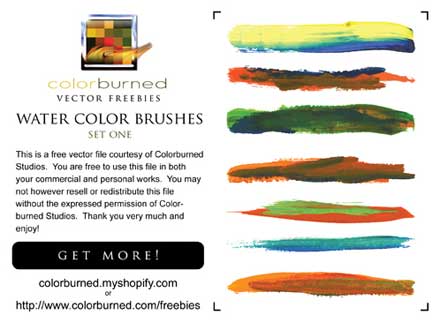
イラストレータで水彩絵の具を表現するブラシが「colorburned」で公開されています。ブラシは2回に分けられて公開されていて、第一弾は106個のブラシ、第二弾は105個のブラシが収録されており、膨大な数の水彩絵の具ブラシを手に入れることができます。

第一弾-106 Delicious Water Color Illustrator Brushes
ただ数があるだけではなく、クオリティもかなりのもので、多彩なブラシが収録されており、色合いもインクの乗り方も太さもかなりのバリエーションが展開されています。
詳しくは以下
最近DesigndevelopではphotoshopによるグラフィックデザインのTips集を「リアルなガジェット制作のためのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials」」や「素晴らしいphotoshopのテキストエフェクトチュ−トリアル50選「50+ Great Photoshop Text Effect Tutorials」」など紹介してきましたが、今日紹介するのはillustratorの様々なテクニックのチュートリアルを集めた「25+ illustrator tutorials to start your week | ifoh designs」を紹介したいと思います。

Free Watercolor Brushes and Tutorial
illustoratorでも個々まで表現できるんだなと思わせてくれるようなチュートリアルが満載です。今日はその中でも特に気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
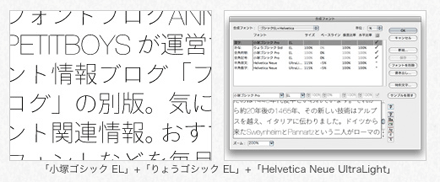
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
Designdevelopではデザインに役立つTipsを公開してきましたが、今回紹介する「イラレラボ illustrator-labo」はイラストレーターに特化してTipsや素材などを紹介配布されているサイトです。

前回紹介した「日本の伝統色をデザインに!グラフィックスタイルライブラリ「Japanese Traditional 24」」もそのイラレラボさんが配布されている素材の一つです。様々なTipsや素材が公開されていますが、今日はその中から気になるエントリーを紹介したいと思います。
詳しくは以下
独特な濁りをもつ日本の伝統色。ビビットなカラーとはまた違った独特の魅力がありますが、今日紹介する「Japanese Traditional 24」はそんな日本の伝統色をあつめた立体感があるイラストレーターのグラフィックスタイルライブラリです。


現在上記の2種類公開されていて、立体のディテールが少し違います。落ち着いた雰囲気を創り出してくれそうなグラフィックスタイルだと思います。
詳しくは以下
印刷業界の変換期も佳境を超えた感じがして、CS系での仕事がどんどん増えてきた感じがしますが、それでもMac OS9オンリーで仕事をしていらっしゃる方もまだいるみたいです。自分も含めて周りの話を聞いていて、OSの移行、ソフトのバージョンアップしての問題で、必ずと言って良いほど出てくるのがillustrator&photoshopのショートカットの変更です。

ショートカットは大きな基本は変わっていないものの、細かなところで修正があり戸惑う事も多いみたいです。そこで今回紹介するのは「DTP Transit」さんが公開している「illustrator&photoshop CS3のキーボードショートカット50」です。厳選して50のキーボードショートカットを参照しやすいように一覧表にして公開されています。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
現在では様々な端末がリリースされ、その全てで最適な表示をさせるためにレスポンシブなWEBサイトが求められていますが、端末ごとのチェックはとても面倒なもの。今日紹介するレスポンシブ時代のビューポートチェックWEBサービス「Responsive.is」は、WEB上で様々なビューポートをシュミレートしてくれるものとなっています。

PC、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横と様々なビューポートが確認でき、全体のどの部分を表示しているのかも分かるようになっています。下記は様々なビューポートで同一のサイトを表示したものとなります。
詳しくは以下
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
フォントにはさまざまな種類があり、デザインのトレンドに合わせてどんどんと新しいタイプも登場し続けています。そんな中今回紹介するのは、是非取り入れたい、最新のクリエイティブなフォント「20+ New and Free Fonts for March 2014」です。

(FARRAY FONT /// FREE DOWNLOAD on Behance)
新しく配布されたフリーフォントが20種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
制作するものによっても変わってきますが、デザイナーにとってフリー素材は非常に重宝する存在。規模が大きくなるほど、トレンドに合わせたいろいろな種類の素材が必要となってくることもあるのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリー素材をあつめた「40 Freebies & Goodies For Web Designers – August 2015」です。

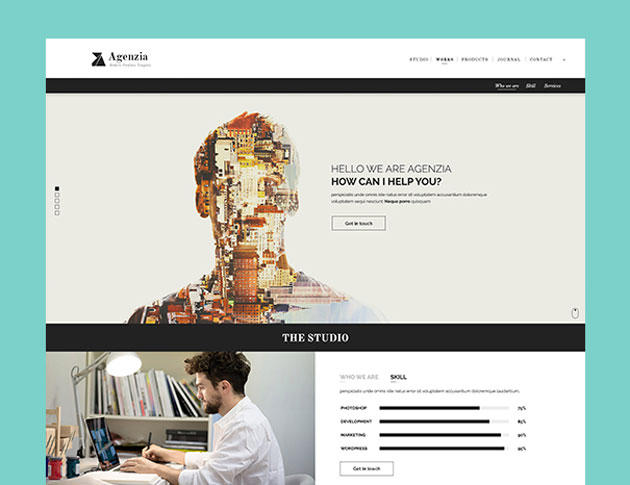
Agenzia Multipurpose Psd Template | Pixel Mustache
UI、アイコン、フォント、モックアップ、テーマなど、種類豊富に、比較的新しい素材がピックアップされています。
詳しくは以下
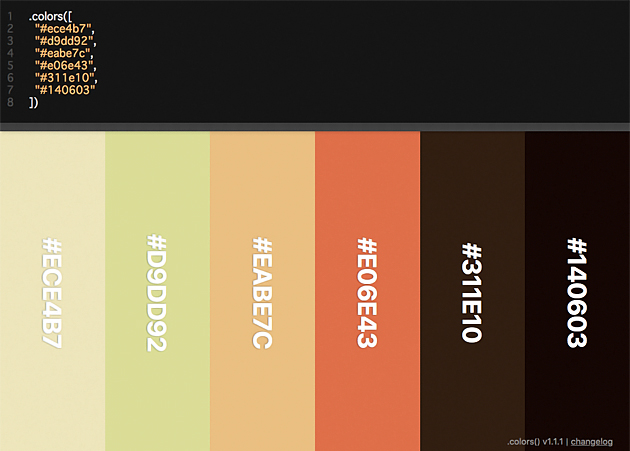
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)