ロゴタイプやテキストなどをより魅力的に主張したい時に加工を施すこともあると思いますが、高い技術を持っていないとなかなか難しいもの。今回はそんな時に参考にしたい魅力的なテキストエフェクト集「25 Amazing Text Effect Photoshop & Illustrator Tutorials」を紹介したいと思います。
PhotoshopやIllustratorで制作できる製作工程がそれぞれ、分かりやすく紹介されています。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
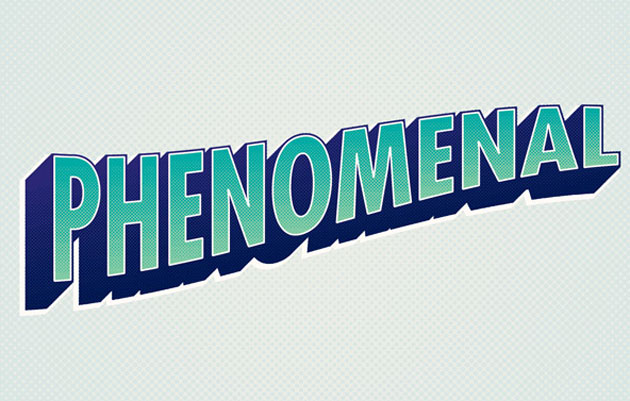
いろいろなデザイン表現を可能にするソフト・イラストレーター。さまざまな場面で活躍してくれますが、機能が多くなかなか使いこなせないことも。今回はそんな時に参考にしたい、イラストレーターを使って描き出すテキストエフェクトチュートリアル「Awesomely Brilliant Adobe Illustrator Text Effects Tutorials」を紹介したいと思います。

How To Create a Comic Style Text Effect in Illustrator
テキストをグラフィカルに表現できるイラストレーターのチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
幅広いグラフィック表現を可能にするソフト・イラストレーター。豊富な機能ゆえ、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回は、イラストレーターを使い慣れていない人でもわかりやすいチュートリアルまとめ「50 Fresh Adobe Illustrator Tutorials for Beginners」を紹介したいと思います。

Create a Tasty Pretzel Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
さまざまな種類のグラフィックを描き出せる、イラストレーターでの制作方法が分かりやすく紹介された記事がまとめられています。
詳しくは以下
イラストレーターを日々使っていても、難しいグラフィック表現を作り出すのはなかなか大変なもの。どんな機能を使ったらよいのか、分からず困ってしまった経験をしたことがあるという方も多いのでは?そんな中今回紹介するのは、本物のようにリアルな質感を表現できるイラストレーターチュートリアルまとめ「Illustrator Tutorials: 26 Amazing Tutorials to Learn Digital Illustration」です。

Video Tutorial: How To Create A Vintage Badge Using Adobe Illustrator | Solopress
イラストレーターのいろんな機能の使い方を覚えながら、クオリティの高い加工を施すことができるチュートリアルが紹介されています。
詳しくは以下
さまざまな描写表現が可能なイラストレーターは非常に重宝するソフトの一つ。しかし、思い描いたグラフィックを作り出すのになかなか機能を使いこなせず苦戦することもあると思います。今回はそんなシーンで是非参考にしたい、リアルな質感を表現するためのイラストレーターチュートリアル「25 New Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

Create Yummy Donut Text Effect in Adobe Illustrator
いろんなデザインのグラフィックを作り出すための手順が分かりやすく紹介された記事がピックアップされています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
フォントを使用する場所やデザイン感によって、ウェイトやフォント自体の太さを使い分けることで強弱をつけることができます。そんな中今回紹介するのは、細身のラインが特徴のフォントまとめ「21 Light & Ultra-Thin Fonts for Your New Designs」です。

Party at Gatsby's font by tysmagic – FontSpace
繊細なラインで構成されたデザイン性の高いフォントが多数まとめられています。
詳しくは以下
WEBデザインを行なう上で非常に便利なアイコン。便利ですが、しっかりしたものを自分で作ろうとするとかなり手間がかかってしまいます。そこで今回紹介するのフリーで使えるアイコンを検索できるアイコン検索専門サイト「Iconfinder」です。
![]()
全部で69123個ものアイコンが登録されており、多種多様なアイコンからお目当てのアイコンを探す事ができます。
詳しくは以下
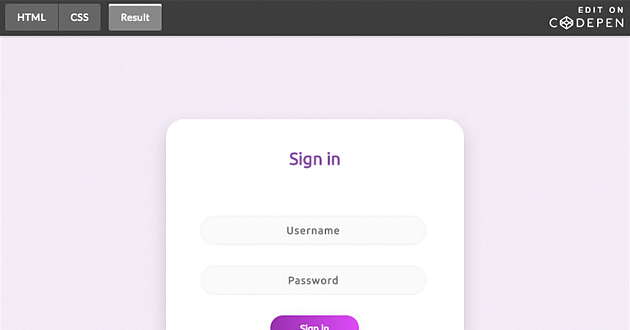
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
エコや環境系のイメージ、または優しい自然のイメージなどを彷彿させる葉。今日紹介するのは無料で利用できる葉のテクスチャを集めたセット「10 High-Quality Free Leaf Textures」です。

テクスチャセットはFlickrで公開されていましたので、下記に収録されているテクスチャのスライドショーを貼付けておきます。
詳しくは以下
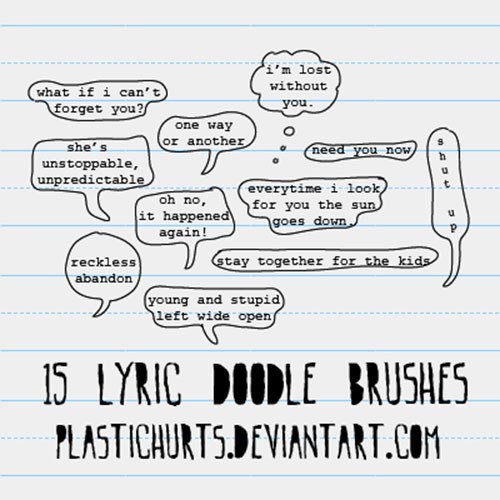
Photoshopでいろいろな図形を瞬時に描き出せるブラシツール。非常に便利でいろいろな場面で活用されている方も多いと思います。そんな中今回紹介するのは、さまざま形の吹き出しを描き出せるPhotoshopブラシまとめ「A Collection Of Free Speech Bubble Brushes For Photoshop」です。

Doodle Lyric Brushes by plastichurts on DeviantArt
ポップなテイストから、シンプルでいろんなデザインに対応できそうなものまで、種類豊富に紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
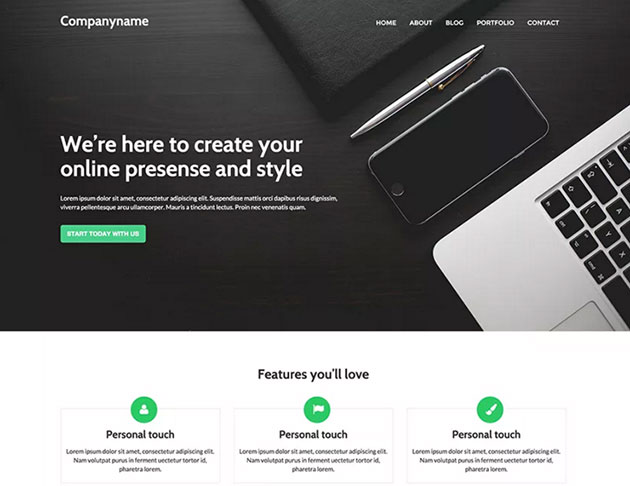
テンプレートを使用することで、デザインのクオリティを一気に高めることができると共に、コスト面の削減、制作スピードのアップにもつながります。そんな中今回紹介するのは、フリーで使用できるHTML&PSDテンプレートまとめ「20 Fresh and Free HTML and PSD Templates plus GUI Packs December 2015」です。

Aisha-HTML5 Responsive Template | ShapeBootstrap
最新のデザイン性が活かされた、高いデザイン性のあるテンプレートがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザイン制作の必須アイテムといっても過言ではないパターン素材は、さまざまなデザインシーンで利用されていると思います。そんな中今回紹介するのが、比較的最近発表されたクオリティの高いパターンセットとまとめた「50 New And Free Pattern Sets」です。

Christmas Patterns by ~Ransie3 on deviantART
シンプルなパターンセットはもちろん、シーズンイベントにも使いやすいパターンセットまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
撮影した写真は、デザインで使用する前にPhotoshopなどで加工して使用することが多いと思いますが、なかなか思いどりの仕上がりにならないことも。今回はそんな時に活躍してくれるフリーPhotoshopアクション「50 Time-Saving and Free Photoshop Actions」を紹介したいと思います。

Premium Looks Photoshop Actions by pstutorialsws on DeviantArt
写真をもっと高品質かつイメージアップさせられる魅力的なアクションが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
コンテンツに注目を集めるために重要なタイトルをデザインする際には、フォントにも是非こだわりたいもの。そこで今回紹介するのが、タイトルに利用しやすいフォントを集めた「Best Fonts for Titles and Headlines」です。

(SF Movie Poster Font | dafont.com)
デザイン性の高いフォントはもちろん、シンプルな中にも存在感のあるフォントが豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下