでいくタイポグラフィ作品まであらゆる表現のチュートリアルがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
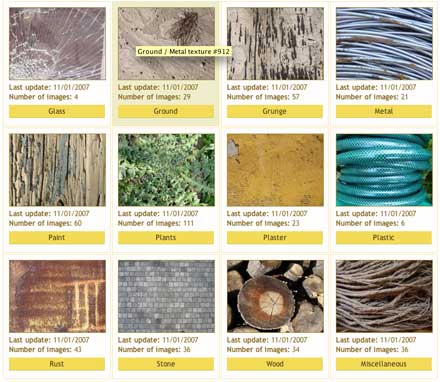
高画質なテクスチャを配布してくれるサイトを「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」と言う記事で前回お伝えしましたが、今回紹介する「texturez.com」も負けじと2560×1920という高画質・高解像度のテクスチャをフリーで配布してくれるサイトです。

用意されているテクスチャは様々で、現在「Brick」「Concrete」など定番なものから「Plants」「Food」など少し変わったものまで全部で16のカテゴリーのテクスチャが配布されています。
詳しくは以下
数多く配布されているフリーフォントの中から、思い通りのクオリティの高いものを探すのは意外に大変なもの。今回はそんな時に参考にしたい、厳選されたハイクオリティフリーフォントを集めた「45 Best Free Fonts for Designers」を紹介したいと思います。

Free font family: SkolaSans on Behance
デザイナーに向け、利用することでデザインの質を向上させてくれるフォントが紹介されています。
詳しくは以下
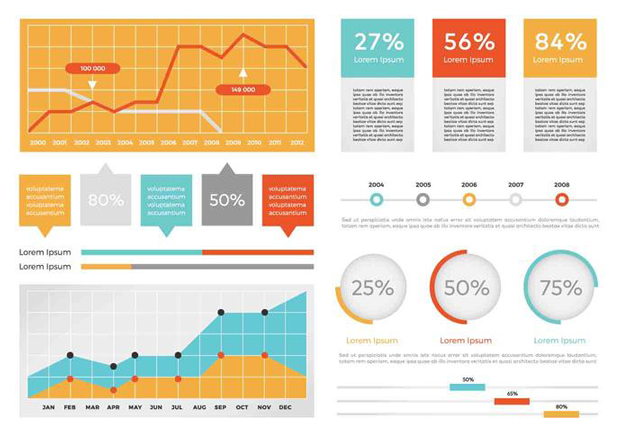
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
クリエイティブ系の仕事だと、Macを使って業務をしていると言う方は多いかと思います。クライアントがWindowsで環境の違いで問題がなんてことは最近ではなくなってきたとは思いますが、まだまだあるかと思います。

windowsでの文字化け例Macの手書き説明書(さんより)
環境の違いで起きる問題の一つとして、Macではファイル名の文字コードにUnicodeが使われていて、Windowsとの文字コードに違いから解凍した圧縮ファイルの中身が文字化けしてしまうと言う事象が起きます。今日はそんな問題を解決してくれるツール「MacZip4Win」を紹介したいと思います。
詳しくは以下