WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
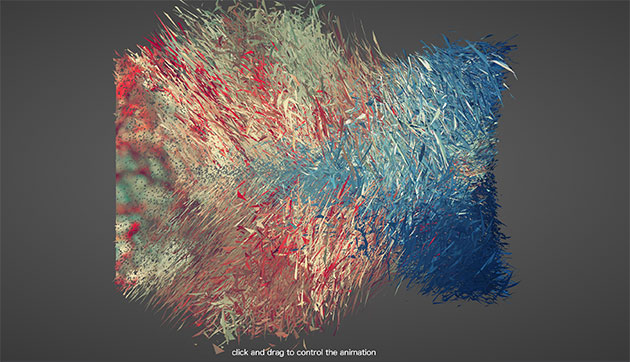
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
動的なサイトを手軽に構築できる jQueryを、サイト構築に利用している方も多いと思います。そんな中今回紹介するのが、サイトをより効果的に表現できる jQueryスライダーのプラグインまとめ「90 Awesome jQuery Slider Plugins」です。

JavaScript – jQuery Banner Rotator / Slideshow | CodeCanyon
インデックスや画面スライドなど、多彩な機能を表現できるプラグインが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
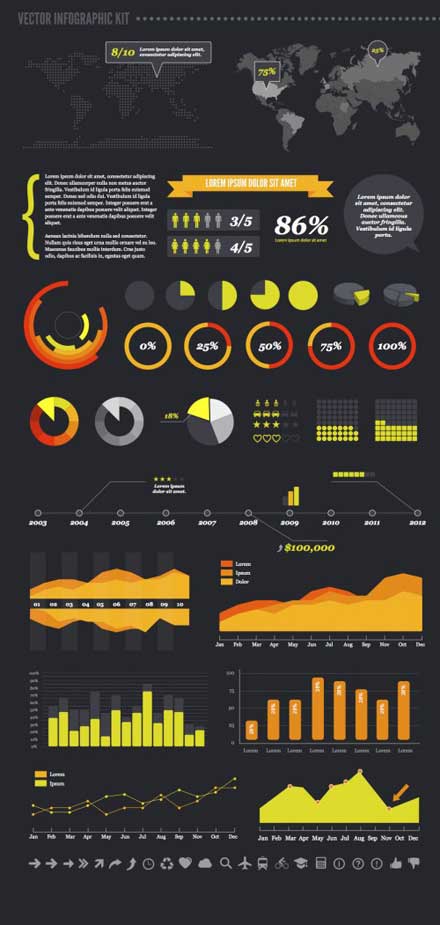
難しい説明をデザインの力で誰にでも分かりやすく伝えるインフォグラフィックが注目を集め、そのようなデザイン制作の依頼も増えているのではないでしょうか?そこで今回紹介するのが、インフォグラフィックデザインに使いやすいデザイン素材まとめ「UI Kits and Other Free PSD Resources for Building Infographics」です。

(Free Vector Infographic Kit | MediaLoot)
表やグラフをはじめとした統計データを見やすく表現できる素材や、アイコンなどのユーザーインターフェースを意識した素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
photoshopで作成したPSDファイルのレイヤーに配置されたテキストを一括してテキストファイルに書き出してくれるのが今回紹介するスクリプト「PS_Bramus.TextExport-1.3」です。WEBを制作している人以外では余り利点を感じないかもしれませんが、PSDから見事にテキストデータのみ書き出してくれます。

スクリプト本体は「Bram.us » PS_BRAMUS.TextExport 1.3」からダウンロードできます。インストールはとても簡単で、「/Adobe Photoshop CS2/プリセット/スクリプト」の中にダウンロードした「PS_Bramus.TextExport-1.3.jsx」を入れればOKです。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決める重要な要素となっているのがフォント。使う種類によって見た目の印象がガラリと変わります。今回はそんなフォントの中でも、個性的なデザインのフリーフォント8選「8 Fresh Free Fonts for Your Designs」を紹介したいと思います。
膨大な数のフリーフォントの中から厳選された8種のフォントがピックアップされ紹介されています。
詳しくは以下
グラフィックをデザインするにあたってテクスチャは大事な要素。たくさん種類があればデザインにバリエーションを出すことができます。そんな中今回紹介するのは、是非テクスチャのストックに加えてほしいウォールテクスチャまとめ「Useful Wall Textures for Your Daily Use」です。

Useful Wall Textures for Your Daily Use – GraphicMania
レンガや石造りの壁、コンクリートの壁など、さまざまウォールテクスチャがまとめられています。いくつか気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下