デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
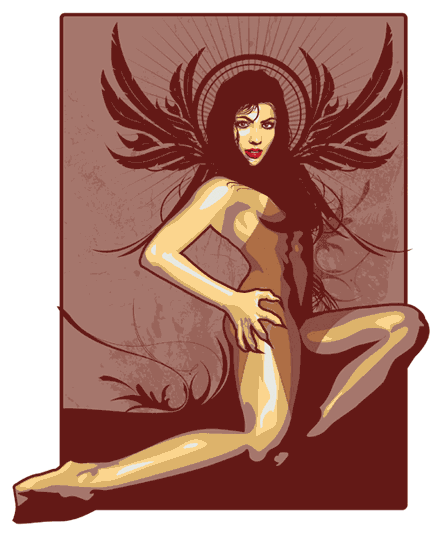
写真からイラストレーターに落とし込むときは皆さんどういう風に書き出しているでしょうか、光と影をうまくつかまないとなかなかうまくいかずチープな物になってしまうことが多いです。今日紹介するのはイラストレーターで人物を書き出していくときのチュートリアル「
Beautiful Vector Illustration」です。

光と影をどうつかめば良いのか、何処の部分のライティングを押さえればうまく立体的に見えるのかなど、手順を交えて紹介してくれています。いきなりは難しいかもしれませんが、がんばれば上記のようなグラフィカルな人物を制作することができます。
詳しくは以下
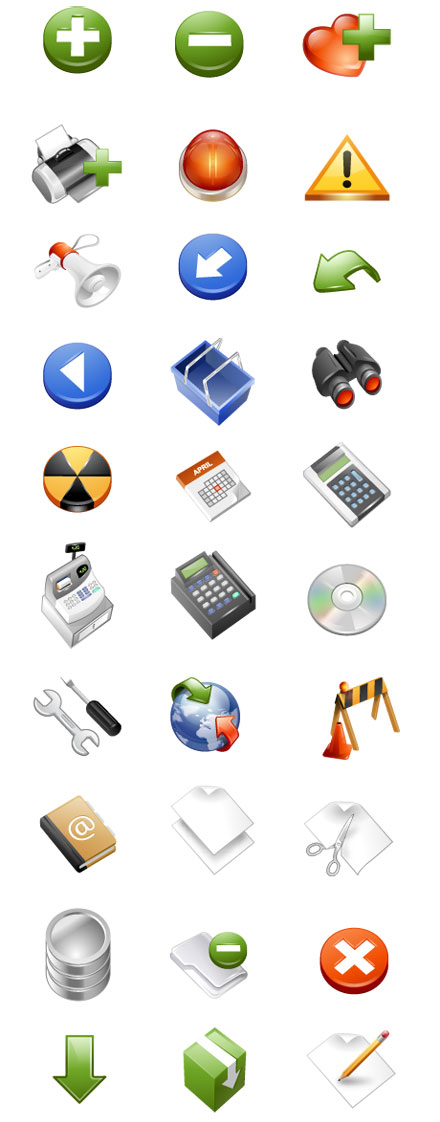
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下
色々なデザインで使うことがあるシルエットのベクターデータを配布してくれるサイトが今回紹介する「tpexblog」です。動物、昆虫、物、人物、乗り物とカテゴリー毎に様々なシルエットのベクターデータセットをフリーで配布してくれています。

かなりの数のベクターデータが公開されていますが、いくつか気になったシルエットセットを下記にピックアップしてみました。
詳しくは以下
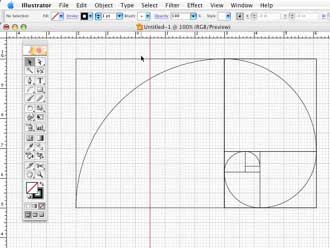
先日Adobe Illustratorの基礎の部分を中心にしたチュートリアルを「Illustratorの基本チュートリアルを200個以上集めた「Illustrator Tutorials」」と言う記事でお伝えしましたが、今日紹介するチュートリアルよりもさらに先を行くチュートリアルを集めた「Adobe Illustrator Tutorials – Best Of」です。

キャラクターからグラフィックス、立体的なアートワークまで様々なチュートリアルが公開されています。今回のチュートリアル集はデザインを仕事にしている方でも十分に参考になるレベルの物だと思います。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
Illustrator 9, 10, CS, CS2 & CS3と多くのバージョンにまたがりイラストレーターのチュートリアルを公開しているのが、今回紹介するDesigner Todayの「Illustrator Tutorials」です。初心者から中級者向けのイラストレーターのチュートリアルが200個以上集められています。

パスの書き方から、変形ツールをつかったアレンジなど基本的なツールを使ったチュートリアルが多々公開されています。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下
webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
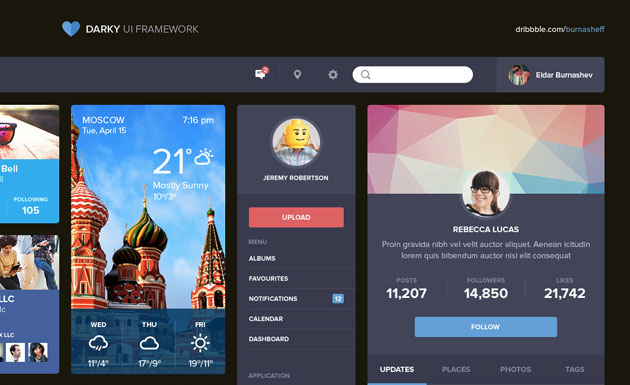
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
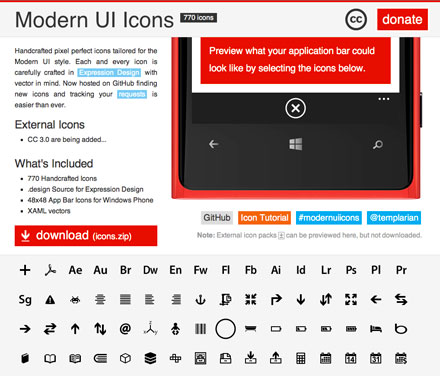
端的に機能を表現するときに便利なアイコン。WEBデザインをする上で便利に使える素材のひとつです。今日紹介するのは、スタンダードなものから遊びの効いたものまで770種のフリーアイコンをまとめたアイコンセット「Modern UI Icons」です。

アイコンセットには、様々なアイコンがまとめられており、スタンダードなカレンダーやカートなどよくUIに利用するものから、インベーダーゲームの宇宙人や天秤、などといった少し変わったアイコンも収録されています。
詳しくは以下
優れたフォントはデザインをする上で欠かせない要素のひとつ。より良いデザインを目指していくためにも、常に最新のフォントはチェックしておきたいもの。今回ご紹介するのは、そんな貴方におすすめしたいデザイナーの為の最新のフリーフォントをまとめた「22 Fresh Free Fonts Download」です。

22 Fresh Free Fonts Download | Fonts | Graphic Design Junction
フリーフォントの中でも見出しやポイントなどに使いやすい、グラフィカルなフォントが22種類も紹介されています。その中からこれはと思ったフォントを抜き出してまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下