背景やアイコン・図説などさまざまなシーンで利用される地図は、ベクター素材を利用することで作業効率が上がり便利だと思います。しかし、クオリティが高くデザインテイストにぴったりのベクター素材を探すのは難しいかもしれません。そこで今回紹介するのが、クオリティの高いさまざまな地図のベクター素材を集めた「100+ Free Vector Map Files」です。
シンプルな白地図から、古地図のような雰囲気のあるベクター地図まで、さまざまな地図が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopはさまざまな画像加工ができるだけでなく、ブラシなどの機能を活用することで、さらに幅広い表現が可能です。そこで今回紹介するのが、アクリル絵の具の質感を表現できるブラシセット「Free Acrylic Paint Smudge Brushes Set」です。

さまざまなタッチが再現できるブラシが30種類もセットされているので、想い通りにカンバスに描くことができそうです。
詳しくは以下
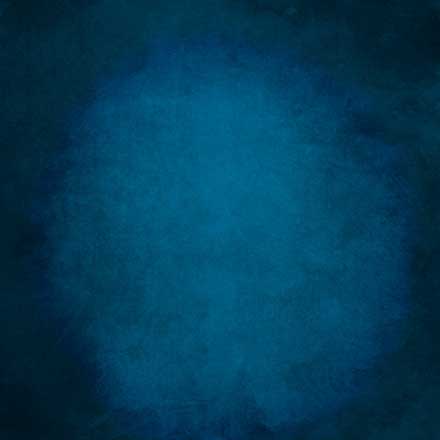
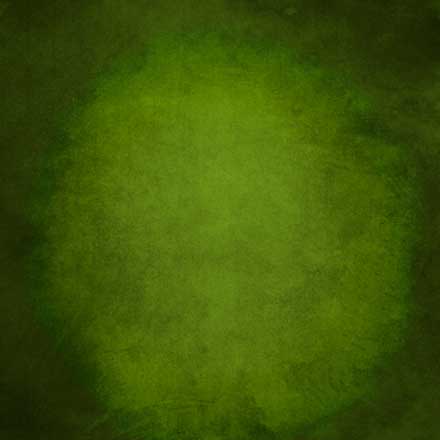
デザインの雰囲気をガラリと変えてくれるテクスチャ。今回紹介するのは、グランジ感のあるシンプルなカラービンテージテクスチャ「Colored Vintage Paper: Texture Pack」です。シンプルながらもカラーバリエーションが豊富なので、使いやすく、どんなデザインにでも活躍してくれそうです。

全部で20種類のカラーリング収録されています。いくつかのカラーをピックアップして紹介したいと思います。
詳しくは以下

Colored Vintage Paper Texture 01 (Aqua)

Colored Vintage Paper Texture 03 (Brown)

Colored Vintage Paper Texture 14 (Moss Green)
テクスチャは3600×3600pxと高画質なので、WEBから紙まで幅広いクリエイティブに利用できそうです。ライセンスも「Commercial and personal work under」となっており、商用デザインから、個人用途まで利用することが可能です。
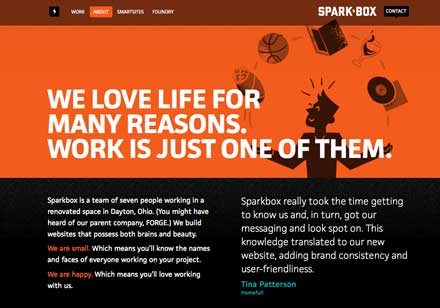
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
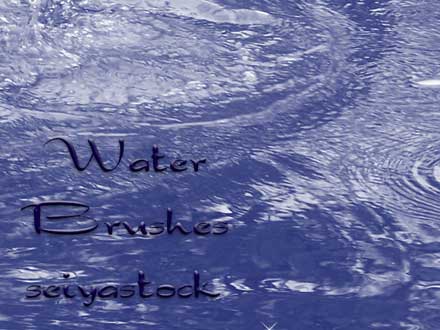
1から作り出すことの難しい水を用いた表現を利用したい時におすすめの、多彩な水の表現を可能にしてくれるPhotoshopブラシ集「100+ Absolutely Free Refreshing Photoshop Water Brushes」です。

(Water Brushes by ~seiyastock on deviantART)
水滴などの細かい表現から、水しぶきのようなダイナミックな表現まで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
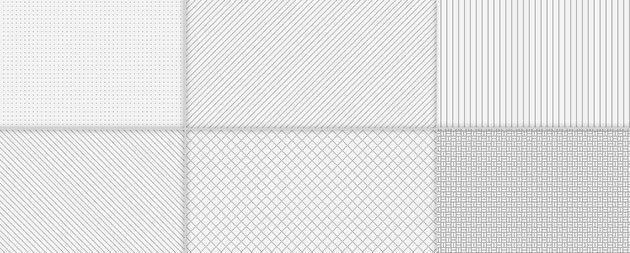
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
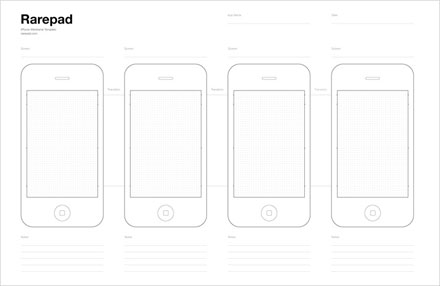
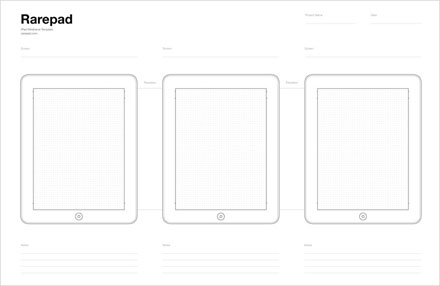
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
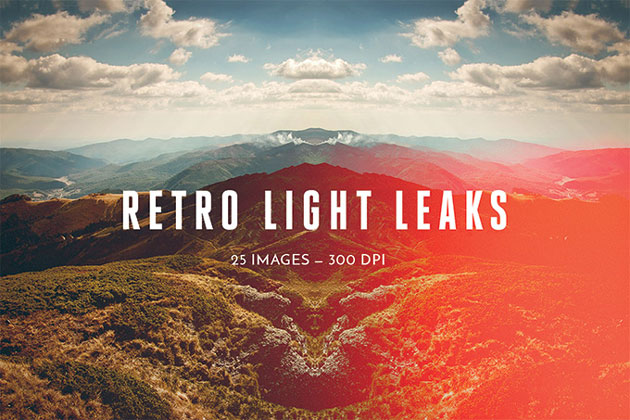
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
完成したデザインを実際に使用するメディアやアイテムなどに当てはめることで、製品になった時のイメージが非常につかみとりやすく、またクライアントなどに伝えやすくなります。今回はそんなシーンで活用したい、イメージビジュアルなどの作成に便利なフリーモックアップ集「11 Free New PSDs & Actions For Mock-ups」を紹介したいと思います。

11 Free New PSDs & Actions For Mock-ups | SmashingApps.com
11種の、高いクオリティが感じられるモックアップ素材が11種まとめられ、紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
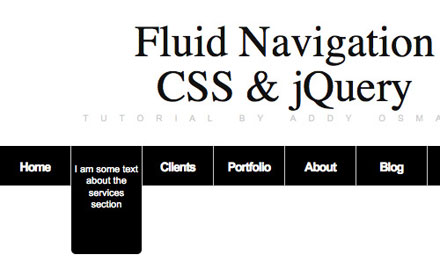
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
色々なサインや印刷物、いたるところで見かけるピクトグラムアイコン。デザインでも情報をわかりやすく伝達する時には非常に便利な手法です。
![]()
今日紹介するのはそんなピクトグラムアイコンをベクターデータをセットで配布している「Colección de iconos cuadrados」です。様々なジャンルのピクトグラムアイコンが数多く収録されています。
詳しくは以下
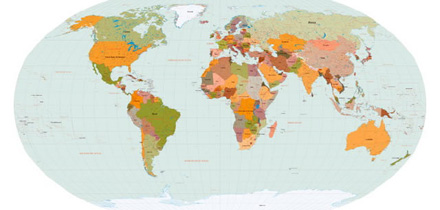
色々な意味を持たせて、様々なデザインに利用される地図の表現ですが、地図を一から描いているというデザイナーの方は極々まれだと思います。今日紹介するのはイラストレーターなどでベクターデータで利用できる地図データを集めたエントリー「Vector World Map Collection (Redux)」を紹介したいと思います。

EPS Vector Maps for Designers (.eps format)
同じ世界地図でも国や地域で色が付いたもの、国境などなく、世界がシルエットになって表現されているものなどなど様々なタイプの世界地図のデータがまとめられています。今日はその七からいくつかピックアップして紹介したいと思います。
詳しくは以下
季節的にすっかり街はクリスマスムードで、街にはクリスマスにまつわるものが溢れていますが、今日紹介するのはオーナメントやツリー、雪だるまなどなど、クリスマスの定番のモチーフをアイコンセットにした「Free Smashing Christmas Icon Set」です。

こちらのアイコンセットはベクターデータで配布されており、自由に大きさやカタチ、色などをカスタマイズすることができます。収録されているアイコンは以下の通りです。
詳しくは以下