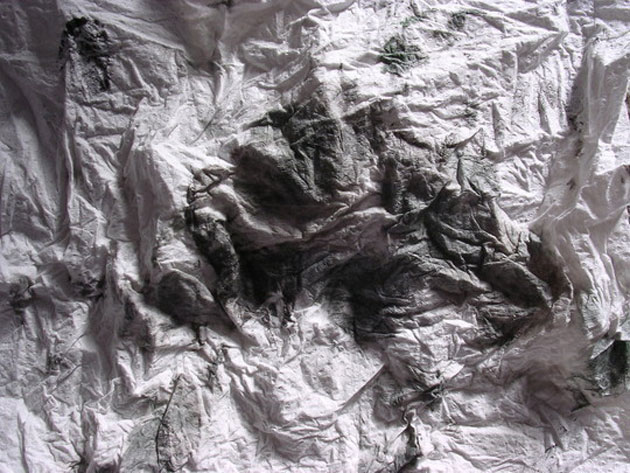
デザイン制作を手がける際に利用されるテクスチャ素材には非常にたくさんの種類が存在しており、欲しいデザインに合わせて使い分けたり、組み合わせたりすることが多いもの。今回はそんなテクスチャの中で、しわの質感を生かした「40 Useful Tissue Texture For Your Wrinkled Looking Designs」を紹介したいと思います。

(Ickledinkstock texture 62 by ickledinkstock on deviantART)
自然にできたもの、意図的に作られたものなど、非常に多彩な種類のしわテクスチャが集められています。
詳しくは以下
春が近づくと、デザイン業界でも春用のデザインをする機会が増えると思います。今回はそんな時に便利に利用できるフリーベクターまとめ「Fresh Free Vector Packs for Your Spring Designs」を紹介します。
花や自然、ウェディングなど、春というシーズンに見かけることの多いテーマが、ベクター素材になって集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
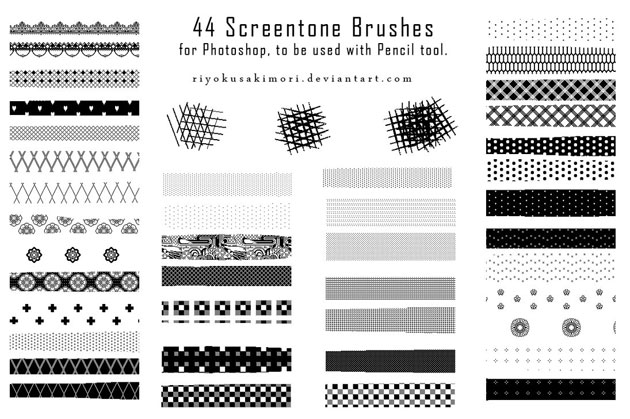
ブラシには非常にさまざまな種類があり、簡単に複雑な描写を描き出せるということもあり、頻繁に利用しているという方も多いのではないでしょうか?そんな中今回紹介するのは、スクリーントーンをブラシで手軽に表現できる「44 Pixel Screentone Brushes」です。

網目状のスクリーントーン描写を、ブラシで手軽に作り出すことができるセットです。
詳しくは以下
魅力的なwebサイトを実現させるためには、他にはないデザインや動きを取り入れることで、より理想に近づけることができます。今回はそんな魅力的な動きを実装できるフリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」を紹介したいと思います。

(Drop)
そのまま利用しても、自分のデザインと組み合わせて使っても、クリエイティブなwebサイトを作り出せるプラグインがまとめられています。
詳しくは以下
制作には非常に便利なベクターデータ。Designdevelopでも数多く便利なベクターデータやリソースサイトを紹介してきましたが、今日紹介するのはベクターデータを配布しているリソースサイトをまとめたエントリー「49 Amazing Resources for Free Vector Graphics」を紹介したいと思います。
有名どころから珍しい所まで多々公開されています。今日はその中から今までDesigndevelopで紹介した事が無いサイトを中心にいくつか紹介したいと思います。
詳しくは以下
デザインの背景に使用することで、より魅力的なデザインに仕上げることができるバックグラウンド素材。持っていると非常に便利に活用できるもの。そんな中今回紹介するのは、雰囲気・ニュアンス感のあるバックグラウンド背景集「Free 50 Retro Dotted Blurred Backgrounds」です。

50種の、柔らかくどこかレトロな雰囲気も感じさせてくれるバックグラウンド素材がまとめダウンロードできるようになっています。
詳しくは以下
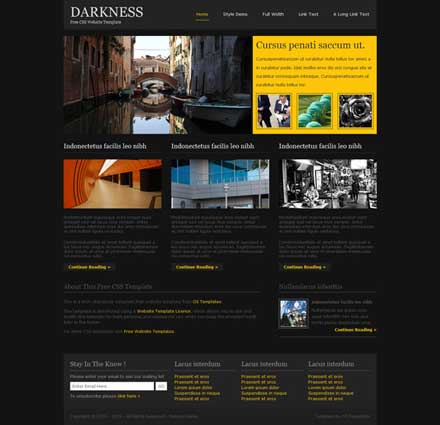
webサイト制作に欠かせないCSSですが、度重なるバージョンアップや活用方法の多様化で、常に新しい技術の習得が必要になります。そこで今回は、デザイン性の高い整ったフリーCSSテンプレートを集めた「20 Beautiful Free CSS Web Templates」を紹介したいと思います。

(Darkness Free Website Template | Free Website Templates | OS Templates)
シンプルで洗練されたCSSや機能的なCSSなど、さまざまなCSSが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
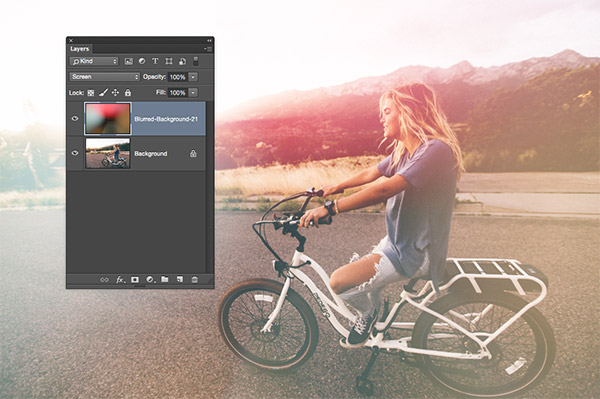
そのままでは何か寂しい時に重宝するのがテクスチャ。実在する紙や木などのテクスチャの他にも様々なテクスチャがまとめられ公開されていますが、今日紹介するのは重ねても背景でも使える、高品質な光の背景「40 Free High Resolution Vibrant Blurred Backgrounds」です。

上記のように写真に重ねることで、スナップ写真に大きく表情が現れます。全部で40ものテクスチャがまとめられており、以下からその全てをご覧いただけます。
詳しくは以下
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
日々、さまざまな種類の素材がフリーでダウンロードできるよう配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類の最新フリー素材をまとめた「50 Free Resources for Web Designers from October 2015」です。

10 Free and Gritty Photoshop Brushes Made With Tea
フォントやアイコン、UIといった種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下