WEB業界では最近度々話題になるCSS3。先日DesigndevelopでもCSS3を使ったボタンデザインのテクニックを紹介しましたが、今回はボタンデザインに限らず、CSS3で様々な実験的な試みを行なっているチュートリアル、Tipsを集めたエントリー「18 Incredible CSS3 Effects You Have Never Seen Before」を紹介したいと思います。

Awesome CSS3 Lightbox Gallery – Demo
今まで、HTML×CSSではできなかった事が、CSS3の新たな機能を使って実現しています。多々紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインの次世代規格として注目を集めているCSS3。徐々に技術系のWEBサイトでも取り上げられて、WEBデザイン業界内では話がでる機会も増えてきたと思いますが、今日紹介するのはCSS3を使ってボタンを作るテクニック集「20 CSS3 Tutorials and Techiques for Creating Buttons」を紹介したいと思います。
グラーデーション、オーバラップ、ドロップシャドウなどなど、いままで画像でしか表現が困難だったボタン表現が多数集められています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBサイトを制作する際とても便利なのがテンプレート。はじめからある程度組まれていますので、そのまま使う事もできますし、作りだけは引き継いでデザインのカスタマイズも可能です。様々なテンプレートが国内外展開していますが、今日紹介するのはクリエイティブで美しいフリーCSSWEBテンプレート9選「9 Beautiful Free CSS Web Templates」を紹介したいと思います。

Portfolio Template 1 download – demo
ポートフォリオから、ポータルサイト系、コーポレートサイトまで様々なジャンルのクリエイティブなCSSWEBテンプレートが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
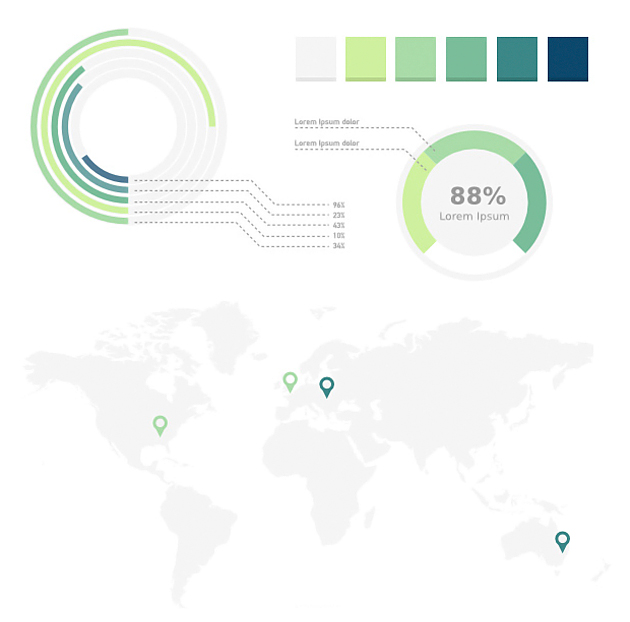
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
前回「200以上の水彩画風テクスチャ集&ブラシ集「Watercolor Roundup: 200+ 」」と言う記事水彩風ブラシのまとめエントリーを紹介しましたが今日紹介する「250 Hi Res Splatter Spray & Watercolor Photoshop Brushes」も水彩ブラシを集めたエントリーです。前回もかなりの数でしたが、今回はなんと250の水彩風ブラシ、スプレーブラシが紹介されています。

「250 Hi Res Splatter, Spray, & Watercolor Photoshop Brushes」では数多くのブラシセットが紹介されていますが、今日はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
タイポグラフィと一口で行っても様々な切り口、様々な表現方法があり、いざ作ってみるとなかなか難しかったりします。そこでこんかい紹介するのはタイポグラフィのアイデアソース「40+ Killer Typographic Posters」です。

非常にクオリティの高いタイポグラフィが掲載されていて、種類もかなりあり、それぞれに個性がしっかりとありますので、タイポグラフィを制作する際のアイデアソースとなりうるエントリーです。全部で40もの作品が集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
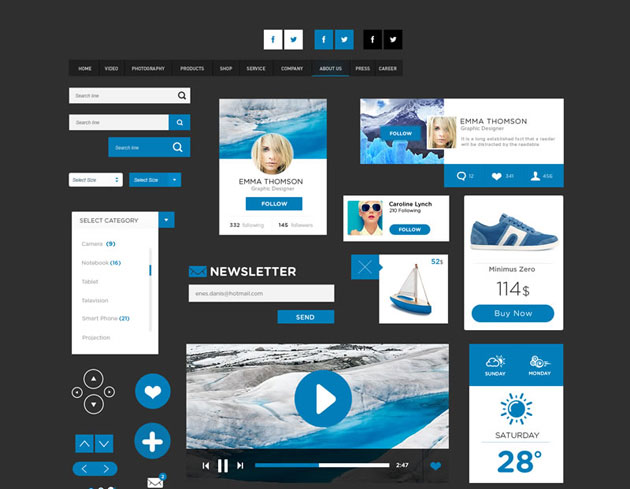
Windowsのメトロデザインや、UIが一新されたiOSなど、最近はフラットデザインが色々な所で取り入れられてきており主流になりつつありますが、今日紹介するのは流行のフラットデザインを実現するフリーUIデザインPSD「The Flat Design UI Pack」です。

シンプルさの中にある柔らかさから万人受けしそうなデザイン。さまざまなパーツが用意されていて、制作に十分なサイズで、さらに編集可能なPSDで提供されています。
デザインに使えるフリーフォントを今までいくつも紹介してきましたが、今日紹介するのはそんな便利なフリーフォントをダウンロードできるサイトをまとめたエントリー「30 Sites For Fantastic, Free Fonts」です。
全部で30ものサイトが公開されていますが、いままでDesigndevelopで取り上げた事がないサイトを中心にいくつか紹介したいと思います。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

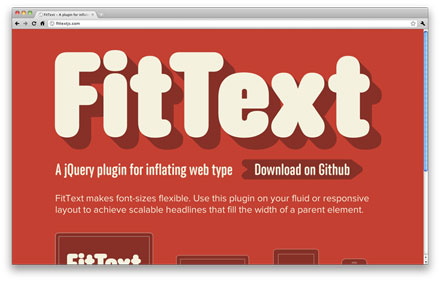
FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
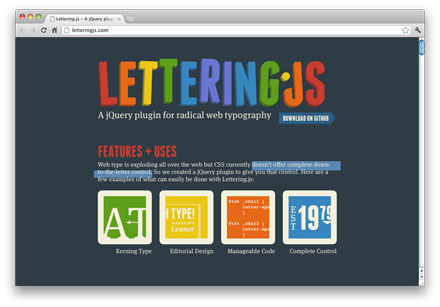
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

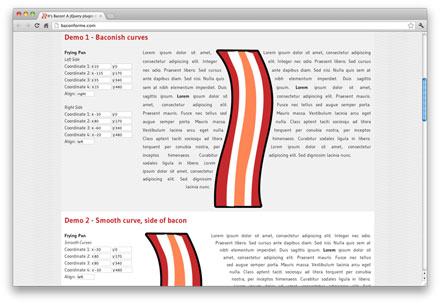
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

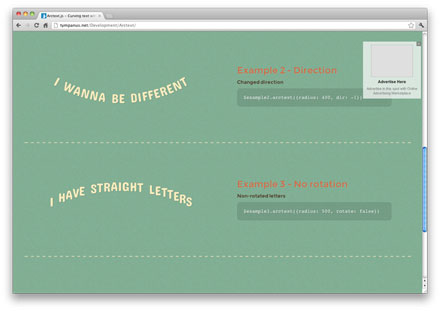
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。