海外ではかなりレベルの高いテーマが配布されているWordpress。本当に様々なテーマが出回っていますが、今日紹介する「15 High Quality Premium-Like Free WordPress Themes」は数あるWordpressテーマのなかでも有料の物に引けを取らない素晴らしいテーマを15個、選び抜いたエントリーです。
有名なのもあり、よく見かけるテーマもありますが、今日はその中でもあまり見かけない物を中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
前回「WEBデザイナーに役立つリンクを集めた「455 helpful links for webdesigners」」という記事で、Ajaxからブログ、CSSまでWEBデザイナーのためのリソースを集めたリンク集を紹介しましたが、今日紹介する「10 Websites with huge list 」はそういったリソース集をまとめたエントリーです。

BLUE VERTIGO | Web Design Resources Links
全部で10のリソースサイトが集められていて、designdevelopでお伝えしたものもありますが、今まで紹介したことが無いものを中心にあらためて、いくつか紹介したいと思います。
詳しくは以下
フリーのCSSデザインテンプレートを配布しているサイトは多々存在し、Designdevelopでも「フリーのテンプレート配布サイトをまとめた「40 Free Web Template Resources」」や「クールな無料CSSテンプレート集「CSS 4 Free」」などと取り上げてきましたが、玉石混合で数が膨大すぎて探すのはなかなか大変な作業です。

そこで今日紹介するのは、様々なCSSフリーデザインテンプレートサイトからクオリティの高いCSSデザインテンプレートをピックアップしたエントリー「Free CSS Templates」です。その中からさらに気になったCSSデザインテンプレートを紹介したいと思います。
詳しくは以下
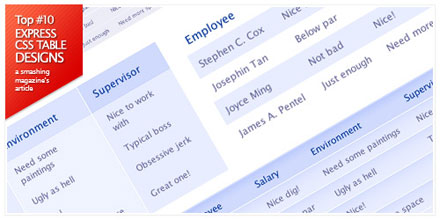
テーブルと言えば、今やあまり使われなくなった感じがしますが、それでも何かを比較したり、情報を整理したりといった用途には非常に便利に使えます。今日紹介する「Top 10 CSS Table Designs」はCSSでデザインされた、使いやすいシンプルなテーブルサンプルが多数収録されているエントリーです。

いくつか公開されていますが、その中から気になったテーブルデザインをピックアップして紹介したいと思います。
詳しくは以下
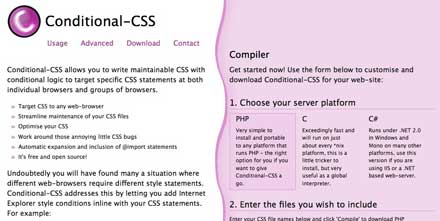
通常CSSはプログラミングのようなifのように条件付けなどはできませんが、今回紹介する「Conditional-CSS」はCSSで条件分岐を実現する画期的なものです。

ブラウザや環境が多様化しているなかでは非常に便利な仕組みだと思います。ブラウザ毎に条件を個別に設定する事もできますし、あらかじめ定義しておけば、cssA、cssXなど複数条件をまとめておく事もできます。
詳しくは以下
Conditional-CSSの「デモ」はこちらからどうぞ、IE、firefox,opera,safariでそれぞれ表示が異なります。コード自体は簡単で公式サイトを見ればすぐにわかるかと思いますが、実装にはサーバー側でプログラムを走らさないといけません。プログラムのダウンロードは「Conditional-CSS | Download」からどうぞ。
かなり便利なものでコチラを使えば、様々な環境で表示を最適化する事が出来るかと思いますが、毎回プログラムを読み込む仕組みなので、アクセスが多いサイトでは注意してください。実装の手順として詳しく説明されているサイトをいくつか紹介しておきます。使ってみたいと言う方はそちらを参考にしながら試してみてください。
【参考サイト】
[CSS]スタイルシートに「if」を使った条件式が利用できる -Conditional-CSS | コリス
CSSの記述に条件文が使えるようになる「Conditional-CSS」:phpspot開発日誌
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
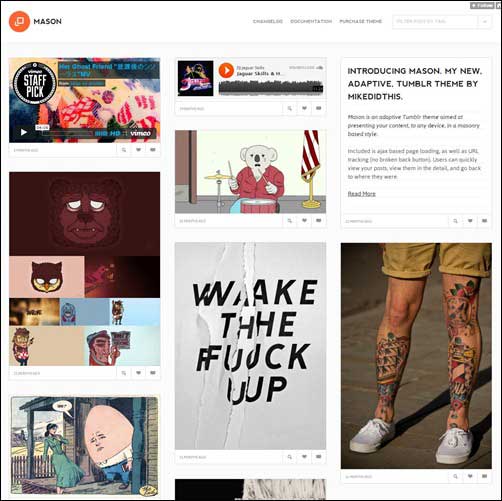
インターネット上で、画像や動画、記事などを手軽にブッキングできるサービスとして利用している方も多い「Tumblr」は、豊富なテーマの中から自分のサイトイメージにぴったりなテーマを手軽に選べるというのも、嬉しいポイントの一つではないでしょうか?今回はそんなTumblrテーマの中から特にスタイリッシュな雰囲気のテーマをまとめた「25+ Cool Tumblr Themes – Want A Stylish Tumblog?」を紹介したいと思います。

Blogging – Mason – A Masonry Inspired Tumblr Theme | ThemeForest
シンプルなテーマはもちろん、Tumblrの仕様に合わせて選びやすいテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
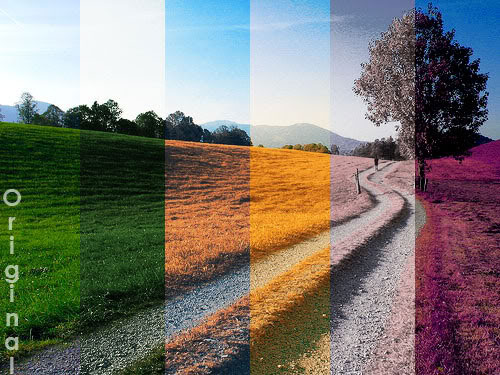
カメラと一口に言っても様々なものがあり、撮影する手法や構図でできあがる写真は全く違うものになります。その普段とは違う写真を撮影する、又は違うものに見せるためのチュートリアルや、テクニック集をまとめているのが今回紹介する「25 Great Photography Tutorials and Links From Around the Web」です。

ただのレタッチとかではなく、写真の構図的なものから、カメラを自転車に付けて走りながら撮影するなどのアイデアものまで、実に様々なものが集められています。今日はその中からいくつ書きになるものをピックアップして紹介したいと思います。
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
関連記事の表示はSEO的にも効果を発揮するし、読者にとっても有益なリンクだと思います。今回紹介する「Related Posts Link」は手動で関連記事を記事に差し込む事ができるWordPressプラグイン「Related Posts Link」です。
1. 配布元の「erwin@terong » WP Plugin: Related Posts Link」より terong_related.phps を保存し、terong_related.php にリネーム。
2.[terong_related.php]を「wp-content/plugins/」アップロード
3.Related Posts Linkのプラグインを有効化。
1. 記事投稿画面から関連付けを行いますが、新規投稿時には何も表示されません。関連記事を挿入する為には一旦記事を保存する必要があります。
2. 保存済み記事の記事投稿画面では、下記の画像のようにウィンドウの右上端に「Related Links」の項目が表示されます。

※「Related Links」をクリックすると保存時の状態に戻ってしまうため、追加編集したら必ず保存してから「「Related Links」」をクリックしてください。
3. 「 Related Links」をクリックすると、下記の画像のような実際に関連付けを行う別画面で開きます。

※リストは投稿ステータスが「公開」の記事のみ。公開ステータスのパスワード付き記事はリストアップされますが、草稿・非公開の記事および「ページ」はリストアップされません。
4. 関連付けたい記事にチェックを入れ、[Update]ボタンをクリック、[Close this Window]をクリック。これで関連記事が表示されているはずです。
自動で関連記事を表示してくれるプラグインもありますが、DesignDevelopでは精度を上げる為に手動で関連記事を挿入する方法をとりました。膨大に記事を書いている方やジャンルが多岐にわたる方はタグによる関連記事の自動表示とかの方が良いかもしれません。
WEBサイトを制作する際に、背景に大きな画像を張り込むとその分サイトの容量が大きくなってしまい、重いサイトという認識をされてしまうことも。今回はそんな背景画像を手軽に、そして容量にも配慮して生成できるツールをまとめた「5 Pattern Generators for Background Designs」を紹介したいと思います。
ダウンロード形態を選べる5つのジェネレーターサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下