乗り物の代名詞的な車。全世界の多くの人が利用しており、交通の要と言っても良い存在ですが、今日紹介するのはphotoshopで利用できる乗り物ブラシを「170 transportation-themed Photoshop brushes」です。
リアルなモチーフからピクトグラムのような物、軍用車などなど様々な車のphotoshopブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しく以下
Harley Davidson Brushes (20 brushes)
ハレーダビッドソンのエンジンからロゴまで様々なものをフォトショップブラシ。

Cars Brushes
シンプルな車のシルエットのフォトショップブラシ。

Transport Car Brushes
レトロな車体をラフスケッチのフォトショップブラシ。

上記の他にも様々なブラシが公開されています。デザインのテイストによって使える、使えないもでてくるものですが、想像していたイメージにハマれば、使えるphotoshopブラシだと思います。
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
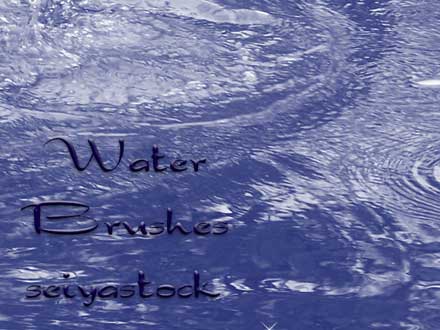
1から作り出すことの難しい水を用いた表現を利用したい時におすすめの、多彩な水の表現を可能にしてくれるPhotoshopブラシ集「100+ Absolutely Free Refreshing Photoshop Water Brushes」です。

(Water Brushes by ~seiyastock on deviantART)
水滴などの細かい表現から、水しぶきのようなダイナミックな表現まで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
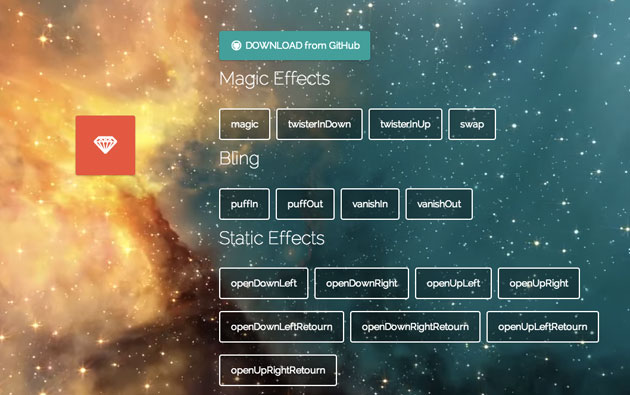
デザインに多彩な表現を加えることが可能となるCSS3。もはや欠かすことのできない存在として確立していますが、今回紹介するのはオブジェクトにさまざまな動きを実現できるCSS3アニメーション「Create Special Effects with Magic CSS3 Animations」です。

CSS3を利用し1つのオブジェクトに与えられる、いろいろな動きのバリエーションがまとめられています。
詳しくは以下
作り込まれていてアイデンティティもある国旗。中々使うときは少ないかと思いますが、たまにここに国旗を入れたいそんなときがWEBを制作しているとたまにではありますが来るかと思います。そんな時に役立つのが国旗に絞って様々なアイコンを公開している「All the Flags of the World」です。
![]()
上記のようなスタンダードものから少し変わった物まで現在9つのアイコンが公開されています。
詳しくは以下
WEBはもはやメディアの一つとして確立されたものを築き上げていて、様々な情報を伝えるメディアやWEBマガジンが個人運営、法人運営に関わらず公開されていますが、今日紹介するのはコンテンツがたっぷり詰まった、WEBマガジンのためのデザイン集「25 Magazine-Style Layouts for Your Design Inspiration」を紹介したいと思います。
様々なタイプのWEBマガジンのレイアウトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
自身で制作した作品をまとめて掲載し紹介するポートフォリオサイトは、掲載する作品だけでなく、ベースとなるサイトのデザインにもこだわりたいものです。今回はそんな時に役立つ、デザイン性の高いポートフォリオサイトのインスピレーション集「200 Portfolio Sites for Web Design Inspiration」を紹介したいと思います。
作品をより良く見せてくれるデザインのポートフォリオサイトデザイン例が多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
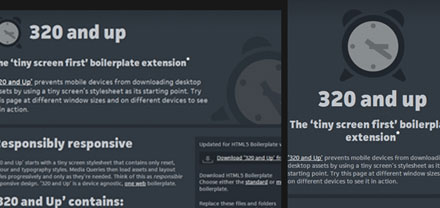
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
軽量でなおかつ様々な動作が可能な人気のプラグイン「jQuery」。世界中で利用されており、そのテクニックも豊富ですが、今日紹介するのは比較的新しいチュートリアルやテクニックを集めたエントリー「25 Fresh and New jQuery Plugins and Tutorials」です。

Create Featured Content Slider
ツールチップからスライダー式のギャラリー、サウンドプレイヤーなどなどjQueryで実現できる様々なテクニックが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
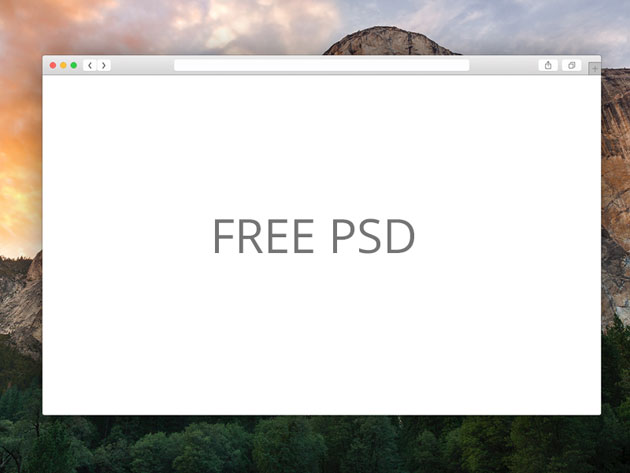
psd素材は、いろいろな形式のデザインに使用できてとても便利なもの。たくさん素材を持っていることで、非常に作業効率がアップすると思います。そんな中今回は、さまざまな種類のpsdが揃ったまとめ「25 Free PSD Files for New Year 2015」を紹介したいと思います。

FREE DOWNLOAD 2015 – 3D on Behance
さまざまな場面で活躍するデザインpsdが揃っており、ダウンロードしておくといざという時に活躍してくれます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下