今まで「イラストレータのチュートリアル集「Illustrator
Tutorials」」や「illustratorのペジェ曲線特訓チュートリアル「Illustrator Pen tool exercises」」などイラストレーターのチュートリアルを紹介してきましたが、今回紹介するのは65種類ものイラストレータのチュートリアルを集めた「65 Adobe Illustrator Tutorials」です。

上記のようにアイコンからからカットイラストまで様々なジャンルのチュートリアルが集められています。
詳しくは以下
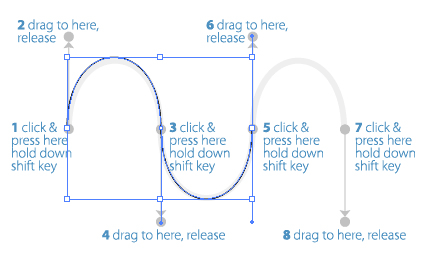
イラストレータで各線は制御点が3つ (始点・中継点・終点)あり、イラストレータを覚えたての頃や使ったことが無い人はなかなか難しいものです。今回紹介する「
Illustrator Pen tool exercises」はそんなペジェ曲線を華麗に操るためのチュートリアルです。

チュートリアルはai配布されていて上記のように、チュートリアルを背景にしながら自分でペジェ曲線を書きながら進めていけるようになっていて、文章や本で見るよりも実践的に覚えることができます。チュートリアルは全部で6種類あり、星を各方法や滑らかなラインの書き方等が収録されています。難易度は低めですが、これからイラストレータを覚えたいと言う方にはかなり役立つチュートリアルだと思います。
配布しているaiのバージョンはCS, CS2 .CS3となっています。下記のリンクの「Download the AI file」の「here」からダウンロードできます。この他にもaiファイルの他にも英語のドキュメントになりますがペジェ曲線の基本記したpdfが配布されていますのでチュートリアルと合わせてどうぞ
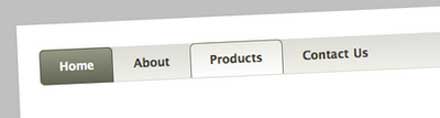
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
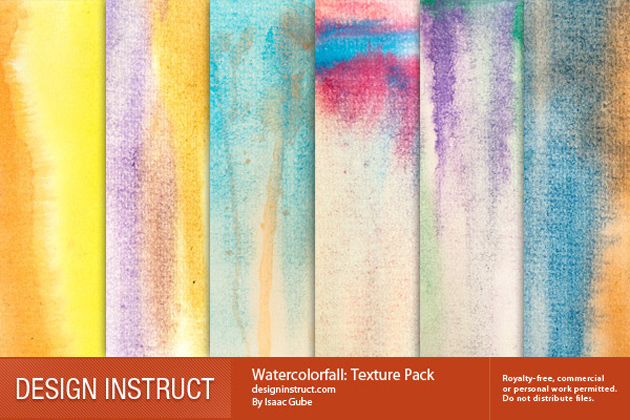
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
フリーでも非常にクオリティの高いデザインフォントは多数web上で配布されており、日々のデザインに活用されている方も多いのではないでしょうか?今回はそんなフォントコレクションに是非加えたい、ハンドメイドのラフな雰囲気を演出できるステッチフォントまとめ「20+ Fun and Cool Stitch Fonts For Your Next Enjoyable Designs」を紹介したいと思います。
ミシンや手縫いでの縫い目をフォントのデザインに反映した、アナログタッチなフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
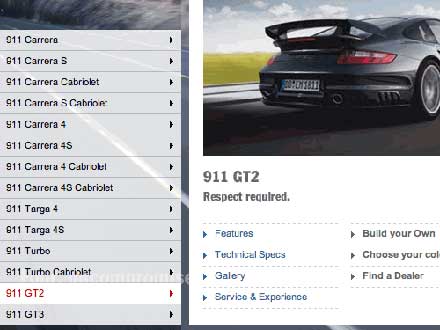
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
webサイト制作やデザインの現場では、内容を瞬時に理解してもらうためにアイコンを使用することが多く、これまでにDesigndevelopでもさまざまなアイコンを紹介してきました。今回紹介するのは、アイコンの中でも特に利用率の高いフォルダアイコンまとめ「40 Useful Free Folder Icon Sets」です。
シンプルなものから、インパクトを与えるものまで、さまざまなテイストやデザインのフォルダアイコンが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
様々なシーンに利用出来るphotoshopパターン。デザインの完成度を飛躍的に向上させてくれる便利なものですが、今日紹介するのは、ハイクオリティなパターンを集めたエントリー「50 Extremely Beautiful Photoshop Patterns for Elegant Designs」です。
様々なデザイン感のパターンが全部で50集められています。今日はその中からいくつか気になったパターンを紹介したいと思います。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
デザインにおいて非常な重要な役割を持つフォント。選ぶフォント一つで激的にデザインの印象が変わります。日々様々なフォントが世界では作られていて、無料で公開されているフリーフォントも次々と発表されています。今日紹介するのは、美しくて新しいフリーフォントを集めたエントリー「50 Beautiful and Fresh Free Fonts」です。
今回は今まででDesigndevelopで紹介していないフリーフォントで気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下