WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中のクリエイティブワークで利用されているソフトウェアphotoshop。使い方次第で様々な表現が可能ですが、今日紹介するのはphotoshopを利用したテキストエフェクトチュートリアル集「20 Creative Photoshop Text Effect Tutorials」です。
立体的なものから、写真を利用したものなど様々なチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
■Embossed Text with Metallic Glow
鉄板を型抜いたような表現のテキストエフェクトチュートリアル。

■Atmospheric Under-Water Text Effect
水滴でかたどられたテキストを表現するためのチュートリアル幻想的な雰囲気を演出することができます。

■Cool Text Effect with the Puppet Warp Tool
ロープで作るテキストエフェクト。細かい質感も表現されています。

上記の他にも様々なクリエイティなphotoshopチュートリアルが公開されています。新しいデザインに挑戦したいという方は是非どうぞ。
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

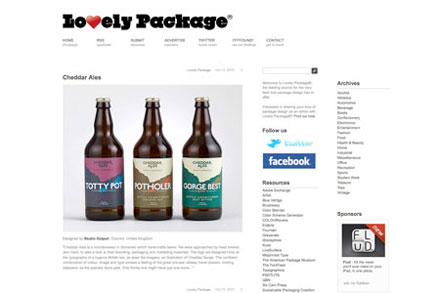
1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
WEBデザインにもさまざまなテイストがありますが、今回はシンプルなwebデザインを集めた実例集「40 Fresh Examples of Minimal Web Design」を紹介したいと思います。
要素が少ない分、意外に頭悩ませることも多いであろうシンプルさをテーマにしたWEBデザインが多数収録されています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの印象に大きく影響を与えるフォント。世界では様々な有料なフリーフォントが制作され、公開されていますが、今日紹介するのはアナログ感を演出できるフリーフォントを集めたエントリー「40+ Awesome Free Comic Fonts」です。
大きく崩したもの、ある程度規則性を持たせながら、適度に柔らかくしたものなど、様々なコミックフォントが全部で40紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
Designdevelopでもデザインをしていく上で欠かせないものとしてストックフォト、写真素材のサイトは多々紹介してきましたが、今日紹介するのは四季を彩る花や空などを中心とした写真素材が500枚以上、公開、配布している「オガワナオキのフリー写真素材集」です。

写真の解像度は、写真にもよりますが、XGA(1024×768)以上はあるみたいで、印刷には少々厳しいかも知れませんが、WEBで使う分にはなんら問題がないサイズで公開されています。
詳しくは以下
デザイン制作やCG制作などの加工に利用することが多いPhotoshopですが、ツールの利用方法は無限大にあり、ソフトを存分に使いこなせていないとお思い方もいらっしゃるかもしれません。そんな中今回紹介するのが、Photoshopに強くなる!ポスター制作のチュートリアルをまとめた「40+ Awesome Photoshop Poster Tutorials For Your Inspiration」です。

Inception Poster with Repousse in Photoshop CS5 | Abduzeedo Design Inspiration & Tutorials
素材の重ね方やタイトル処理の作り方など、Photoshopの使い方を多方面からチェックできるチュートリアルばかりが紹介されています。中でも気になったものをいくつかピックアップしまいしたので、下記よりご覧ください。
詳しくは以下
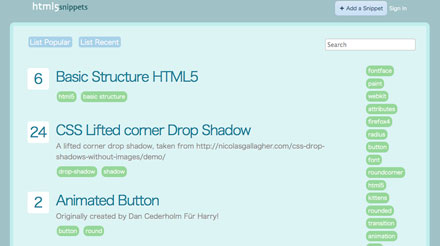
だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
グラフィック制作にとても便利なベクターデータ。今までDesigndevelopでは数々のベクターデータ関連の情報を紹介してきましたが、今日紹介するのはベクターデータをまとめて配信しているベクターデータ集サイトとも言えるサイトをまとめたエントリー「25 Best Sites to Download Free Vector Files」です。
今日はその中から今までDesigndevelopで紹介していないベクターデータサイトをいくつピックアップして紹介したいと思います。
詳しくは以下
以前Designdevelopの「商用化!106+105の水彩イラストレーターブラシ「Delicious Water Color Illustrator Brushes」」という記事で、水彩のイラストレーターブラシを紹介しましたが、今日紹介する「230 Marker Illustrator Brushes」はマーカーを再現したイラストレーターブラシを230本収録したイラストレーターのブラシセットです。

様々なマーカーが準備されていますので、かなりコアなブラシかも知れませんが、探していた人にとってはこの上無いものだと思います。サンプルを下記に貼り付けておきます。
詳しくは以下
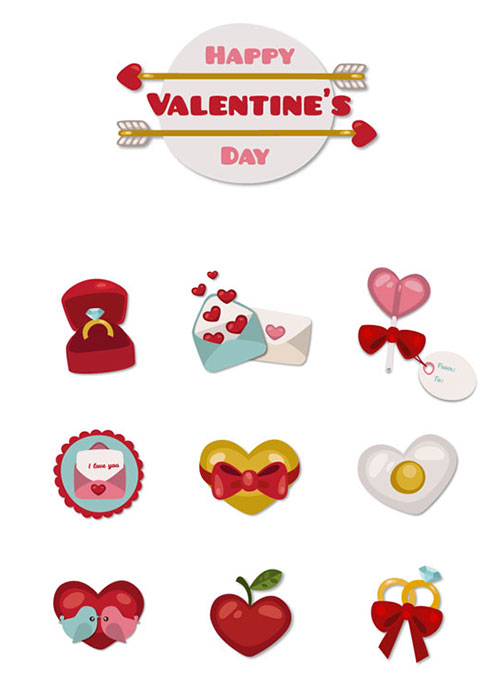
今世間ではバレンタイン商戦がスタートしたこともあり、ハートなどの可愛らしいモチーフをよく見かけるようになりました。今回はそんなシーンをさらに演出できる、可愛らしさが特徴のベクター素材「A Huge Set Of Valentine’s Day Vector Elements」を紹介したいと思います。

バレンタインのデザインに使用したい、ハートを中心としてモチーフイラストが揃ったベクターセットとなっています。
詳しくは以下
日本でもお祭り的に取り上げられる。ハロウィン。この季節になると、店頭でもジャックーランタンをはじめとして、様々なハロウィングッズが日本でも展開されます。その他にもハロウィンでモチーフとされるものは色々とありますが、今回紹介するのはそんなハロウィンのモチーフを集めたフリーベクターデータ「20 Halloween Vectors」です。

蜘蛛の巣やお化けなどなど様々なハロウィンを連想されるシルエットベクターデータが収録されています。
詳しくは以下

20 Halloween Vectors収録物一覧。
上記の他に全部で20個のフリーベクターデータが公開されています。データの形式はepsでCS以前、以降に対応しています。
ライセンスは「 Creative Commons Attribution Share Alike licens」にて公開されていますので、そちらの規定に則れば自由に利用することができます。詳しいライセンス規約については、ダウンロードしたファイルに同封されている「ReadMe.rtf」をご覧ください。
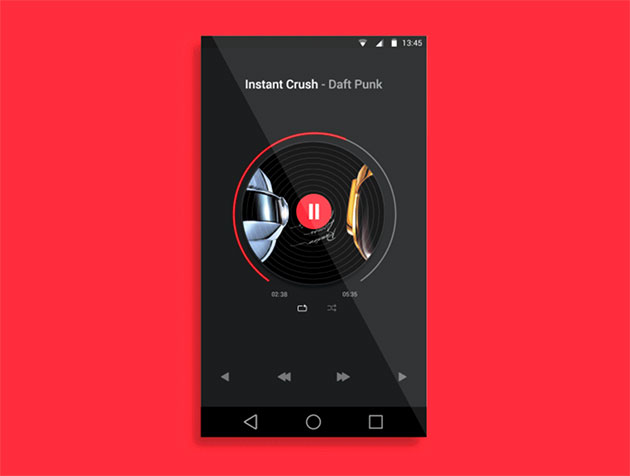
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下