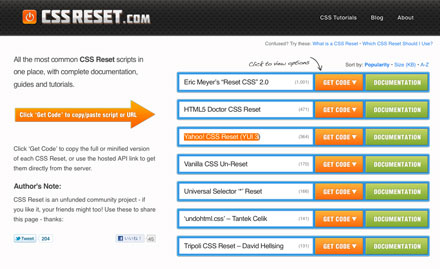
様々なブラウザがリリースされており、CSSの解釈は各ブラウザで異なり、多くのWEB制作者が悩まされていますが、そんな問題を回避してくれる対策の一つが、Reset CSS、ブラウザ間の見栄えを少しでも揃えるために、ブラウザ固有のスタイルシートを初期化してくれるものですが、今回紹介するのはそんなReset CSSを集めたサイト「CSS Reset.com」を紹介したいと思います。

サイトからは様々な種類のResetCSSのコードをコピーできたり、それぞれのドキュメントが参照できたりと、ResetCSSを便利に利用出来るようになっています。
詳しくは以下
様々なWEBサイトで利用されているjavascript。様々なライブラリなども開発され幅広い表現が可能になっていますが、今日紹介するのはJavascriptを使わない制作テクニックを集めた「32 Javascript Alternatives with Pure CSS – Updated」です。

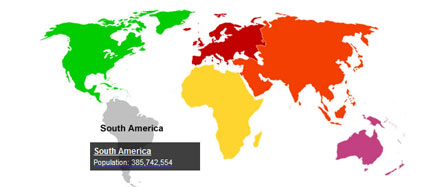
CSS Image Maps: A Beginner’s Guide | Noobcube
マップ、グラフなどを始め、様々なテクニックがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
本来であればjavascriptやflashを使って画像を準備しないと作れなかった、リッチな表現のナビゲーションですが、CSS3の登場に伴い、かなりの部分が、CSS3のみで表現できるようになってきています。今日紹介するのはCSS3で創られた、表現豊かたCSSメニューが簡単に作れるメニュージェネレーター「CSS3 Menu. Free CSS Menu Maker」。

こちらは、上記のようなナビゲーションメニューがフリーでダウンロードすることができます。基本的にはjavascriptは一切使われておらず、テキストで構成されるため、SEOにも優しい作りとなっています。
詳しくは以下
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

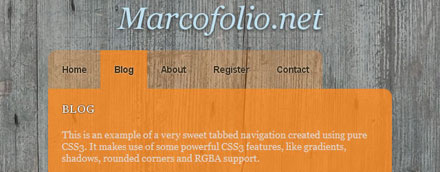
Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
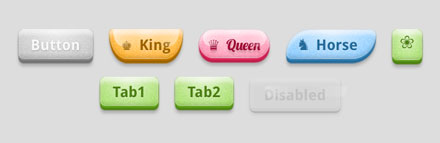
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
現在WEBデザインは基本的にはCSSとXHTMLで構築されている場合が多いと思います。今日紹介するのは主流であるクオリティの高いフリーCSS、XHTMLテンプレートを集めたエントリー「40+ Elegant Free CSS/(X)HTML Templates from 2010」を紹介したいと思います。
テクスチャが効いたアナログ感があるものもから、洗練されたシンプルなものまで様々なテンプレートがまとめられています。今日はそのなかから気になったテンプレートを紹介したいと思います。
詳しくは以下
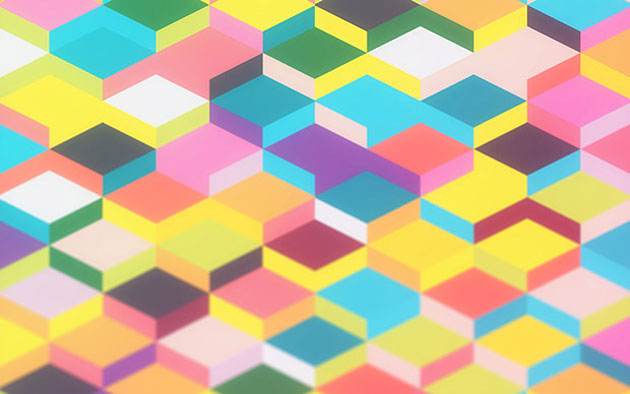
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下
企業や団体を示すロゴマーク。どんなロゴにも様々なの想いが込められていると思います。ロゴのデザインは非常に難しく、企業や団体のコンセプトを折込ながらも事業性を示し、なおかつ会社のステータス性やおかれている立場も意識しないといけません。

今日紹介するのはそんな難しいロゴデザインの際に役立つ、海外のクリエイティブなロゴを54個集めた「54 Creative Logos Hand-picked From Logopond」と言うエントリーです。このエントリーでは「LogoPond」というロゴデータベースから特にクリエイティブなものを集めたエントリーです。今回はその中でも特に気になった物をピックアップして紹介したいと思います。
詳しくは以下
デザイン背景やパーツの背景となるパターンにこだわることで、デザインの質の向上につながりますが、一つ一つの素材を一から制作していくには、膨大な時間と手間がかかってしまい、作業効率が落ちてしまうということも多いかと思います。そこで今回紹介するのは、数あるパターンの中からストライプのパターンをまとめた「400+ Free Photoshop Stripe Patterns」です。

Stripes Collection by ~photoshop-stock on deviantART
カラフルなものから上品なパターン、またシックなものまで、400ものストライプパターンが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
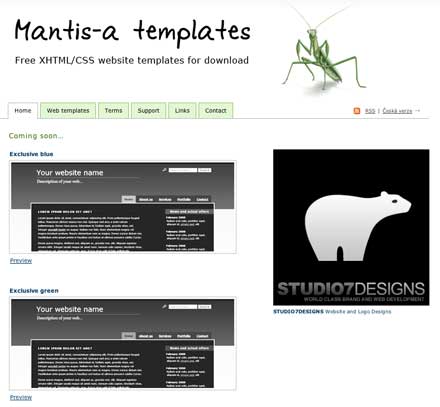
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
WEB上ではデザインだけでなくユーザーインターフェイス的にも非常に役に立ってくれるアイコン。全体から見ると細かい部分ではありますが、重要な部分でもあります。今日紹介するのはクオリティの高い、クリア感のある3Dフリーアイコンセット「 Incredibly Detailed 3D Icon Set」を紹介したいと思います。
![]()
上記がセット内容の一覧です。一般的によく見かける種別のアイコンがセットになって配布されています。
詳しくは以下
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下