グラフィカルでリアルなデザインの制作に欠かせないソフトといえばphotoshopですが、クオリティの高いものを仕上げるには時間を要することが多いかと思います。そこで今回は、制作時間の短縮にもつながる、PSD形式で制作されたさまざまなデザインを集めた「25 High Quality Free PSD Files」を紹介したいと思います。

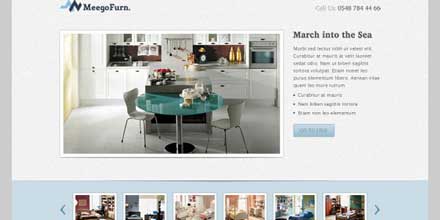
(MeegoFurn. Landing Page PSD | elemis | raw materials for design)
webサイトデザインに利用するさまざまなパーツデザインから、飛行機やマウスなどのCGパーツまで、さまざまなPSD素材が紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
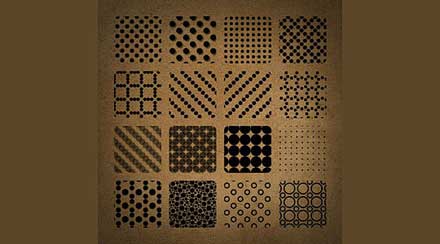
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
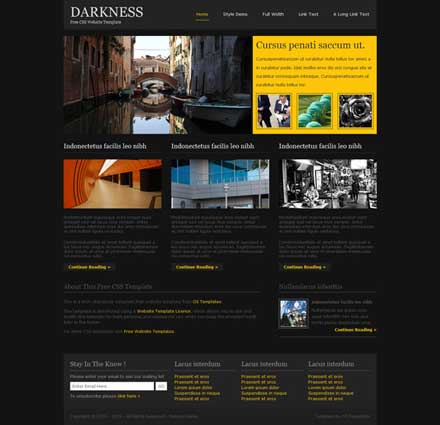
webサイト制作に欠かせないCSSですが、度重なるバージョンアップや活用方法の多様化で、常に新しい技術の習得が必要になります。そこで今回は、デザイン性の高い整ったフリーCSSテンプレートを集めた「20 Beautiful Free CSS Web Templates」を紹介したいと思います。

(Darkness Free Website Template | Free Website Templates | OS Templates)
シンプルで洗練されたCSSや機能的なCSSなど、さまざまなCSSが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
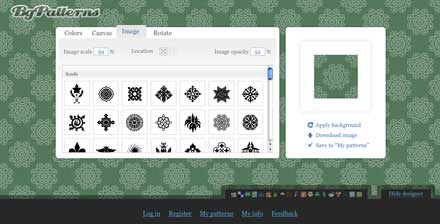
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
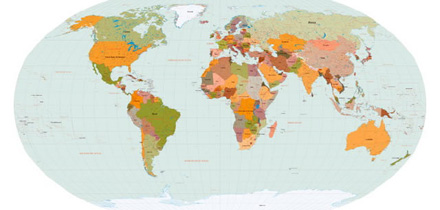
色々な意味を持たせて、様々なデザインに利用される地図の表現ですが、地図を一から描いているというデザイナーの方は極々まれだと思います。今日紹介するのはイラストレーターなどでベクターデータで利用できる地図データを集めたエントリー「Vector World Map Collection (Redux)」を紹介したいと思います。

EPS Vector Maps for Designers (.eps format)
同じ世界地図でも国や地域で色が付いたもの、国境などなく、世界がシルエットになって表現されているものなどなど様々なタイプの世界地図のデータがまとめられています。今日はその七からいくつかピックアップして紹介したいと思います。
詳しくは以下
画像や実績を見せるのに適しているギャラリーページ。普通に静的なページで作ると管理が面倒だし、数が増えてくるとメンテナンスも苦労します。そこで今日紹介するのはwordpressで作るフリーギャラリーテーマ「Gallery WordPress Theme」です。

細かな設定が必要な部分はありますが、Wordpressを用いて簡単に良くあるギャラリーページを構築することができます。
詳しくは以下
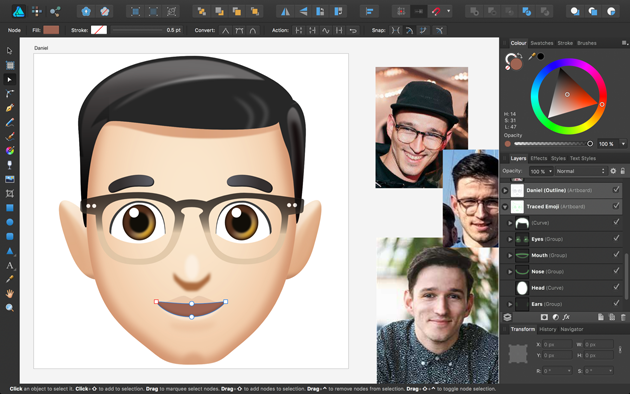
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
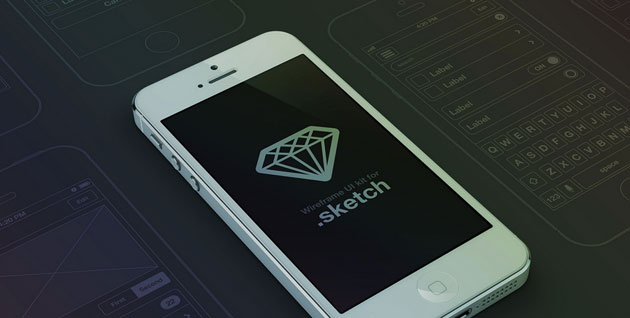
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
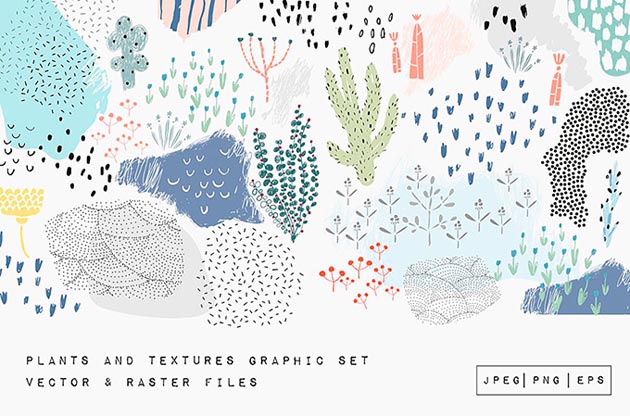
制作の現場においてテクスチャは非常に便利。特に自分の好みにカスタマイズが可能なベクター素材であれば、さらに重宝する存在になると思います。そんな中今回紹介するのは、北欧の雰囲気が漂う“植物”に焦点をあてたテクスチャ素材「Vector Plants and Textures」です。

くすんだパステルカラーが目を引く、柔らかいタッチが印象的な素材です。
詳しくは以下