デザインの大枠を決める背景は、背景に質感を持たせることにより表現の幅が広がる、視覚的アプローチの重要な要素ではないでしょうか?そこで今回紹介するのは、質感を活かした背景デザインが特徴的なwebサイトまとめ「Patterns and textures in web design: awesome examples and resources」です。
シンプルなパターンから、サイトの特徴をダイレクトに伝えてくれるテクスチャまで、さまざまなwebサイトが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■stephencaver.com
シンプルな青空にオールディーな加工をすることで、サイト全体が味のある雰囲気に仕上がっています。少し手を加えるだけでこれだけ印象が変わるという事例として、参考にしやすい表現だと思います。

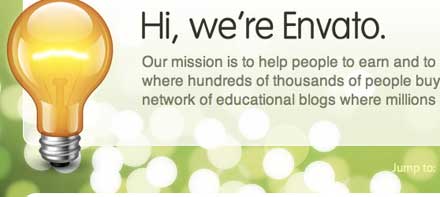
■envato.com
キラキラと輝くような表現が背景にありながら、決して邪魔にならない、爽やかさと美しさを感じる背景デザイン。背景とコンテンツの透過具合が絶妙です。

■fishrestaurantcharleston.com
メインの写真を引き立てる、シンプルでありながら、全体を引き締めてくれるパターンデザイン。シンプルな中にもデザイン感を表現できるので、スタイリッシュなサイトデザインにぴったり。

ベタ1色の背景展開は単調になりがちですが、ほんの少し質感をプラスするだけでもサイトの第一印象を大きく変化させることができることを改めて実感させてくれます。上記の他にも様々なwebサイトがまとめられています。デザインの参考になるサイトをお探しの方は是非原文もご覧ください。
Patterns and textures in web design: awesome examples and resources