WEBではそれぞれのパーツに意味があり、その用途に合わせて分かりやすくするデザインする必要があります。今日紹介するのはWEBの特定の部分に使えるパーツを集めたフリーWEBパーツ集「Fresh and Useful Free PSD Web Elements」。

WEB UI Treasure Chest v 1.0 by *LazyCrazy on deviantART
ボタン、バッジ、404、ステッププロセスなどなど、WEBに関わる様々なパーツが、まとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトにもさまざまなデザインがあり、特に重宝されるのはシンプル、そして情報を明確に伝えるために必要なものだけをしっかりと表示させることを目的としたタイプではないでしょうか。そこで今回紹介するのは、クリーンなイメージのwebデザインを集めた「35 Clean and Minimal Websites For Design Inspiration」です。
シンプルな中でもデザインにさまざまバリエーションが存在するということが、このまとめを見ると分かります。気になったデザインをピックアップしてみましたので下記よりご覧ください。
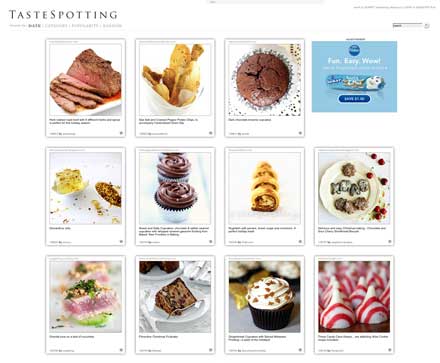
グリッドラインを活かしレイアウトされたwebデザイン、すでに定番の形となりさまざまなシーンで展開されていますが、そんな中今回はグリッドレイアウトのwebデザイン集「40+ Great Examples of Grid Style in Web design」を紹介したいと思います。

TasteSpotting | a community driven visual potluck
定番のものから、デザイン性を重視しさらに個性を強調したタイプなど、同じグリッドレイアウトの中でにいろんなタイプのデザインが紹介されています。気になったサイトを以下にまとめてみました。
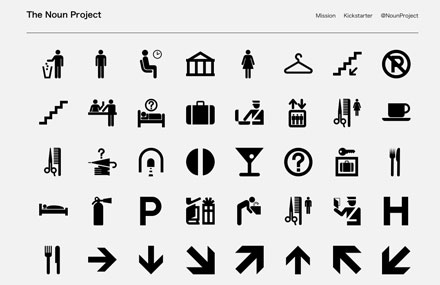
何かをシンプルに伝えるときに非常に便利なピクトグラムアイコン。見た目で直感的になにをあらわしているのか分かる非常に便利なサインですが、今回紹介するのはクリエイティブコモンズ、パブリックドメインのピクトグラム素材をsvgで配布する「The Noun Project」。

現在かなりの数のピクトグラムアイコンが配布されており、種類も豊富ですんどえ、このサイトだけでピクトグラムは事足りるのではないでしょうか?全てではありませんが途中まで読み込んだスクリーンショットを下記に貼り付けておきますのでご覧ください。
詳しくは以下
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
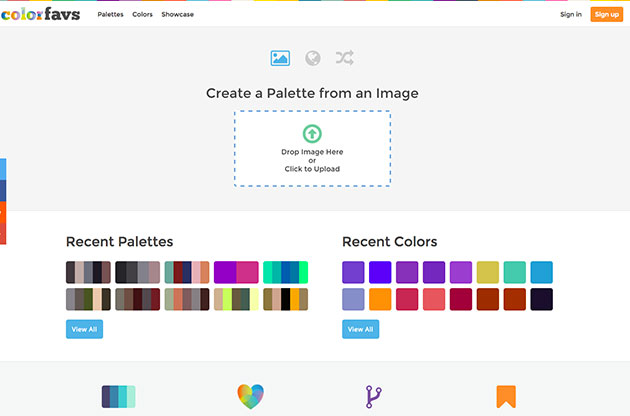
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
先日、「カスタマイズに最適なPSDデータ集「30 Free High Quality .PSD Files to Grab Part:1」」という記事でPSDデータ集を紹介しましたが、今回紹介する「25 Amazing Free Photoshop Graphics」もPSDデータがダウンロード先をまとめたエントリーです。
前回と似たようなPSDデータもありますが、全く違うものもありましたので、今回はその中から前回紹介したPSDデータと、被らないようなジャンルのPSDデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
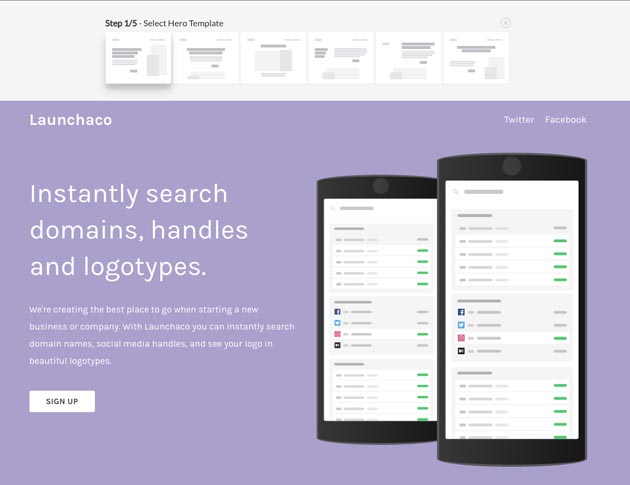
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
デザインの背景としていろんなパターンを利用することは多いと思いますが、時には思い通りのデザインのものがない時も。そんなシーンに役立つ、さまざまなパターンを好みのタイプに仕上げられるジェネレーターまとめ「Free Pattern Generators: Here’s 8 Tools You Want To Bookmark」を紹介したいと思います。
チェックやストライプなど、多彩なデザインパターンを自由にアレンジしてダウンロードできるようになっています。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
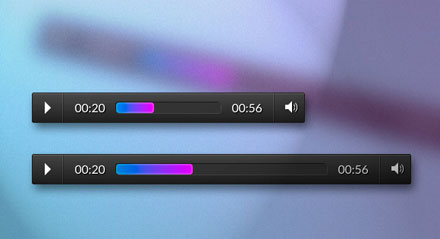
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
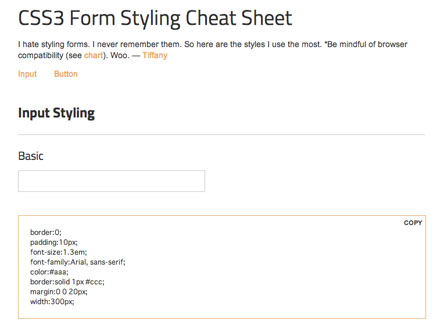
「神は細部に宿る」といわれるように。デザインの業界に置いて、デザインについてはのクオリティは細部をどれだけ作り込めたかで決まってきます。今日紹介するのは、細部までこだわるためのCSS3フォームデザインパーツチートシート「CSS3 Form Styling Cheat Sheet」です。

フォームのインプットのスタイルだったり、ボタンのスタイルを、サンプルと再現できるソースコードともに紹介してくれるというものです。どれもものすごくシンプルなものなのですが、paddingの取り方だったり、ちょっとした角アールだったり、中と外に綺麗にかけられたドロップシャドウなどなど、細かな部分を詰めた洗練されたフォームの材料を取得する事ができます。いくつか下記に紹介致します。
詳しくは以下