加工が便利なので、非常に使いやすいillustratorのブラシ。Designdevelopでも以前「illustratorで使えるベクターフリーブラシ「A Huge Compilation of 60 Free Illustrator Brushes」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といくつか紹介していましたが、今日紹介するのもフリーで使えるillustratorのブラシセットをまとめたエントリー「30 Sets of High-Quality Adobe Illustrator Brushes」です。
水彩系からデジタル系まで幅広いジャンルのブラシが集められています。今日はその中からいくつ描きになった物をピックアップして紹介したいと思います。
詳しくは以下
汎用性があるドット柄。ポップなイメージを演出してくれたり、モダンな印象を与えたりと、大きさや色等で様々な印象を与える事ができます。今日紹介するのはドット柄を簡単に作れるイラストレータースウオッチ集「53 Impressive Polka Dot Pattern Swatches」です。

全部で53個のドットパターンがスウオッチとして公開されていますが、今日は公開されているパターンの中からいくつか紹介したいと思います。
詳しくは以下
制作のチュートリアルを見てもイマイチ操作方法が分からない、その通りの結果になってくれない…チュートリアルを見ながら制作を進めていて、そんな事に陥ったことも勉強中という方にはあるかと思います。

Patterns and Shapes in Adobe Illustrator
今回紹介する「50 Excellent Adobe Illustrator Video Tutorials」はグラフィックスの制作のためのビデオにチュートリアルを50個集めたエントリーです。実際の操作を見ながら学ぶわけなので文字とスクリーンショットのチュートリアルよりもかなり分かりやすいかと思います。今日はまとめられている中から、いくつかのビデオチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下
イラストレーターの表現をさらに広げてくれるブラシ。今日紹介するのは様々なジャンルのブラシセットをまとめたエントリー「45 Excellent Sets of Adobe Illustrator Brushes」です。

45 Excellent Sets of Adobe Illustrator Brushes
筆や水彩ブラシから、花のようなグラフィック感のあるブラシまで幅広く揃っています。今日は紹介されているブラシの中からいくつか紹介したいと思います。
詳しくは以下
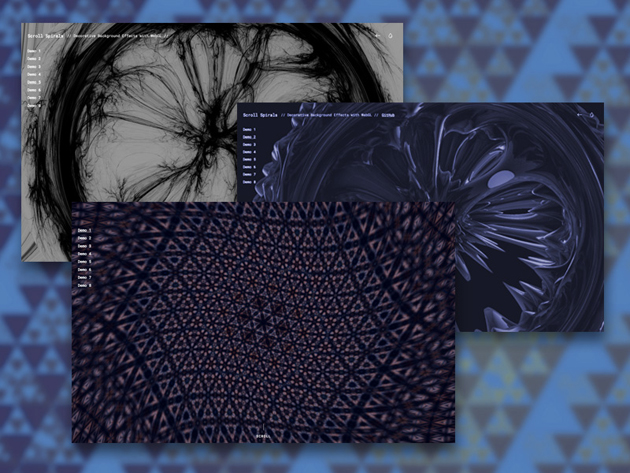
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
WEBデザインを行う際、Photoshopは非常に便利なツールですが、本来の用途は画像加工であるために、WEB制作用の機能に不満を感じることもあると思います。そこで今回紹介するのは、WEBデザイナーを助けてくれるphotoshopの拡張機能「Free Photoshop Extensions for Web Designers」です。

Dribbble – Interface Tools Photoshop Plugin by Elliot Jackson
作業を自動化してくれるものや、WEBと連携した機能を持つものなど、14種が紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Skeuomorphism.it? – Fuck That – Make it Flat
Photoshopデータのグラデーションを削除して、あっという間にフラットデザインにしてくれるプラグイン。サイトのレイアウトを変えることなく、一気に最新のスタイルに変えてくれます。

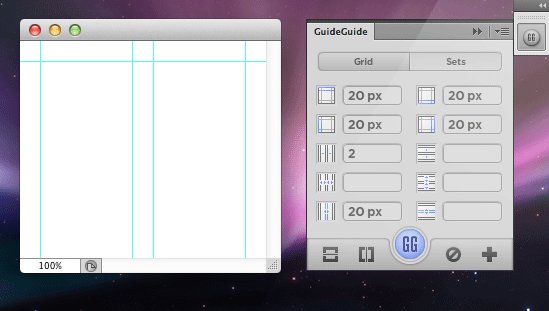
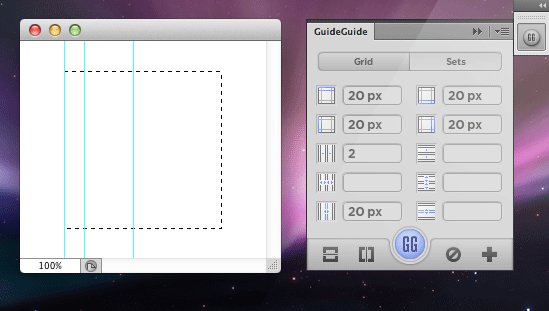
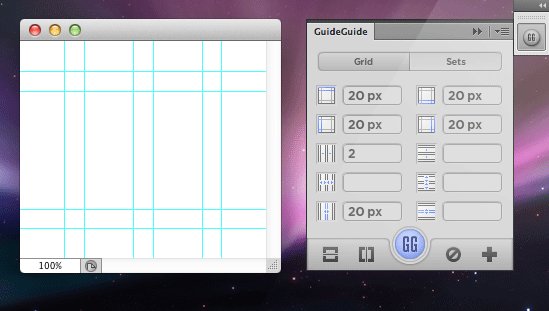
GuideGuide
列、行、幅などに数値を入力するだけで、グリッドをできる機能。手軽に組み替え、確認できるのが嬉しい拡張機能。

BlendMe.in Photoshop and Illustrator Extension – Browse thousands of Icons, Vectors and other assets directly from Photoshop
Photoshopのツールパネルに検索バーを追加してくれるプラグイン。キーワードを入力するだけでWebからアイコンやベクターデータを検索してくれます。

高機能なPhotoshopをWebデザイナー向けにカスタマイズしてくれる拡張機能。上手く活用してデザインのクオリティを高めたり、制作時間の短縮を図っていきたいですね。気になった方は、是非原文もご覧ください。
数種類の色が組合わさって成り立っているチェック柄だからこそ、自分の思っていた色使いのチェックがなかなか無かったり、デザインに合った配色のチェックを探し出すのは一苦労。そんな時に役立つチェックパターンのみを集めた「800+ Free Intricate Plaid Patterns to Enhance your Designs」をご紹介します。

(Colorburned | 25 Woven Plaid Swatches)
明るい柄から落ち着いた柄まで、その数800点。きっと欲しいパターンが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
よく使用する一連の流れを記録し使用することができるPhotoshopアクションを使い、日々の業務時間短縮を図っているデザイナーは多いのではないでしょうか。そんな中今回ご紹介するのは、さまざまな種類のPhotoshopアクションをまとめた「20 Best Free Photoshop Actions Designers Should Download」です。

Desert Dust Photoshop Actions – Free Photoshop Brushes at Brusheezy!
魅力的なグラフィックを作り上げることができるアクションが紹介されています。いくつかピックアップしていますので、まずは下記よりご覧下さい。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
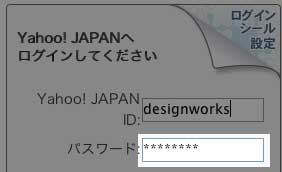
ブラウザが発展してきて、パスワードを記録しておけば何か起きなければ、ログインの手間はかなり省かれるようになりました。あまりにそれに頼りすぎてパスワードフォームには「********」という形で入力されているものの長い間使っていないとパスワードを忘れてしまったり、大元のパスワード通知を紛失したりしてパスワードを消失してしまう事がたまにあります。

今回紹介するのは「*******」とアスタリスクになっているパスワードを確認するJavascriptです。
詳しくは以下