幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

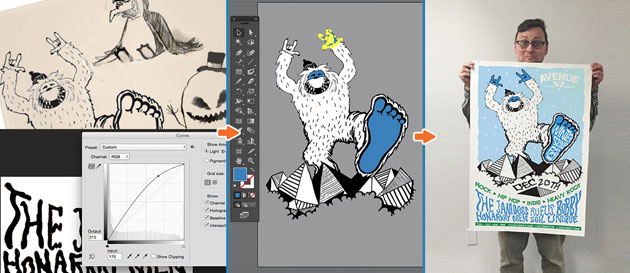
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

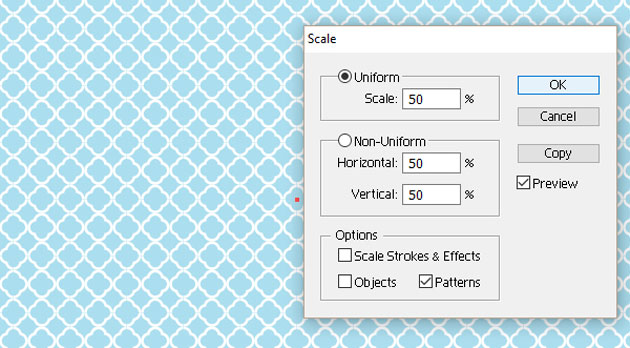
How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

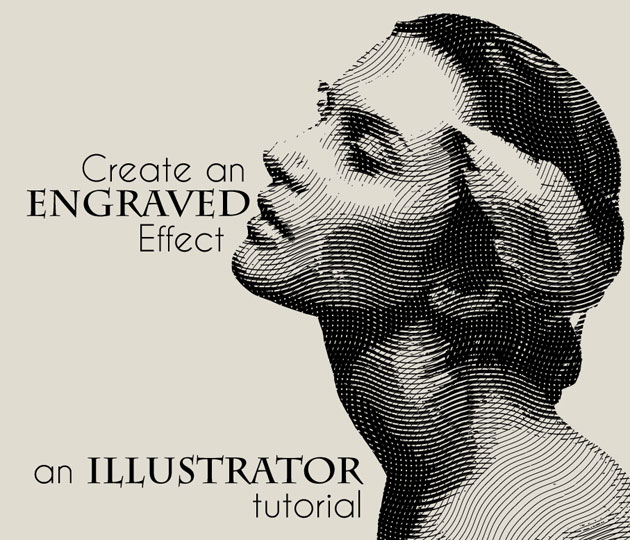
How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
Photoshopのブラシ機能はよく使用するツールだと思いますが、Illustratorにもブラシ機能は存在しており、活用することで表現力を高めることができます。そんな中今回紹介するのは、Illustratorでの描写表現をもっと豊かにしてくれるブラシセット集「20 High-Quality Free Illustrator Brush Sets」です。

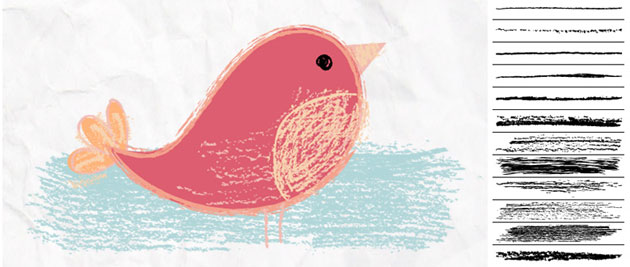
Childs Play Crayons – Free Illustrator Brush set | Mels Brushes
手書き風のブラシセットを中心に、20種の魅力的なフリーブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

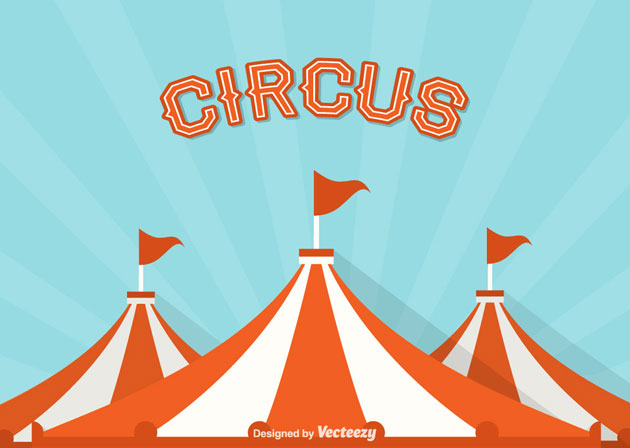
Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
素材ひとつで制作の時間は大きく短縮でき、いつも時間に追われているデザイナーさんにとっては、使いやすい素材というのはいくつでもストックしておきたいもの。今日紹介するのは、WEB制作で使えるpsdファイルを集めたエントリー「15 Beautiful and Useful Free PSD Files」です。
こちらのエントリーでは、タグなどの細かいパーツデザインから、ユーザーインターフェースセット、ソーシャルボタンまで様々な素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーのテーマを利用することで、1からの構築作業時間を短縮できるとともに、さまざまな機能などを同時に手に入れることができます。仕事の種類によって使い分けるととても便利です。今回はそんなシーンに利用したい、11種のHTML5&wordpressフリーテーマ集「11 Free Fresh HTML5 & Responsive WordPress Themes」を紹介したいと思います。

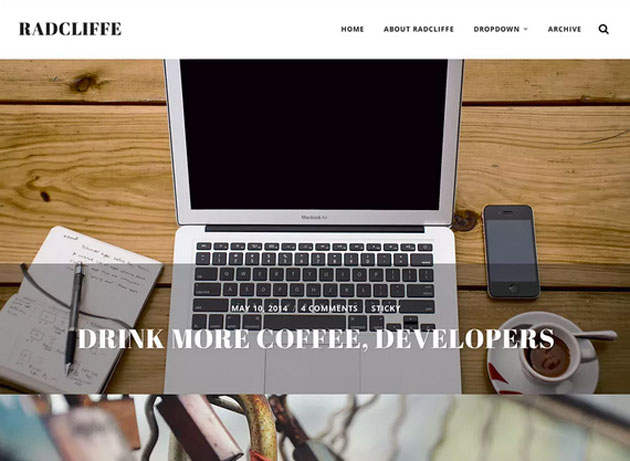
WordPress › Radcliffe « Free WordPress Themes
フリーで利用できる、比較的シンプルな構造のテーマが11種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景に敷き詰めたりテクスチャとして使用したり、パターン柄はデザインにさまざまなニュアンスを与えてくれる便利なツールです。そんな中今回紹介するのは、Photoshopで使えるさまざなパターンセット「Free Photoshop Patterns for Graphic Designers」です。

6 Polka Patterns – Free Photoshop Brushes at Brusheezy!
シンプルなものや細かなグラフィック表現がされているもの、可愛らしいものから変わったものまで、多種多様なパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
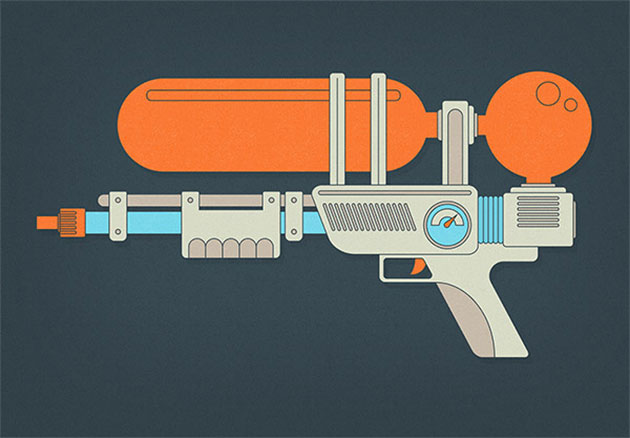
WEBにせよ、グラフィックにせよ、その自由度の高さから非常に便利なデータ形式ベクターデータ。色や大きさなどの変更にも柔軟に対応してくれます。今日紹介する「24 useful free vectors」は使いやすいベクターデータ素材を集めたエントリーです。
アイコンからオブジェクトまでデザイン業務に使いやすそうなベクターデータが全部で24個公開されています。今日はその中からいくつか気になったベクターデータを紹介したいと思います。
詳しくは以下
デザインのキーとなるテーマカラー。印象的なデザインを制作する際には、特に厳選して選びたいものです。そんな色にこだわりたいシーンに是非利用したい、赤をテーマに制作されたパターン素材を集めた「25 Cool Patterns Having Red Colored Theme」を、今回は紹介いたします。

(ava7 patterns /// pattern #840)
シンプルなデザインから、和を感じるデザインまで、赤を基調にしたパターン素材が豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの印象を決定付ける大きな一つの要素の一つに背景があります。様々な背景素材やジェネレーターがWEB上で公開されていますが、今日紹介するのはだんだん小さくなるドット柄の背景パターンを制作してくれる背景ジェネレーター「Dotted Background Generator」です。

上記のように上部から下部に向ってだんだんと小さくなっていくような背景を簡単に作る事ができます。
詳しくは以下