いくつあっても便利なベクター素材。さまざまなデザインの素材が公開される中、今回はダイヤモンドの輝きを放つ数字のベクター素材「free vector numbers _ diamond」を紹介したいと思います。

キラキラと輝くダイヤモンドを敷き詰めた数字のベクター素材で、数字をメインに使ったデザインなどを手がける時に役に立ちそうです。
詳しくは以下
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
webデザインを行う際にとても便利なpsdの素材。持っていると何かと便利で重宝すると思います。そんな中今回紹介するのは、 様々なpsd素材を集めた「50 Free High Quality and Inspirational PSD Files for Download」です。

(Wraps and Ribbons pack by *plakkert on deviantART)
使い勝手のよいデザインパーツから、webデザインにそのまま使えそうなものまで種類は豊富。中でも気になったものをいくつかピックアップしました。
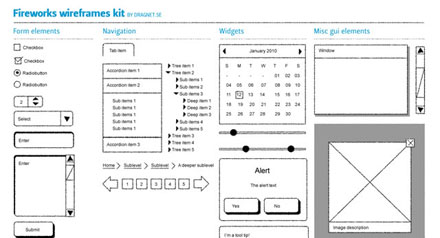
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインにおいては非常に使える素材、アイコン。様々なアイコンが制作され、フリーアイコンもかなりの数、種類が世界中でリリースされていますが、今日紹介するのはシンプルなピクトグラム&シンボルフリーアイコン集「25 Free Pictogram and Symbols Sign Icon Sets」です。
![]()
DEFAULT iCON
License:Creative Commons Attribution-No Derivative Works 3.0
どんなWEBデザインでも使える汎用性の高いアイコンセットが全部で25セット紹介されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
デザインの印象に大きく影響を与えるフォント。世界では様々な有料なフリーフォントが制作され、公開されていますが、今日紹介するのはアナログ感を演出できるフリーフォントを集めたエントリー「40+ Awesome Free Comic Fonts」です。
大きく崩したもの、ある程度規則性を持たせながら、適度に柔らかくしたものなど、様々なコミックフォントが全部で40紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
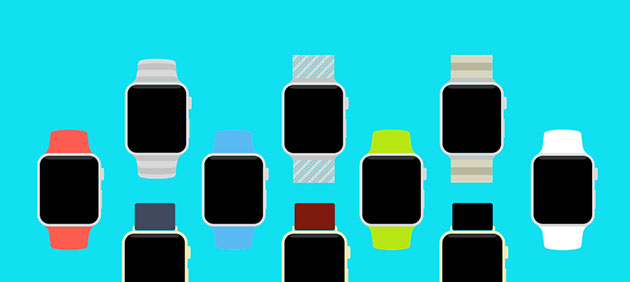
デザイナーにとって、フリーで使用できる素材はいくつ持っていても便利なもの。定番として利用できるものから、いざという時に活躍する個性的なテーマまでさまざま種類がwebサイト上では配布されています。そんな中今回紹介するのは、便利なデザイン素材を多数そろえた「50 Free Resources for Web Designers from April 2015」です。

Apple Watch Flat Template – beDesignful
いろいろな種類のハイクオリティな素材がピックアップされており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
物事の流れを説明する際に非常に分かりやすいのが、時系列で整理された情報。タイムラインは時間の流れを感じることができ、どういった順番でなにがなされたのかはっきりとわかります。今日紹介するのはそんなタイムラインをjQueryで実現してくれるプラグイン「jQuery Timelinr」です。

プラグインは非常にシンプルで、簡単に実装することが可能です。
詳しくは以下
WEB上で利用するにはまずjQueryとjquery.timelinr-0.9.jsの2つのjsを読み込ませます。その後以下のjavascriptを記述すれば準備は完了です。

指定したdivタグないのリストがタイムラインとなります。こまかな調整は記述するjavascriptでオプションの値を指定することで調整が可能です。大きなところでは、縦に順に追っていくタイプのタイムラインと横に追っていくタイプのタイムラインをオプションで選択ができます。
簡単に実装できますし、限定的にはなりますが、便利に使えそうなjQueryプラグインだと思います。
以前「90種類のフリーベクターデータアイコン集「90 Free Vector Icons Set」」で紹介したベクターアイコンに非常によく似ていますが、そこから少しだけ可愛らしくディフォルメしたようなフリーベクターアイコンセットが今回紹介する「 Containing 25 Icons」です。
![]()
上記のような、少し丸みの帯びたかわいらしいアイコンがベクターデータでダウンロードできます。収録されているアイコンは全部で25種類。イラストレーター8.0のaiファイルで公開されているため環境を選ばず利用することができます。
詳しくは以下
毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
春先になるとさまざまな場面で、花柄を利用したデザインを見かけることも増えてくるのではないでしょうか?そんな中今回紹介するのが、豪華な雰囲気を演出できるバラがモチーフのパターンをまとめた「100+ Lovely Rose Pattern Designs for Attractive Outputs」です。

Pattern / sugar rose :: COLOURlovers
絵画のような美しさを感じられるパターンから、幾何学的な模様がユニークなパターンまで、さまざまなパターンデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下