WEBデザインの雰囲気をガラリと変えてくれる背景。どんな背景にしようか?とWEBデザインを行っている方であれば一度は迷ったことがあるかと思います。今日紹介するのはそんな背景画像を配布しているサイトをまとめたエントリー「36 Must Have Backgrounds and Patterns Resources for all Designers」です。
全部で36個の背景素材サイトが紹介されていますが、今日はその中から使いやすい、特に実用的だと思うサイトをピックアップしていくつか紹介したいと思います。
詳しくは以下
WEBアプリケーションに使えそうなフリーアイコンセットが今回紹介する「21 Best Icon Sets for Designing Web Apps」です。クオリティはまちまちですが、インターフェイス的なアイコンでシンプルなものが多く様々なシーンで使えそうなアイコンセットが多々紹介されています。
![]()
Jonas Rask Design Icons for Developers
全部で21個のアイコンセットが公開されていますが、今回はその中から気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインでは欠かす事ができないCSS。CSSも奥が深く、工夫しだいで様々な表現ができるようになっていますが、今回紹介するのはそんなCSSのテクニックを集めたテクニック集「20 Ultimate CSS Tutorials That Will Help You Master CSS | DWSmg.com」です。
タブナビゲーションから、角丸、フォトギャラリーに影付けなどなど様々なCSSのテクニックが全部で20個、それぞれのジャンルに分けて公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
HTMLとCSSで作るドロップダウン式やアコーディオン形式のインターフェイスを備えたメニューが簡単に生成できるジェネレーターが今回紹介する「MyCSSMenu」です。

生成の仕方は簡単で、マジは右側に表示されているメニューからベースとなるメニューを選びます。ベースとなるメニューは全部で22個の登録されていて、横、縦と大きく分けると2種類のメニューがあり、様々なデザインが登録されています。ベースが決定したら、右下の「Customize Menu」のボタンをクリックするとカスタマイズすることができます。
詳しくは以下
サイトを構築する際のグラフィカルインターフェイスとして活躍するアイコン。今までDesigndevelopでは様々なフリーアイコンを紹介してきましたが、今回紹介するのは1000種類以上のアイコンを収録したフリーアイコンセット「Fugue Icons」です。
![]()
アイコンのデザイン感は統一されて制作されていますので統一して使えばデザインのクオリティは高まるかと思います。コレだけの数が揃っていて種類も豊富なので、どんなサイトでも対応できるはずです。
詳しくは以下
WEB上にはクリエイターに役立つ、写真、アイコン、ベクターデータなど様々な素材が配布されていますが、今日紹介するのは音素材がダウンロードできるWEBサイトのまとめエントリー「55 Great Websites To Download Free Sound Effects 」です。フリーで音素材をダウンロードできるサイトが多々紹介されています。
全部で55個のWEBサイトが紹介されていますが、今日はその中から気になったサイトをいくつか紹介したいと思います。
詳しくは以下
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
デザインには欠かすことができないフォント。フォントの選び方でデザインはガラリと雰囲気を変えます。今日紹介するのは最近リリースされたクリエイティブなフリーフォントをまとめたエントリー「8 Fresh Free Fonts for Your Designs」です。
スタンダードなというよりも比較的個性的な、クリエイティブ性の高いフォントが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下
国内外に限らず、アイコンをダウンロードできるWEBサイトは多々ありますが、どうしても既製のものだと、求めている物とバッチリ合わせるというのは難しく、探し回らないといけません。そうなってくると自分で制作をと思ったりもしますが、どうやって作るのか分からない…そんな人のために今日紹介するのは高品質なアイコンのチュートリアル集「40+ Hand-picked Photoshop Icon Designs」です。
![]()
主に立体的なアイコンが多いのですが、質感のあるものから、かなりリアルなもの定番なものと様々なアイコンのチュートリアルが集められています。今回はいくつかきになったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
様々なテクスチャを今までdesigndevelopで紹介してきましたが、今回紹介するのは布地のテクスチャをあつめたエントリー「50 Free Fabric Textures」です。
布地と一口に行っても様々な素材が用意されており、様々なバリエーション印象を与える事ができるテクスチャセットだと思います、今日は紹介されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
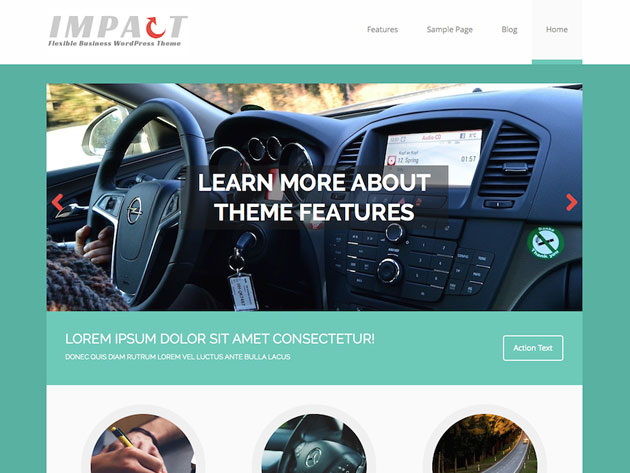
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下