角丸、ドロップシャドウ、グラデーションなど今までは画像と組み合わせたり、様々な工夫を用いて表現してた手法が簡単に実装できるCSS3。対応ブラウザも増えてきて、すでに利用されていると言う方も多いと思いますが、今日紹介するのはCSS3のみで実現する先進的なフォトギャラリー集「10 Pure CSS3 Image Galleries and Sliders」です。

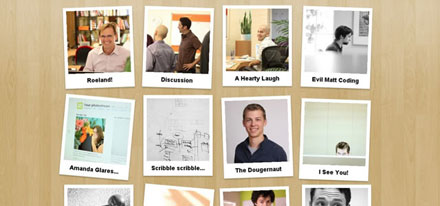
Turn Your Images Into Polaroids with CSS3
FLASHのような派手なアクションなどはありませんが、CSSだけでここまで表現できる、CSS3の良さを感じることができます。全部で10個のCSS3ギャラリーが公開されていますが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

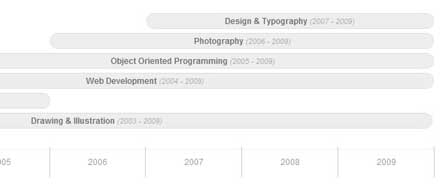
jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
通常アールの効いたデザインでドロップダウンメニューを制作するときはFlashだったりjavascriptだったり何らかなスクリプトと画像を使って、組み上げるというのが現状では主流だと思いますが、今日紹介するのはCSS3で実現するドロップダウンメニュー「CSS3 Dropdown Menu」です。
ドロップシャドウなど細かなデザイン処理はCSS3で制御されていますので、デザイン部分もCSS側で細かく調整できます。
詳しくは以下
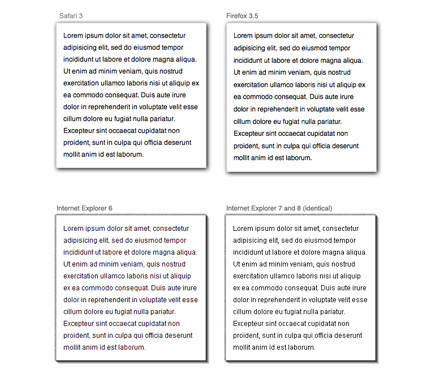
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
WEBを制作する際、HTMLとCSSを利用して作ると言う方が多いかと思いますが、今日紹介するのはフリーで利用できるHTML/CSSのテンプレートがダウンロードできるWEBサイトをまとめたエントリー「25 Best Websites For Downloading Free Html/CSS Templates」です。
様々なテンプレートサイトが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
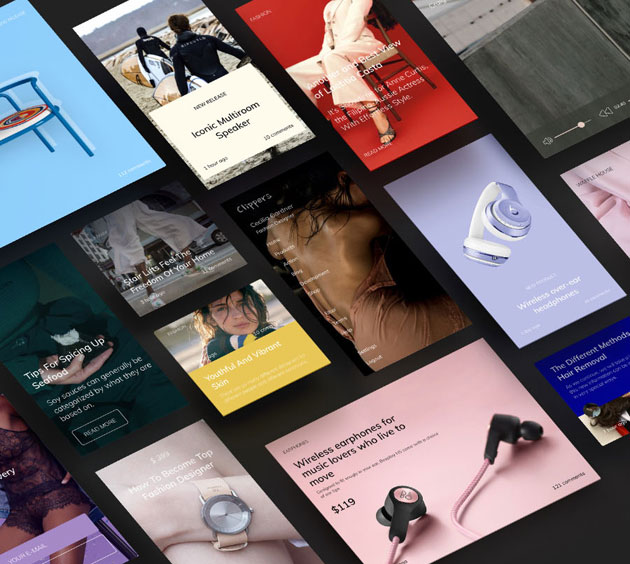
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
商業広告、グラフィック制作に良く使われる人のシルエット。デザイナーの皆様は一度は写真から描き起こした事があるかと思います。今日紹介するのはそんな人間のシルエットを集めたエントリー「Free Photoshop Brushes: People Silhouettes」と「People Silhouettes in Vector Format that You can Download for Free」です。

かなりの数が集められていて、シルエット化されているポーズも職業も多岐にわたるため、様々なシーンで利用できるかと 思います。今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下
WEB制作に便利に使えるアイコンセット。上手く使えばユーザーインターフェイスの改善やデザインのクオリティアップに役立ちます。今日紹介するのは商用可!ベクターで使えるアイコンセット「Free Exclusive Vector Icon Pack: Web User Interface」です。
![]()
全部で5種類のアイコンがセットになっていて、RSSや検索窓用の虫眼鏡などWEBのユーザーインターフェイスに使えるアイコンがセットになっています。
詳しくは以下
イラストレータで何かグラフィックなりアイコンなりを作る時全く作ったことがないと、とんでもなく面倒くさい方法になったりデータ的にあまりキレイとは言えないパスになってしまったりします。そんな時に役立つのがチュートリアル。

今回紹介する「Illustrator Tutorials」はハロウィンのカボチャからiTuneのアイコンまで幅広いグラフィックの書き方を収めたイラストレータのチュートリアル集です。言語は英語ですが図を多く挿入しながら紹介してくれていますので、英語が読めない方でも参考になるかと思います。
詳しくは以下
一般的なサイトを制作するよりもPHPや独自タグなど様々な知識が必要となるWordpressテーマの制作。普段から利用している方であればそこまで難しくない事かもしれませんが、HTMLタグの範疇からまだ出ていない技術者にとっては敷居が高いと作業だと思います。今日紹介するのはブラウザで確認しながらベーステーマが制作できるWPテーマジェネレーター「Wordpress Theme Generator」です。

上記のようなWPで完成されたサイトを見ながら右のメニューでカスタマイズする事が可能です。
詳しくは以下
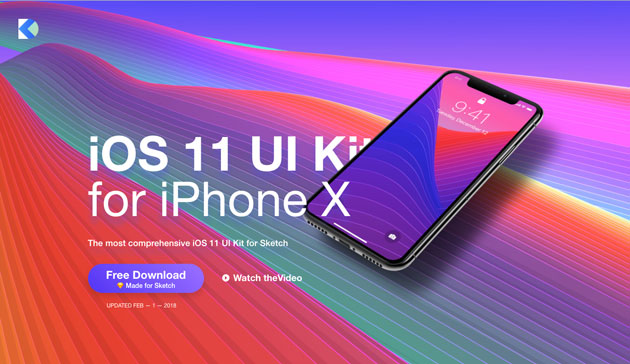
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下