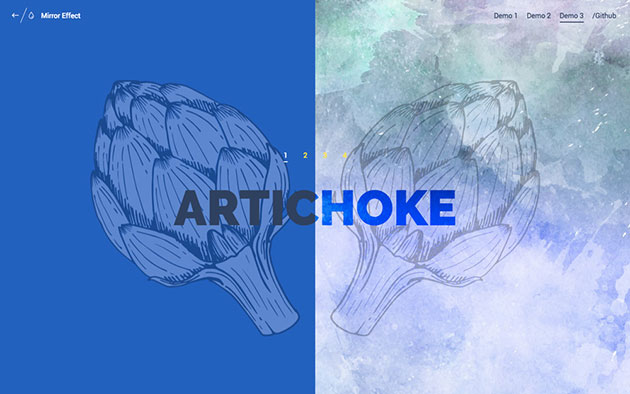
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
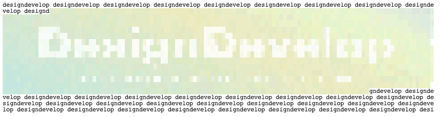
マウスで文字をハイライトすると絵が飛び出す仕組みを簡単に生成してくれるのが今回紹介する「Crazy Delicious」。一見何の変哲もないテキストなのですが、マウスで選択してハイライトすると絵が浮き出てるといった仕組みのHTMLを一枚の画像と任意のテキストから生成してくれます。

現在対応しているブラウザはSafariとFireFoxのみになります。CSS3の「selection pseudo-element. 」とPHPで実現させているみたいです。
詳しくは以下
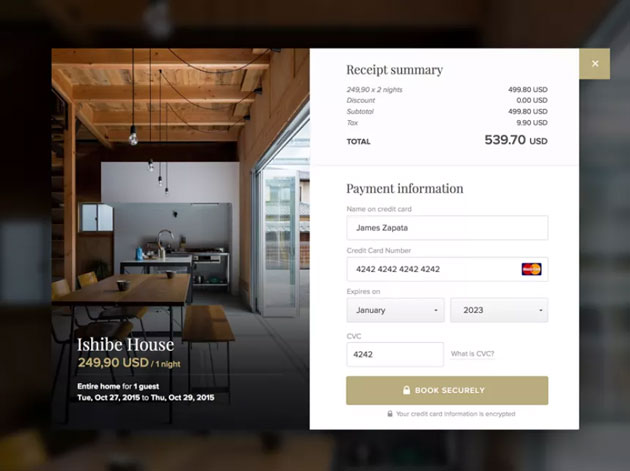
わざわざ出かけなくても、自宅でショピングができてしまう時代。インターネット利用者の約9割が、ネットショッピングを経験しているとも言われており、もはや日常生活において欠かせない存在といっても過言ではないかもしれません。そんな中今回は、ECサイトに欠かせない、支払いフォームデザインのインスピレーション集「30 Amazing Payment Form Designs for Your Inspiration」の紹介です。

Credit Card Checkout by Patryk Zabielski – Dribbble
払いフォームと言ってもレイアウトやUIデザインは様々。今回はいくつか気になるものをピックアップしてみました。
詳しくは以下
カメラやテレビ、ラジオなど最新の形ではなくてシンプルな少し昔の形をしたらレトロな表現をベクターデータが今回紹介する「Retro Vector Icons」です。このアイコンセットでは一昔前の形で様々な物を表現しています。

視覚的には古さを感じる物もありますが、歴史があるからこそ認識しやすいという利点が気がします。そういう意味では何らかの機能を示すアイコンの原型なんかには使えそうです。
詳しくは以下
アイコン素材は簡単に伝えたい内容を伝えられる非常に便利なデザイン素材です。今日紹介するのは商用利用で使えるフリーアイコンセットのみを集めたエントリー「99 Icon Sets To Use In Commercial Design Projects」です。
![]()
50 Free and Exclusive Twitter Icons
ソーシャルメディアのアイコンからピクトまで様々なアイコンセットがまとめられています。今日は今までDesigndevelopで紹介したことが無いアイコンセットを中心にそのなかからいくつか紹介したいと思います。
詳しくは以下
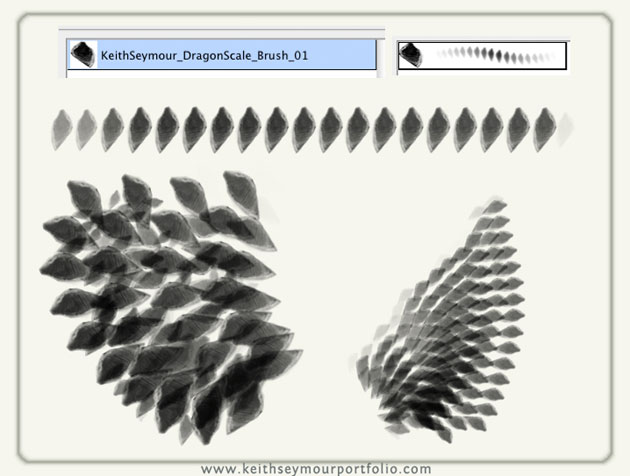
架空の動物ドラゴン、また蛇やトカゲなどの爬虫類には、まるでうろこのような皮膚で体が覆われているといった特徴があります。今回はそんな皮膚を表現できるPhotoshopブラシを集めた「A Collection Of Free Scale Brushes For Photoshop」を紹介したいと思います。

Dragon Scale custom brush by KeithSeymour on DeviantArt
ボコボコと美しく並ぶ皮膚の表情を簡単に描き出すことができるブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな種類のフォントがネット上からダウンロードできるようになっており、デザインに合わせてさまざまな種類が選べるようになっています。そんな中今回は、魅力的なデザインフリーフォントを集めた「New Amazing Free Fonts for Designers」を紹介したいと思います。
デザイン性に優れたフリーで使用できるフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質を高めてくれる背景パターンは、なるべく多くストックしておきたいもの。そんな中今回紹介するのが、フリーで利用できる種類の豊富な幾何学模様パターンをまとめた「250+ Free Distinct Geometric Patterns」です。

(Free seamless patterns Green, Pink 70s |)
シンプルなパターンからギミックの繊細なパターンまで、さまざまな幾何学模様パターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはプロの為のハイクオリティーなフリーフォント集「30 high-quality free fonts for professional designs」です。
前回紹介「デザイナーに役立つフリーフォント集「21 More Free Fonts to Enhance Your Designs」」と言う記事で紹介した「21 More Free Fonts to Enhance Your Designs」とはまた違い、スタンダードで汎用性の高いフリーフォントが多いような気がします。今回はそのなかからいくつか気になったフォントを紹介したいと思います。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
タイポグラフィと一口で行っても様々な切り口、様々な表現方法があり、いざ作ってみるとなかなか難しかったりします。そこでこんかい紹介するのはタイポグラフィのアイデアソース「40+ Killer Typographic Posters」です。

非常にクオリティの高いタイポグラフィが掲載されていて、種類もかなりあり、それぞれに個性がしっかりとありますので、タイポグラフィを制作する際のアイデアソースとなりうるエントリーです。全部で40もの作品が集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下