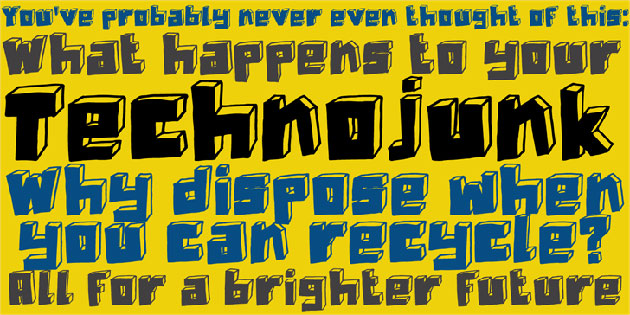
オブジェクトやグラフィックなどに立体感を与えるために使用される処理・ドロップシャドウ。時には文字に利用することもあるのではないでしょうか?そんな中今回紹介するのは、あらかじめ影の処理が施されているフリーフォントまとめ「22 Fresh And Free Drop Shadow Fonts」です。

(DK Technojunk font by David Kerkhoff – FontSpace)
影がついた状態で打ち込み可能なフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを使えばいろいろなグラフィック表現が可能になりますが、機能が豊富に備わっているためなかなか使いこなせていないという方も多いのでは?今回はそんな時に参考にしたいPhotoshopチュートリアルまとめ「50 Best Photoshop Tutorials 2014」を紹介します。

(Photoshop tutorial: Stylise photos using colourful shapes – Digital Arts)
グラフィカルな加工方法を学ぶことができるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
梅雨が明けるとやってくる本格的な夏。デザインの現場でも夏仕様の素材を使用することも多くなるのではないでしょうか?そんな時に是非活用したい、ハイビスカスを描き出せるブラシ「Free and Beautiful Hibiscus Flower Brushes」を紹介したいと思います。

(Hawaii brushes by RockQ on deviantART)
華やかで夏らしいデザインにぴったりマッチするハイビスカス柄のブラシが紹介されています。
詳しくは以下
欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
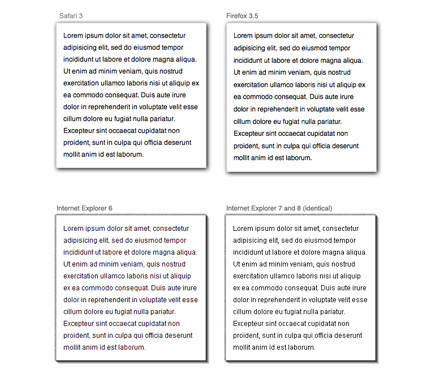
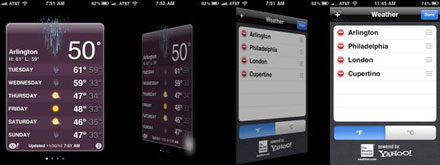
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
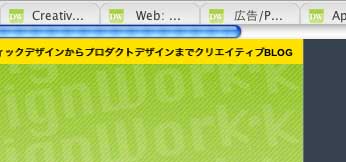
Firefoxではタブでページを表示することが可能ですが、多くなってくると、ページ送りされてしまいスクロールは小さなボタンで行わないといけないため非常に使い勝手が悪いです。このインターフェイスの悪さを解決してくれるのが、今回紹介するFirefoxアドオン「Tab Overflow Scrollbar」です。

上記の問題を回避するには様々な方法があるとはおもいますが、今回紹介する拡張機能ではタブツールバーにスクロールバーを表示させることで解決しています。ほんの少しのことですが、タブを大量に開いて閲覧する人には非常に便利な拡張機能だと思います。
詳しくは以下
Designdevelopではデザインに役立つTipsを公開してきましたが、今回紹介する「イラレラボ illustrator-labo」はイラストレーターに特化してTipsや素材などを紹介配布されているサイトです。

前回紹介した「日本の伝統色をデザインに!グラフィックスタイルライブラリ「Japanese Traditional 24」」もそのイラレラボさんが配布されている素材の一つです。様々なTipsや素材が公開されていますが、今日はその中から気になるエントリーを紹介したいと思います。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
日々、クリエイティブで高品質なフォントが世界中でリリースされておりすが、今日はその中から、最近リリースされたフリーフォントを集めたエントリー「20 Must Have New Free Fonts」を紹介したいと思います。
シンプルなものから、個性的なフォントまで幅広く、フォントが集められていますが、今日はその中から幾つか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
多様化するwebデザインの中で、常に取り上げられるミニマルデザイン。シンプルなだけにアイデアやデザインクオリティの高さが求められます。そこで今回は、webデザインの参考になる、クリエイティブ性の高いミニマルデザインについての解説付きデザイン集「10 Minimal Website Design and Ideas」を紹介したいと思います。

一口にミニマルデザインといっても、テキストをメインに利用したページから、シングルページ、ワンビジュアルで魅せるデザインなど、クリエイティブ性はさまざま。そんなミニマルページをカテゴリーに分け、詳しく解説しています。
詳しくは以下
スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
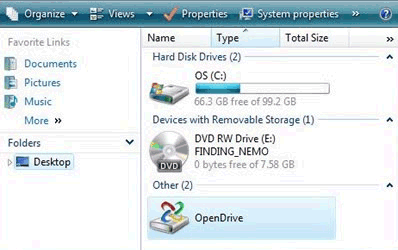
いままでいくつかのオンラインストレージを紹介してきましたが、今回紹介する「OpenDrive」は少し変わっていて、まるでローカルで管理しているハードディスクのように扱えるオンラインストレージです。

上記のようにエクスプローラの上にドライブが追加され、Windowsのエクスプローラからオンラインストレージが利用できるというものです。もちろん容量の確認したり、URLのパスなんかもデスクトップ上で確認できます。 XPとビスタで使用しているスクリーンキャストがyoutube上にアップされていましたので、下記からご覧ください。
動画は以下から
数多くのフリーフォントが発表されていますが、分かりやすく見やすいフォントはデザインにも利用しやすく、クリエイティブを行う上で、重要な武器となります。今回紹介するのは見やすく見出しに最適なフリーフォントを集めたエントリー「20 More Fresh & Free Fonts for Beautiful Headlines」です。

Font FoglihtenFr02 – made by gluk
見やすさを追求しながらもデザイン性の高いフォントが多くまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
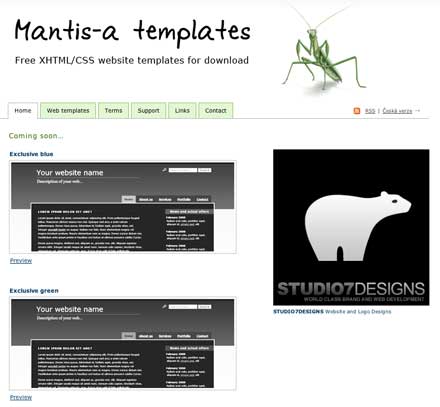
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下