フォントにはいろいろな種類がありますが、定番としてよく使うタイプの他に、デザインを個性的に見せたい時などには特徴のある形のものを使うことが多いと思います。そんな中今回は、個性的なデザイン演出にぴったりなフリースクエアブロック状フォント「33 Blocky Square Fonts For Free」を紹介したいと思います。

Nechao Sharp Font · 1001 Fonts
角ばった形状が特徴のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
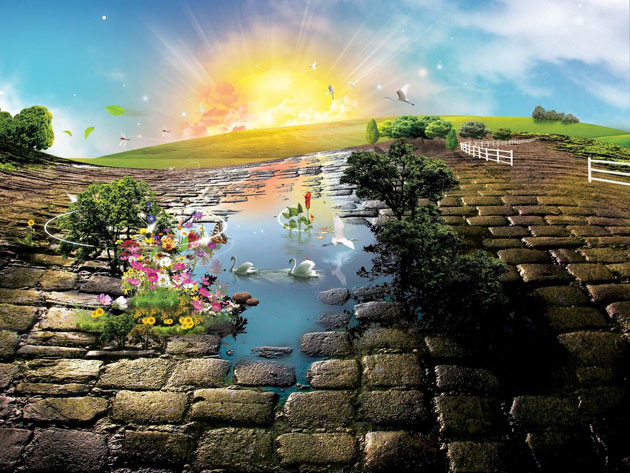
非常に多彩な表現が可能なソフト・Photoshop。機能も非常に膨大に搭載されており、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなPhotoshopセンスを学ぶことができる「New Photoshop Tutorials to Learn Photoshop Techniques & Tips」です。

Photoshop tutorial: Mix photos seamlessly to create a bright, brilliant photomontage – Digital Arts
いろいろな表現を可能にするPhotoshopの機能の素晴らしさを改めて感じることができるチュートリアルが紹介されています。
詳しくは以下
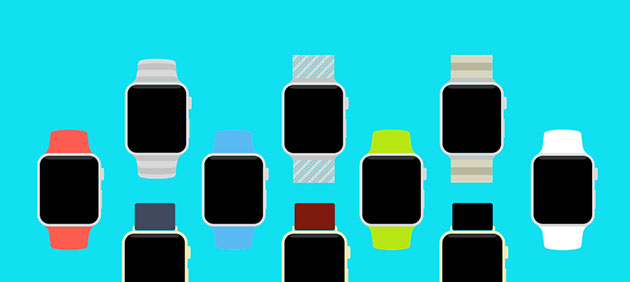
デザイナーにとって、フリーで使用できる素材はいくつ持っていても便利なもの。定番として利用できるものから、いざという時に活躍する個性的なテーマまでさまざま種類がwebサイト上では配布されています。そんな中今回紹介するのは、便利なデザイン素材を多数そろえた「50 Free Resources for Web Designers from April 2015」です。

Apple Watch Flat Template – beDesignful
いろいろな種類のハイクオリティな素材がピックアップされており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
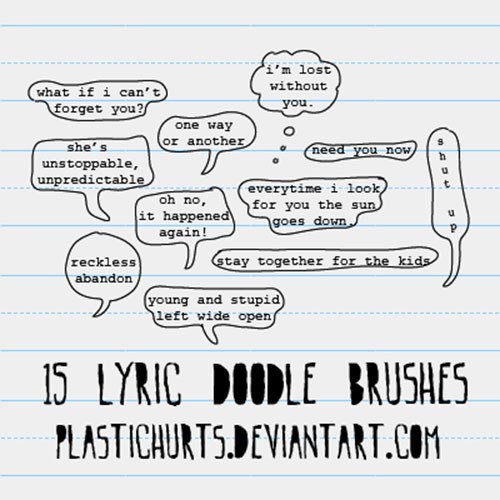
Photoshopでいろいろな図形を瞬時に描き出せるブラシツール。非常に便利でいろいろな場面で活用されている方も多いと思います。そんな中今回紹介するのは、さまざま形の吹き出しを描き出せるPhotoshopブラシまとめ「A Collection Of Free Speech Bubble Brushes For Photoshop」です。

Doodle Lyric Brushes by plastichurts on DeviantArt
ポップなテイストから、シンプルでいろんなデザインに対応できそうなものまで、種類豊富に紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
春が近づくと、デザイン業界でも春用のデザインをする機会が増えると思います。今回はそんな時に便利に利用できるフリーベクターまとめ「Fresh Free Vector Packs for Your Spring Designs」を紹介します。
花や自然、ウェディングなど、春というシーズンに見かけることの多いテーマが、ベクター素材になって集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの中でも難しい物の一つロゴデザイン。企業や団体のアイデンティティを持たせながらデザインをするという見た目の割に非常に複雑なデザイン。今日紹介するのはロゴデザインをするときに役立つチュートリアルやインスピレーションを得られるサイトをまとめたエントリー「45+ Beautiful Logo Design Tutorials and Resources for Designers」を紹介したいと思います。

Logo Design Project Step By Step Walkthrough
表現から発想の部分まで様々な領域のデザインに役立つ事がまとめられえていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
以前Designdevelopで「写真を美しくするphotoshopアクション60選「60 Photoshop Actions for Photo Touch-Ups and Enhancements」」と言う記事で紹介したアクション集のpart2に当たるエントリー「30 Photoshop Actions for Touch Ups」を紹介したいと思います。
今回もちょっとした手間の部分を簡単にできるアクションが全部で30用意されています。今回も紹介されているアクションの中から気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
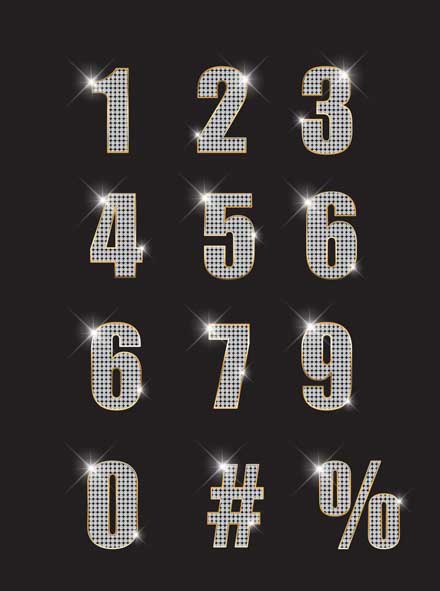
いくつあっても便利なベクター素材。さまざまなデザインの素材が公開される中、今回はダイヤモンドの輝きを放つ数字のベクター素材「free vector numbers _ diamond」を紹介したいと思います。

キラキラと輝くダイヤモンドを敷き詰めた数字のベクター素材で、数字をメインに使ったデザインなどを手がける時に役に立ちそうです。
詳しくは以下
日々どんどんと配信されている素材には、非常にさまざまな種類が存在しています。そんな中今回紹介するのは、最新のフレッシュな素材を多数まとめた「50 Fresh Freebies for August 2014」です。

Dribbble – Cups Mockup PSD by diogo capelo
比較的新しい、新鮮ないろいろな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
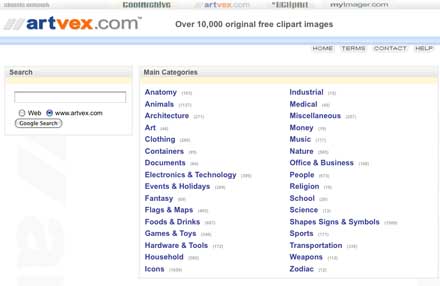
企画書やデザインでも一つイラストレーションがあるとクオリティが上がったり、彩りを添えたりできますが、そんな時に便利なクリップアートを集めたWEBサイトが今回紹介する「artvex.com – Free Clipart, Images, and Graphics.」です。

全部で10,000個以上のクリップアートがダウンロードできるようになっていて、様々なジャンルに分けられて公開されています。参考までにいくつかのカテゴリーに収録されているクリップアートのスクリーンショットを紹介致します。
詳しくは以下
英語のサイトになリますが、WEBデザインに関して、ほとんどのジャンルを網羅しているリンク集「455 helpful links for webdesigners」を紹介したいと思います。こちらのリンク集はajax、blogs,colors,cssなどの役立つ情報を集めています。

タイトルの通り全部で455のリンクが収録されていて、かなり勉強になりそうなリンク集です。
詳しくは以下
前回「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」と言う記事でいくつか紹介しました、ページが見つからない時やエラーの際に表示させる404ページ。あまりお目にかかりたくないページですが、そんなページだからこそ万が一表示させてしまった場合の対策として、クリエイティブなWEBページでは404ページをがっかりさせない仕組みや、クリエイティブが施されています。

今日紹介する「The 100 most funny and unusual 404 error pages」はユニークでクリエイティブな404ページを集めたエントリーです。100種類以上のクリエイティブでユニ−クな404ページが紹介されています。今日はその中からいくつか気になった404ページをピックアップして紹介したいと思います。
詳しくは以下