デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
会社用のツールとして展開される封筒や名刺。会社の個性を表現・発揮できるとても重要なアイテムですが、今回紹介するのは、クリエイティブなツールデザインを集めた「35 Amazing Stationery Pack Designs」です。

Kika Portfolio :: Air Tempo Stationery on Flickr – Photo Sharing!
クールな印象のものから、シンプルなタイプ、POPなデザイン、またアイデアが効いたタイプなど、参考にしたいデザインが豊富に紹介されています。
デザインに質感を与えてくれるテクスチャ。紙のデザインでも、WEBのデザインでもうまく利用すれば、今のデザインをもうワンランク高めてくれる、非常に画期的な素材です。今回紹介するのはシンプルで、激しくない適度なグランジのテクスチャセット「20 Simple & Subtle Grunge Textures」です。

セットになっているテクスチャの一部を下記にご紹介致します。
詳しくは以下
ロゴデザインにはさまざまなモチーフを使ったものがあり、それぞれにテーマ性を持っています。今回紹介するのは、昆虫をモチーフに使用したロゴデザイン「A Collection of Insect Logo Design Concept」です。

LOGONISE ME Quick and affordable logo design and corporate branding
トンボや蜂、てんとう虫、チョウチョなど、さまざまな昆虫がモチーフとなってデザインされたロゴが紹介されています。
ビジネスの際に欠かすことの出来ないアイテム”名刺”、シンプルなものから、インパクトを重視した変わったデザインのものまでさまざまな名刺が使われていますが、今回紹介するのは、個性的な名刺デザインを集めた「35 cool and unique business card designs」です。

Bottle Opener Business Card | Business Cards Observer
名刺の形はしているけども、かなりデザインに個性が見られるもの、また一見名刺とは思えないようなデザインまでさまざまな種類が紹介されています。
詳しくは以下
非常に高機能はjavascriptライブラリjQuery。様々な便利なプラグインが公開されていますが、今日は実用的なものというよりは、ユニークなjQueryプラグインを集めたエントリー「20+ Uniquely Cool jQuery Plugins and Tutorials」を紹介したいと思います。
上記のようにちょっと変わったプラグインが全部で20集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
様々な表現を簡単に実現できる、何かと制作に便利なphotoshopブラシですが、本当に沢山のブラシセットが公開されていますが、今回紹介するのはphotoshopのブラシコレクションを50以上あつめたエントリー「50 Photoshop Brush Collections – 1000s of Brushes」を紹介したいと思います。

The Best Light Swirl Photoshop Brushes Collection
コレクションというだけあって、単純にブラシセットではなく、セットがさらにまとめられています。定番の光や煙から、手書きのイラストレーション、水彩を表現したもの等等、様々なブラシコレクションが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
デザインに厚みを出す際に欠かせない背景等のパターンですが、手の込んだデザインが必要となり、1から作り上げるのには時間と手間が掛かってしまいます、そこで今回紹介するのが、素材として利用しやすいPhotoshopパターン集「Ultimate Collection Of Free Photoshop Pattern」です。

(Paper Patterns for PS and Gimp by *starsunflowerstudio on deviantART)
シンプルなパターンから、華やかなパターンまで、さまざまなタイプの素材が紹介されています。中でも特に気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに文字が入る場合、その文字が持つイメージによって大きくデザインが左右されます。そのためデザインにおいてフォントというのは重要な物になってくるかと思います。国内外で様々なフォントがフリーで公開されていますが、今日は海外のデザインサイトabduzeedoが選んだフリーフォントをまとめた「15 Awesome Free Fonts 」を紹介したいと思います。

Fonce Sans Regular—Trial by $liquisoft on deviantART
フォントはすべて「deviantART」で公開されているものから選別してきているみたいで、様々なフォントが紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
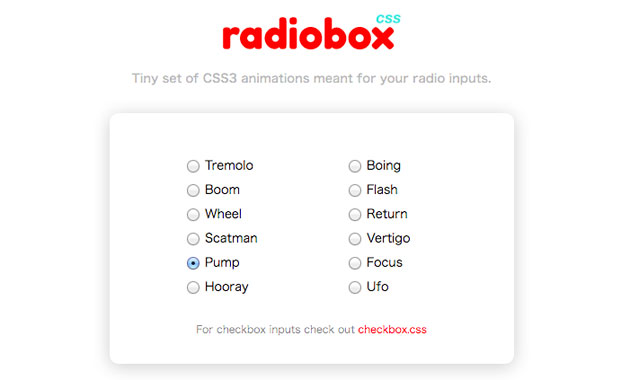
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
いろいろなデザイン表現を可能にするソフト・イラストレーター。さまざまな場面で活躍してくれますが、機能が多くなかなか使いこなせないことも。今回はそんな時に参考にしたい、イラストレーターを使って描き出すテキストエフェクトチュートリアル「Awesomely Brilliant Adobe Illustrator Text Effects Tutorials」を紹介したいと思います。

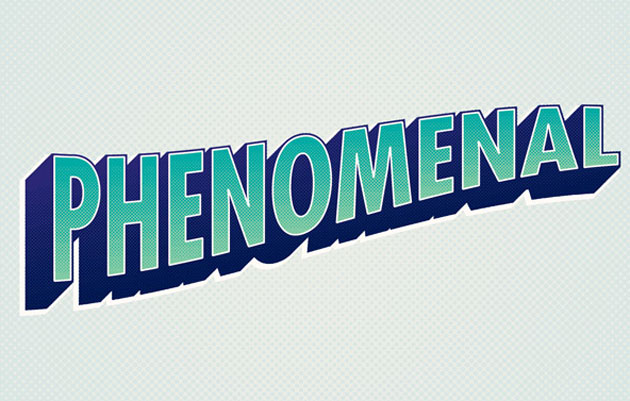
How To Create a Comic Style Text Effect in Illustrator
テキストをグラフィカルに表現できるイラストレーターのチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下