デザイン上でフォントを選定するセンスは、作品の表情を左右する程大変重要なものです。特に繊細なデザインフォントは、ラインの太さやバランスなどが選定の際のポイントとなってきます。そんな中今回は、デザインに洗練さを与えてくれるスクリプトフォントを集めた「50 Best Free Script Fonts」を紹介したいと思います。

(Billy Argel Font Font | dafont.com)
マジックでラフに描いたようなフォントから、繊細なラインが美しいタイプまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作成する際には、さまざまなデザイン用ソフトを利用します。中でも使用頻度の高いPhotoshopは、ラインのきれいなベクター画像を素材として描くにはテクニックが必要になります。そこで今回紹介するのが、Photoshopで手軽に利用できるベクターブラシセットを集めた「250+ Useful Vector Photoshop Brushes」です。

(Flower Brush Set 1 by ~gvalkyrie on deviantART)
未来的なデザインから、ポップなデザインまで、イラストレーターで作成したかのような使いやすいベクターブラシが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
素材感を出したいデザインでは、さまざまな自然の写真テクスチャを使用することもあるかと思います。素材の選択の幅が広ければ、それだけイメージにぴったりのデザインを完成させられるのではないでしょうか?そこで今回紹介するのは、自然の力によってさまざまな表情に作り上げられた砂のテクスチャを集めた「35 Free Real Smooth Sand Textures」です。
質感の異なる砂のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
自分の作風や表現方法を知ってもらうためのポートフォリオは、仕事を続けていくための最重要資料ではないでしょうか?ファイリングなどの資料だけではなく、web上でポートフォリオを公開できれば、仕事の幅はもっと広がるはず。そこで今回は、WordPressで構築されたポートフォリオテーマ集「20+ Top Creative WordPress Portfolio Theme Collection」を紹介したいと思います。

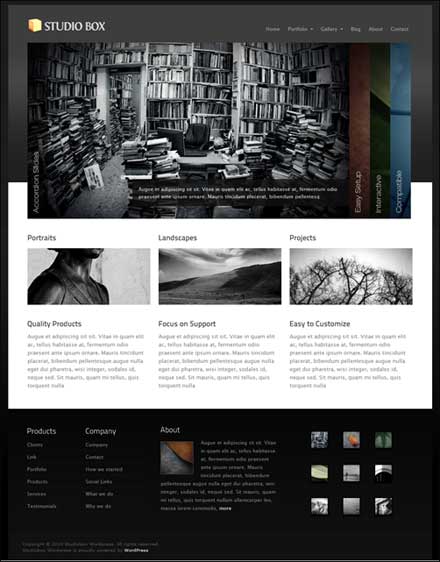
WordPress – Studio Box Premium WordPress 9 in 1 – ThemeForest
TOPページでの作品の見せ方にこだわった作品の数々が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しくは以下
古い切手やスタンプなどは手軽に手に入れることのできない素材ですが、デザインのクオリティを一気に高められる重要なアイテム。そこで今回紹介するのが、フリーで利用できるレトロスタンプPhotoshopブラシをまとめた「30 Free Stamp Photoshop Brushes」です。

(Tickets and Labels Brush Set by ~FidgetResources on deviantART)
普段なかなか目にすることのできない貴重な切手や、質感を感じられるスタンプが、多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
テクスチャについては今までDesigndevelopでも何度も取り上げてきましたが、今日紹介するエントリー「Huge collection of 200+ Texture brushes」はテクスチャを自分で作りあげることができるphotoshopブラシをまとめたものです。

紹介されているブラシは全部で200種類。煉瓦の壁から、コンクリート、木目にいたるまで、様々なテクスチャが表現できるphotoshopブラシが収録されています。今回はいくつか紹介されているなかから、いくつか気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
写真は施す加工によってガラリと印象が変わりますが、その都度処理を加えていくのは時間も手間もかかってしまう。できるだけ時間を短縮して、クオリティの高いものを作り上げたいものです。そんな中今回紹介するのは、カラフルでスタイリッシュな処理が可能なphotoshopアクション「Color Fusion Photoshop Actions」の紹介です。

3段階の簡単なステップで時間をかけずに複雑な加工ができる便利なアイテムです。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
日々進化するデザイン。常に最新のものを情報としても、そして素材でも取得しておきたいもの。そんな中今回紹介するのは、最新のトレンドが随所に反映されたフリーUIキット「H1 / Free Mobile UI Kit for Sketch & Photoshop」です。

デュオトーンやフレッシュなカラーリングが特徴の、非常にクリエイティブ性のあるスマートフォン向けのUIキットとなっています。
詳しくは以下