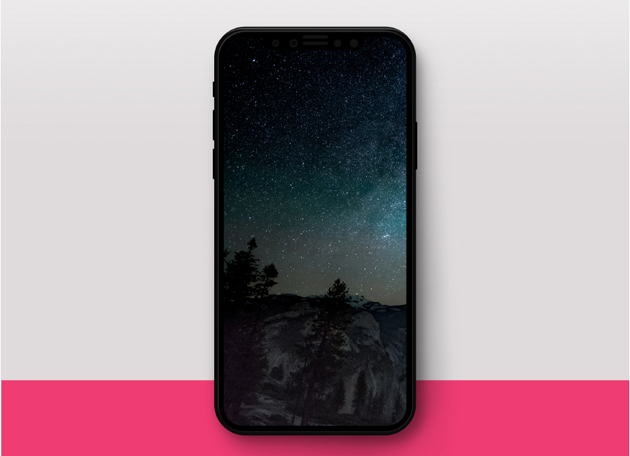
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
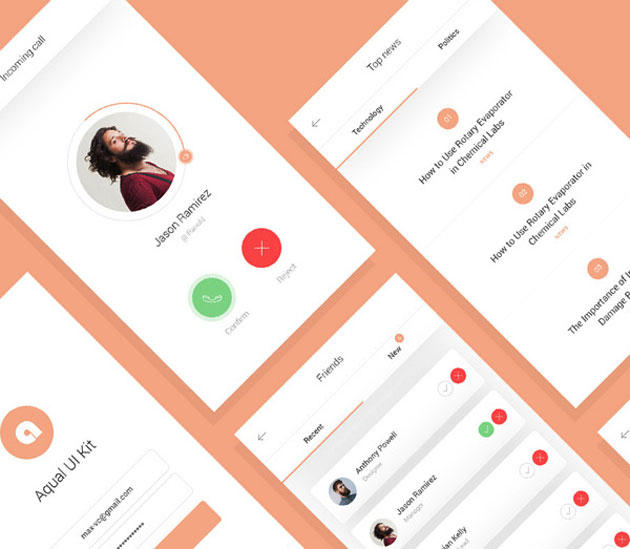
スマートフォンやタブレット端末で様々なことができるようになり、Webサイトやアプリを活用する機会が増え、使いやすさに配慮されたUI設計は非常に重要な存在になってきています。そんな今是非参考にしたい、フリーのUIテンプレート&キット「20 Free Modern UI Design Elements & PSD UI Kits Download」を紹介します。

さまざまなテイスト・設計のUIテンプレートが紹介されており、どれも非常に秀逸なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
iPhoneに関わるプロダクトのプレゼンテーションには欠かせないモックアップ。次々と新しいバージョンが出ているにも関わらず、古いモックアップを使用していると、魅力も半減してしまうのではないでしょうか。そんな中今回ご紹介する「40+ Free iPhone 7 / 6S / 6 Mockups & Graphic Design Resources」は、最新機種でまとめられており、プロダクトの魅力を引き上げてくれるモックアップまとめです。

iPhone 7 Case Mockup by Radowan Nakif Rehan – Dribbble
40個ほど、最新機種を中心としたモックアップ素材が揃っています。気になるものをいくつかピックアップしていますので、下記よりご覧下さい。
詳しくは以下
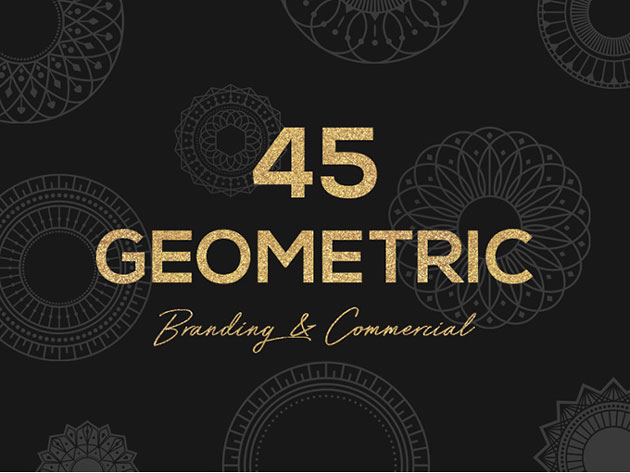
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
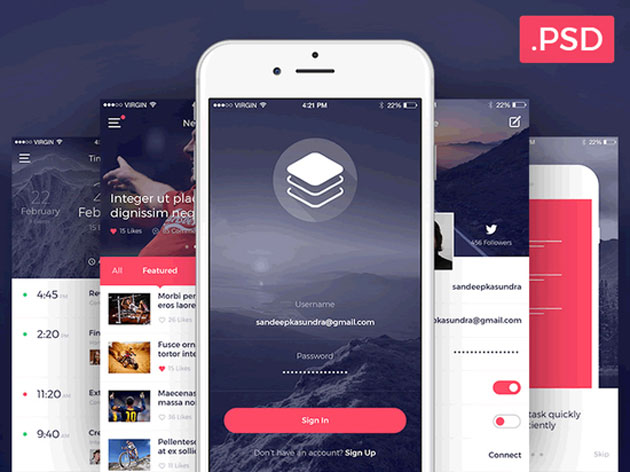
国内外でも比率が年々増しているスマートフォン。ユーザーインターフェイスの設計は、PCとはまた違った観点の設計・デザインが求められます。今日紹介するのは、モバイル向けのデザインテンプレートをまとめたエントリー「8 Fresh & Free Mobile App PSD Templates」です。

Clean & Modern iOS UI Kit by Sandeep Kasundra – Dribbble
ハイクオリティなモバイルデザインテンプレートがまとめられています。気になるものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
街中などの歩道部分には、歩きやすいように舗装がされており、いろいろな素材がいろんな形で配置されています。今回はそんな舗装面をテーマにしたシームレステクスチャ「Absolutely Free Seamless Pavement Textures」を紹介したいと思います。

Stone Blocks by AGF81 on deviantART
舗装の柄に着目しテクスチャ化された舗装面がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
欧文書体の大きな分類の一つサンセリフ系のフォント、セリフフォントと違い、飾りが無くシンプルでPOPなイメージがあるフォントです。今日紹介するのはサンセリフ系のフリーフォントを集めたエントリー「Typography – 20+ Quality Free Sans Serif Fonts」です。

全部で20個のフリーフォントが紹介されていますが、今日はその中から異k通か気になったものを紹介したいと思います。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Web技術は日々めまぐるしく進化しており、一日経てばどこかで新しいものが生まれている世界。忙しい毎日の中で新しいものを追いインプットし続けることはとても大変ですが、そんな時だからこそ是非参考にしたいまとめ「Fresh Resource for Web Developers – April 2017」を今回は紹介したいと思います。

mini.css – Minimal, responsive, style-agnostic CSS framework
役に立つアプリケーションからデザインパターンの参考まで、非常に便利なツールの数々が紹介されています。いくつか気になったものをピックアップいたしましたので、下記よりご覧下さい。
詳しくは以下
絵の具を塗ったようなアナログ感溢れる質感は、実際に手で描いた方がリアルな表情を演出できますが、作業を早く進めたい時の素材作りとしては少々時間がかかってしまうというデメリットも。そんな時に便利に役立つブラシセット「25 Free Photoshop Paint Brush Sets」を今回は紹介したいと思います。

このまとめを参考にすれば、多彩なペイント表現を手にすることができます。気になるブラシをピックアップしてみましたので、下記よりご覧下さい。
詳しくは以下
空のテクスチャはデザインの現場で頻繁に使用される素材の一つ。色々なバリエーションを確保しておきたいものです。そこで今回は、雲の表情が特徴的な空のテクスチャ集「48 33 Free Cloud Textures to Capture Your Interest」を紹介したいと思います。

雲が浮かぶ空のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしてみましたので、以下よりご覧ください。
デザイン制作は、選ぶフォントによってユーザーに与える印象が大きく変わり、そのためにさまざまなフォントをストックしている方も多いと思います。そんなフォントの中から今回紹介するのが、インパクトのあるセリフフォントをまとめた「10 Beautiful and Free Slab Serif Fonts」です。

Free Font Arvo by Anton Koovit | Font Squirrel
力強さを感じられるフォントからシンプルなフォントまで、様々なフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な表現も数多く展開されているフリーフォントは、一般の方からプロデザイナーまで幅広く支持されています。そんな中今回紹介するのが、さまざまなテイストのアウトラインフォントを集めた「Free Outlined Fonts」です。
ポップなテイストから、SF系なテイストまで、デザインの幅が広がるアウトラインフォントが豊富に紹介されてます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
様々な事柄をシンプルな絵で表してくれるアイコン。WEB制作やアプリケーションのインターフェイスにはとても便利に使えます。今日紹介するのはフリーで使えるシンプルなアイコンセットを集めた「14 Free Mobile Application Development Icon Sets」を紹介したいと思います。
![]()
Free iPhone Toolbar Icons (PixelPressIcons)
原文ではモバイルアプリケーション開発のためのとなっていますが、十分普段のWEB制作にも使えそうなフリーアイコン集だと思います。いくつかまとめられていますが、今日はその中からいくつか気になったモノを紹介したいと思います。
詳しくは以下