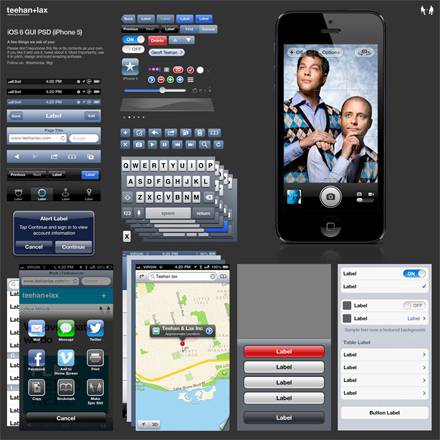
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
デザインに彩りを添えてくれるパターンはとても便利。その中でも特に模様が綺麗に繋がるように作られた、シームレスなパターンは非常に役立つアイテムです。今回ご紹介するのはそんなシームレスパターンから、手書き風に描かれた素材「Rosalie Watercolor Patterns」です。

水彩筆で書かれたようなラフで柔らかいタッチが特徴の、色合いの美しい全部で18種類のパターンがセットでダウンロードできるようになっています。
詳しくは以下
木の持つ暖かみや味という物は確かにあって、デザインする時も木目を引いたりすると、色下手とは違った雰囲気が作り出せます。今日紹介するのはそんな木の魅力をデザインに取り入れることができる高解像度な木材のフリーテクスチャ集「17 Wood Textures & Photos」です。

全部で17種類のフリーテクスチャが公開されていて、サイズは2256×1496とかなり高解像度でそれにともなってファイルサイズもzipでまとめられた物で26.2MBあります。収録されている素材の中からいくつかサンプルを下記に掲載しておきます。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
クリエイティブの一つの表現方法としてストップモーションという手法があります。WEB上でも様々な作品やサイトで活用されていて、静止画を繋げたようなパラパラ漫画のような動きが特徴的です。今日紹介するフリーソフトはそんなストップモーションが作成できる「FrameByFrame」です。

このソフトは動画からではなく静止画を繋げてアニメーションを簡単に作れるという物です。
詳しくは以下
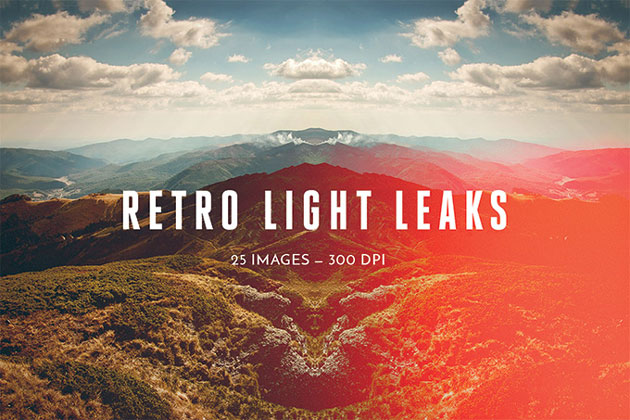
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
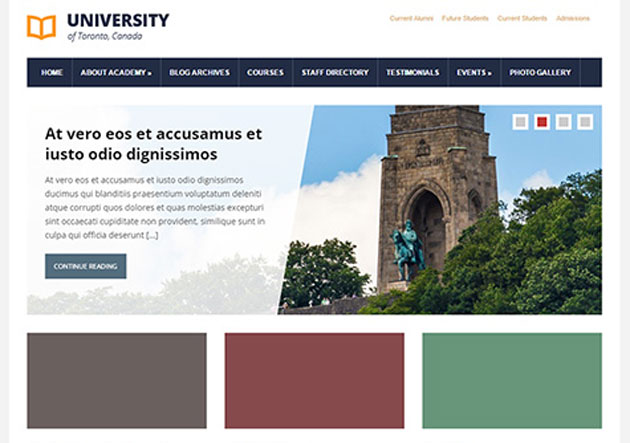
いろいろなシーンで活躍するwordpress。さらにテーマを使用することで、その魅力をさらに感じることができます。そんな中今回紹介するのは、シンプル設計デザインに最適なフリーwordpressテーマ集「20+ Free WordPress Themes for Christmas 2015」です。

Lectura Lite Free WordPress Theme | AcademiaThemes
比較的シンプルベースのデザインで構成されたフリーwordpressテーマが紹介されています。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
次々と新しいフォントが公開される中、フリーで使用できるフォントも多数存在しています。そんな中今回紹介するのは、いろいろなテイストがピックアップされたフリーフォント20種「Free Fonts for Designers (20 Fonts) 」です。

Monastic Pro(Free Font) on Behance
デザインを魅力的に見せてくれるフリーフォントが20種厳選され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下