WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
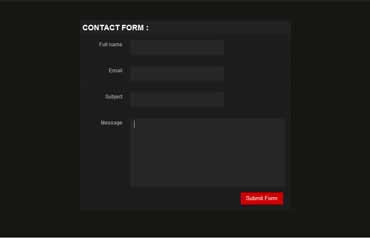
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイトを制作する際とても便利なテンプレート。そこからカスタマイズしていったり、部分的に利用したりと様々な使い方があるかと思います。今日紹介するのはフリーCSSテンプレートをいくつかまとめて配布しているサイトをさらにまとめたエントリー「35 Excellent Websites for Downloading Free CSS Template」を紹介したいと思います。
全部で35個のフリーテンプレートサイトが紹介されていますが、今日はそのなかでも使えると思ったサイトをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBを制作されている方は日々工夫をこらしているCSS。多々あるブラウザ環境の中で、統一した見た目を保つ為に色々な努力を積み重ねている事かと思います。今日紹介するのはクロスブラウザのためのCSSのテクニックを紹介するエントリー「10 astonishing CSS hacks and techniques」を紹介したいと思います。

Cross browser inline block
ツールチップやギャラリー表示、選択したテキストのカラーを変える等、様々なテクニックがソースコード付きで紹介されています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
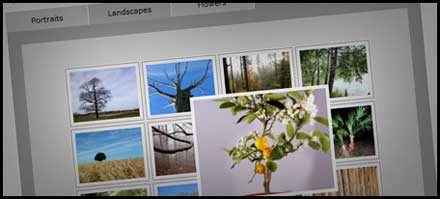
WEBを制作するにあたって欠かせない技術の一つCSS。工夫や発想次第で様々な表現が可能ですが、今日紹介するのはCSSを使ったテクニックをジャンル別に紹介するエントリー「40 Outstanding CSS Techniques And Tutorials」です。

Cross Browser Multi-Page Photograph Gallery
イメージギャラリー、ナビゲーション、ボタンなどシーンに併せたテクニックが全部で40個紹介されています。今日はその中からいくつか気になったものピックアップして紹介したいと思います。
詳しくは以下
サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
加工の仕方次第で、オリジナルデザインになるテクスチャ素材は、デザインに奥行きを出す為に最適な素材。そんなテクスチャや、そのまま背景としても利用できそうな、質の高いテクスチャセット「300+ Free Textures from 10 Ravens」を今回は紹介したいと思います。

オーソドックスな地面やレンガから年期の感じられる壁、建物を正面から捉えた写真などさまざまな素材が300点も紹介されています。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
アンティークな雰囲気を演出する際やコラージュなどにも良く利用される古い本などの素材は、自分で手に入れることが難しく、テクスチャ素材を利用されている方も多いのではないでしょうか?そんな中今回紹介するのが、古い本をさまざまな角度から楽しめるテクスチャをまとめた「40+ Free High Resolution Old Book Textures For Designers」です。

Old Books Pack – 17 Free Images | Media Militia
古い本の表紙から中面まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
前回「WordPressのログイン画面集「Change Color of Your WordPress Login」」と言う記事でWordPressのログイン画面のデザイン集と変更方法を紹介しましたが、今回はログイン画面の変更を簡単にするプラグイン「BM Custom Login」を紹介したいと思います。

こちらのプラグインを導入すれば簡単に分かりやすくWordPressのログイン画面を変更する事が可能です。
詳しくは以下
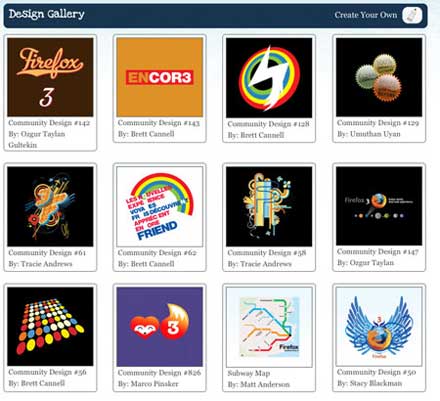
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
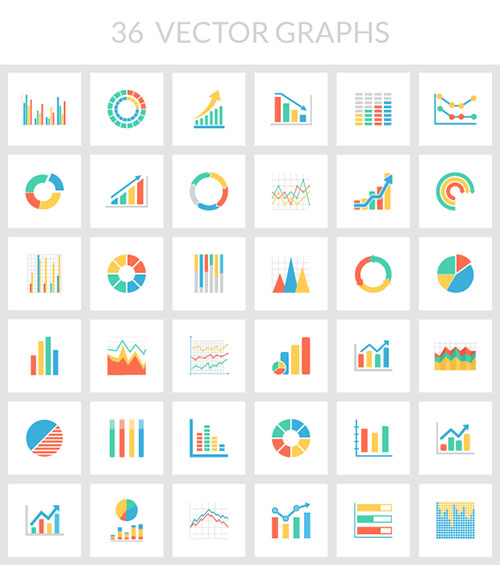
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下