イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
商業広告のデザインに便利なピクトグラムアイコン。一つの記号でユーザーに対して簡単に説明できるので、様々なところで重宝しますが、今日紹介するのはそんな制作に便利なフリーピクトグラムアイコン集「8 Free Pictogram Icon Libraries and Collections 」です。

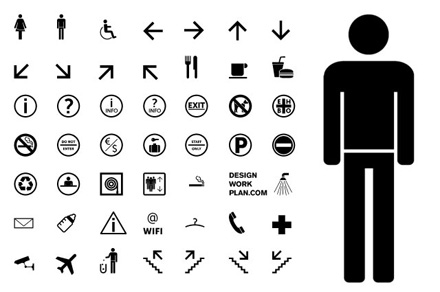
Symbol Signs – Free collection – DesignWorkPlan-Creative Commons Attribution 3.0
地図や看板に使えそうなピクトグラムのアイコンが紹介されています。全部で8セットまとめられていますが、いくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
制作には非常に便利なベクターデータ。Designdevelopでも数多く便利なベクターデータやリソースサイトを紹介してきましたが、今日紹介するのはベクターデータを配布しているリソースサイトをまとめたエントリー「49 Amazing Resources for Free Vector Graphics」を紹介したいと思います。
有名どころから珍しい所まで多々公開されています。今日はその中から今までDesigndevelopで紹介した事が無いサイトを中心にいくつか紹介したいと思います。
詳しくは以下
デザイン業界には必須のアプリケーション。イラストレーター多くのクリエイターが利用しているかと思います。今日紹介するのはそんなイラストレーターのチュートリアルを集めたエントリー「22 Very Useful Adobe Illustrator Tutorials」です。

Design with Swirls and Flourishes
WEBのワイヤーフレームから、グラフィックテクニックまで幅広いチュートリアルが記載されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
イラストレーターはとても便利なツールですが、アナログ感のあるデザインに仕上げる差異にはどうしても手間がかかってしまいますし、photoshopに比べるとそう言った面では不便な所もあります。今回紹介するのはイラストレーターで塗りのアナログ感を簡単に再現できるブラシセット「15 Paint Brushstroke Illustrator Brushes」です。

全部で15種類の塗りのパターンのブラシセットが収録されていて、かすれのある物から、べた塗り、間隔を空けて塗ったもの、筆をひねりながら塗ったものなどなど、バリエーション豊かです。ブラシの一覧が併せて公開されていましたので、下記に貼付けておきます。
収録ブラシ一覧は以下から
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日常には色々な種類の紙製品が溢れていますが、その表情は紙によってさまざま。例えば光沢感のあるコーティングが施されていたり、素朴で落ち着いた印象を受けるマット紙など、用途によって色々な紙が存在しています。今回紹介するのはそんな日常に溢れる紙のテクスチャを集めたテクスチャパック「Free Paper Texture Pack: 64 Card Stock Photos」です。

段階的に明るさが揃えられた白紙や、リサイクルされたクラフト紙、繊維感のある紙など、さまざまな紙が64種まとめられています。
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなシーンで活躍するwordpress。さらにテーマを使用することで、その魅力をさらに感じることができます。そんな中今回紹介するのは、シンプル設計デザインに最適なフリーwordpressテーマ集「20+ Free WordPress Themes for Christmas 2015」です。

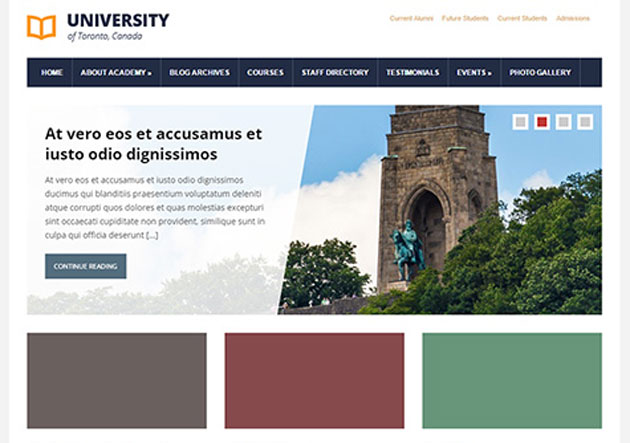
Lectura Lite Free WordPress Theme | AcademiaThemes
比較的シンプルベースのデザインで構成されたフリーwordpressテーマが紹介されています。
詳しくは以下
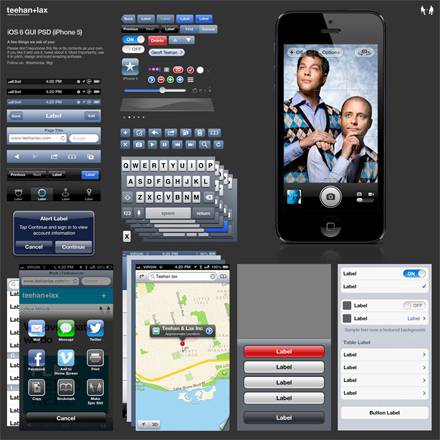
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
デザインをする際とても便利なテクスチャ。Designdevelopでも様々な素材を紹介してきましたが、今回紹介するのはハイクオリティなテクスチャを29個集めたエントリー「29 Great Free Textures」です。

テクスチャが多々紹介されていますが、今回はその中から特に気になったテクスチャをいくつか紹介したいと思います。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
仕事をしていてファイルの転送は自社でサーバーを持っていなかったりすると、WEBでのファイルのやり取りやバックアップは相当窮屈な感じがします。無料のオンラインストレージは多々あるものの容量の問題や転送料量に縛りがあったりして、なかなか無料で快適にと言うわけには行きません。そこで今回紹介するのは最大50Gまで使える無料オンラインストレージ「ADrive – Online Storage & Backup」です。

50Gという大容量でなおかつ無料という好条件は、国内外探してもはなかなか無いサービスだと思います。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下