webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
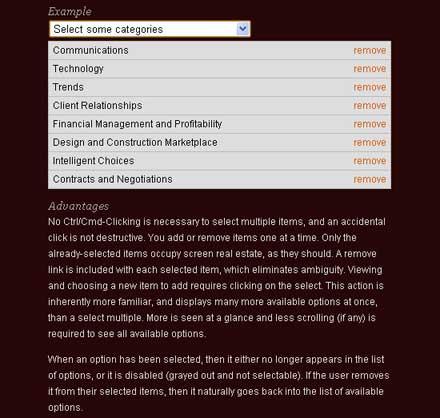
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
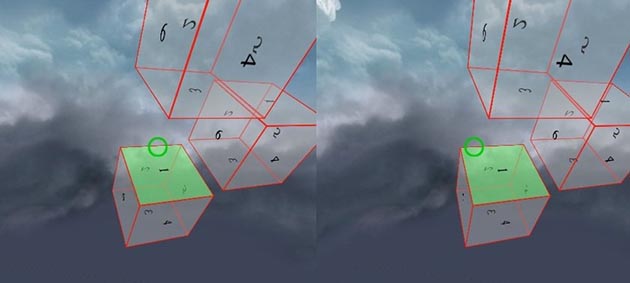
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
電車だったり街中だったりさま様々ですが、日本でもたまに見かけるコンテナ。今日紹介するのはコンテナをテーマにしたフリーデスクトップアイコン「 Container Icons 」です。アイコンは全部で40種類収録されており、カラフルに表現されています。
![]()
デスクトップで使用することを前提として作成されていますので、各々のコンテナにはAdobe製品をはじめとする様々なアイコンが用意されています。
詳しくは以下
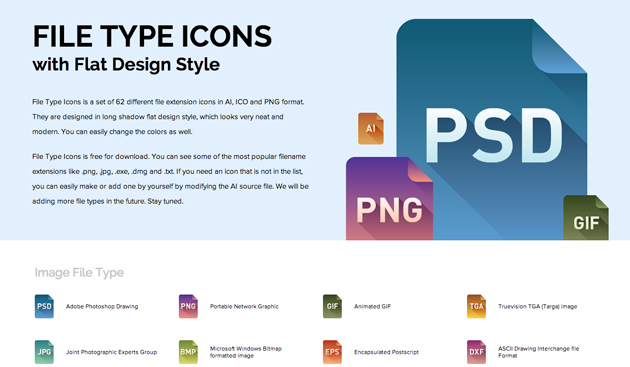
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
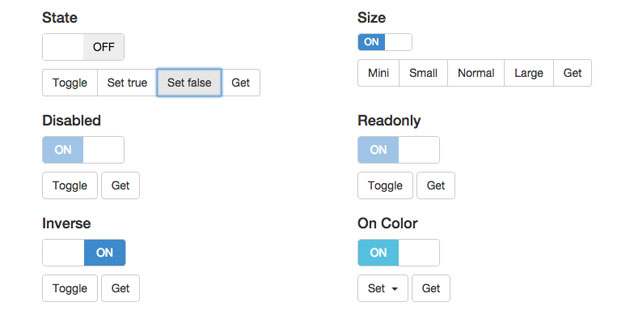
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
デザイン性の高いフリーフォントを使用することで、デザインのクオリティを高められるのと同時に、コストダウンもすることができます。今回はそんなフリーフォントを集めた、「20 Fresh Fonts and Typefaces for October 2014」を紹介したいと思います。

Paneuropa Neue – Free Typeface on Behance
比較的新しいフリーフォントが20種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下