デザイン上での配色と言うのはとても難しい物でセンスが問われる部分でもあります。デザイナーの中でも、配色や色の組み合わせがどうも苦手だという方もいるかと思います。今日紹介する「Got Color?」は配色や色に対してインスピレーションを得る為のカラージェネレーターです。

アクセスするとカラーブロックが表示され、アクセスするたびに出力される色が異なります。カラーブロックの中央にはコードが表示され簡単に利用できるようになっています。
詳しくは以下
国内外で人気のCMS、wordpress最近バージョン2.7がリリースされ、2.7に切り替えたかたも多いかと思います。今日紹介するのはwordpress2.7に対応したハイクオリティなフリーThemeを集めたエントリー「 15 High Quality Free Premium WordPress 2.7 Themes」を紹介したいと思います。
全部で15個のフリーテーマが紹介されていますが、今日はその中から気になったテーマをいくつか紹介したいと思います。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
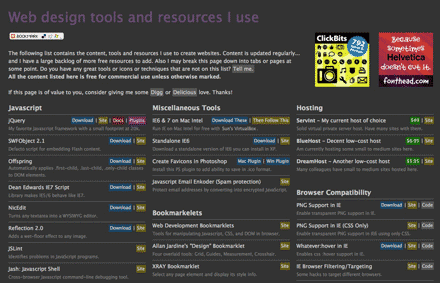
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
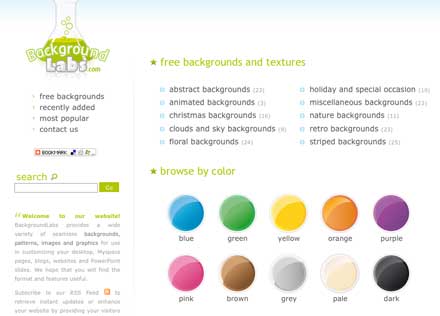
背景と一口に言ってもWEBサイトだったり、パワー歩員のだったり、ブログだったりと使い道は様々ですが、今日紹介する「Free Backgrounds and Textures」背景画像やテクスチャの背景を様々な方法で探すことができるWEBサイトです。

登録されている背景はジャンル別、色別、人気別、タグクラウドなどで分類されていて、細かく分類されていますので非常に探しやすくなっています。もちろんサイト内検索もあります。
詳しくは以下
今までフリーでダウンロードできる様々なデザイン素材をDesigndevelopでは紹介してきましたが、今回紹介する「For Designer.com」はベクターデータ、PSDデータ、Flash、画像、テンプレートなどなど、様々な形式のデザイン素材をダウンロードできる素材配布サイトです。

公開されている数々の素材。
ありとあらゆる素材が公開されていますが、今回は公開されている素材の新着データの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
朝晩の肌寒さを感じるようになり、一気に秋の気配を感じられるようになってきました。そんな中今回紹介するのが、秋のさまざままな雰囲気を表現できるテクスチャ&パターンをまとめた「150+ Fall Backgrounds: Textures and Patterns」です。

Free Texture Grab: Soft Grunge Autumn Textures | inSight Designs’ Blog
イメージ的なパターンから落ち葉や紅葉等の風景テクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業の顔として当たり前の存在となっているWEBサイトは、一般ユーザーの方がいかにストレスなく利用することができるかを考えることが重要です。そんな中今回は、ユーザービリティに配慮したデザイン制作に使える、ローディング画像のPSD素材をまとめた「18 Free Progress And Loading Bars High Quality PSD’s」を紹介したいと思います。

印象的なローディング画像やプログレスバーが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
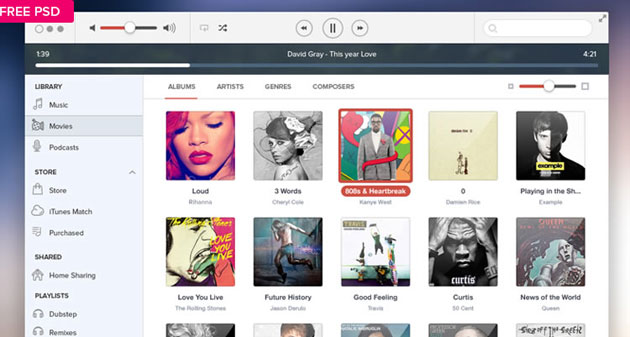
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
乗り物の代名詞的な車。全世界の多くの人が利用しており、交通の要と言っても良い存在ですが、今日紹介するのはphotoshopで利用できる乗り物ブラシを「170 transportation-themed Photoshop brushes」です。
リアルなモチーフからピクトグラムのような物、軍用車などなど様々な車のphotoshopブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しく以下
Harley Davidson Brushes (20 brushes)
ハレーダビッドソンのエンジンからロゴまで様々なものをフォトショップブラシ。

Cars Brushes
シンプルな車のシルエットのフォトショップブラシ。

Transport Car Brushes
レトロな車体をラフスケッチのフォトショップブラシ。

上記の他にも様々なブラシが公開されています。デザインのテイストによって使える、使えないもでてくるものですが、想像していたイメージにハマれば、使えるphotoshopブラシだと思います。