デザイン性に優れたフォントを使用するだけで、制作物のクオリティは格段にアップするもの。今回はそんなシーンに是非チョイスしたいフリーフォントまとめ「30 Free Creative and Quirky Fonts」を紹介したいと思います。

(Glitch (free font) on Behance)
シンプルで定番として使用できそうなタイプから、フォント自体にデザインが施されているものまで、バリエーション豊富に紹介されています。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
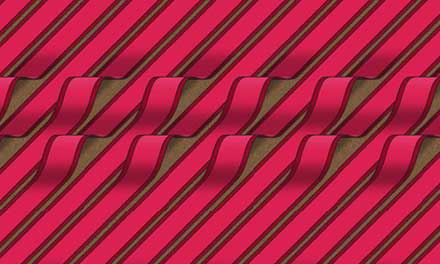
主にデザインの背景素材として活躍してくれるパターン素材。そのデザインバリエーションは豊富で、持っているととても重宝するかと思います。そこで今回紹介するのは、赤色のパターン素材集「40+ Captivating Red Patterns for Extraordinary Designs」です。

(DinPattern – Free seamless patterns» Red Hallway Runners)
赤色をテーマにデザインされたさまざまなパターン素材が収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
かすれた文字、あせた写真など、鮮やかや鮮明でないものも時にはデザインを魅力的にしてくれます。今回紹介するのはデザインに風合いや質感を与えたい時に便利なビンテージ感を演出するフリーphotoshopブラシ50「50+ Free Vintage Photoshop Brush Sets to Download」です。
かすれた文字、ラベル、グランジの効いた紙などなど様々なビンテージを感じさせてくれるphotoshopブラシが集められています。今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
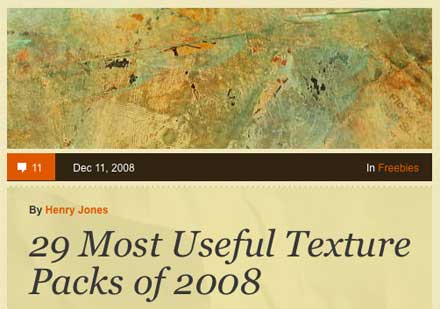
今年は様々なテクスチャ素材をdesigndevelopでは紹介してきましたが、今回紹介するのは海外で2008年度に発表され配布されているテクスチャの中から、役に立つテクスチャーを集めたまとめエントリー「29 Most Useful Texture Packs of 2008」です。

エントリーでは「Grunge Textures(グランジ)」、「Vintage Textures(テクスチャ)」、「Fabric Textures(ファブリック)」「Paper and Cardboard Textures(紙とボール紙)」と4つのジャンルに分け、まとめられていました。今日は紹介されている中から特に気になったテクスチャパックを紹介したいと思います。
詳しくは以下
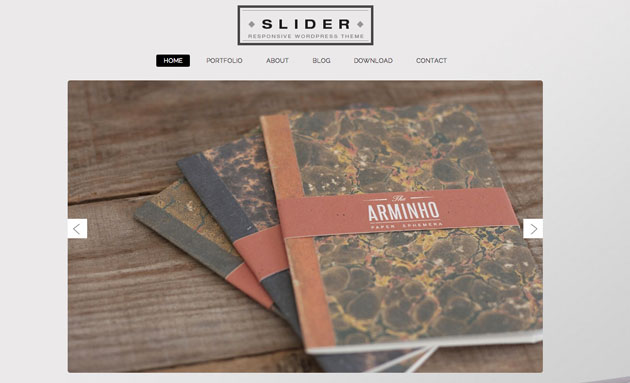
自身のこれまでに作成してきた作品を一般に広く公開するために利用されるポートフォリオサイト。作品はもちろんですが、サイド自体のクオリティを高めることでより作品が魅力的に見えてくるのではないでしょうか?そんな中今回紹介するのは、ポートフォリオサイト作成に最適なフリーWordPressテーマ「Free WordPress Themes For Creative Portfolios」です。

Slider Responsive Theme – Free 2013 | Premium Portfolio Responsive WordPress Themes – Dessign
デザイン性や視認性の高いポートフォリオサイト用WordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
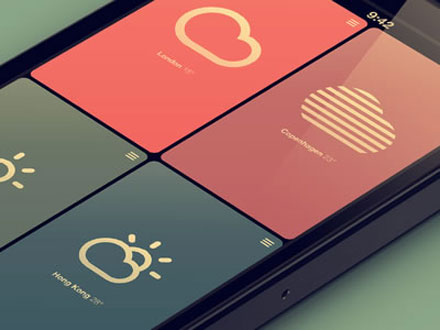
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下