数ある多数のフォントの中からデザインにぴったりと合う、クオリティの高いものを探し出すのは意外に大変なもの。そんな時に参考にしたい、デザイン性のある最新フリーフォントを紹介した「New Free Fonts For Designers」を今回は紹介したいと思います。

(Typography: Asgalt Free Font on Behance)
ハイクオリティなフォントがまとめられているので、デザインの質をアップさせたい時におすすめです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
南国などで見かけることの多いヤシの木。デザインの現場では、夏の雰囲気や暑いイメージを演出する時などに利用されています。そんなヤシの木を簡単に描き出せるPhotoshopブラシコレクション「A Mini Collection Of Free Palm Tree Brushes For Photoshop」を今回は紹介します。

(Las Palmas Palm Tree Brushes | Free Photoshop Brushes at Brusheezy!)
ヤシの木シルエットブラシの、さまざまな種類テイストのものがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
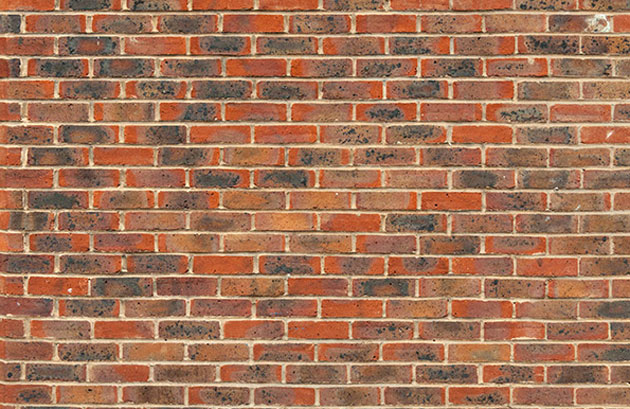
街の壁面や建物の壁材などに利用されているレンガ。年月が経ったことによる味のある色合いは、アンティークでヴィンテージな雰囲気を感じさせてくれます。今回はそんなレンガ壁のテクスチャセット「8 Brick Wall Textures」を紹介したいと思います。

シンプルかつ、さまざまな色合いのミックスされたレンガテクスチャが8種セットになっています。
詳しくは以下
フォントを使用する場所やデザイン感によって、ウェイトやフォント自体の太さを使い分けることで強弱をつけることができます。そんな中今回紹介するのは、細身のラインが特徴のフォントまとめ「21 Light & Ultra-Thin Fonts for Your New Designs」です。

Party at Gatsby's font by tysmagic – FontSpace
繊細なラインで構成されたデザイン性の高いフォントが多数まとめられています。
詳しくは以下
背景素材などに利用されるテクスチャはとても便利ですが、広範囲で使用する場合継ぎ目があると加工に手間がかかってしまうため、シームレスに使えるとありがたいものです。そんな中今回紹介するのは、継ぎ目のない使い勝手のよい砂テクスチャまとめ「20 Free Seamless Sand Textures」です。

(Seamless desert sand texture by hhh316 on deviantART)
さまざまな表情の砂面をテクスチャにし、さらにシームレス化した便利な素材となっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
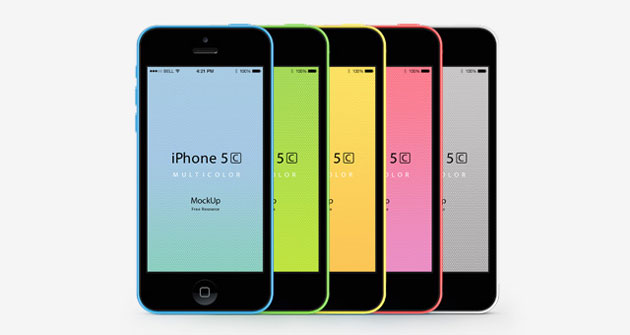
スマートフォンのアプリを制作する際に、実際の機種にはめ込んでイメージを確認するといったシーンは多いのではないでしょうか?そんな時に活用できるモックアップ素材をまとめた「40 iPhone And Android Mockups Photoshop Files For Free Download」を今回は紹介します。

(iPhone 5C Psd Vector Mockup | Psd Mock Up Templates | Pixeden)
iPhoneとAndroidの、さまざまな機種のモックアップが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
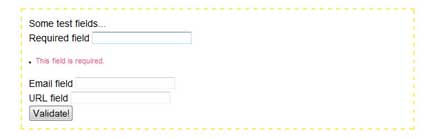
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
WEB制作の現場で利用されているjQuery。非常に軽量かつ、高機能なjavascriptライブラリで、世界中で様々なプラグインがリリースされていますが、今日紹介するのは2011年にリリースされた、使えるjQueryプラグインをまとめたエントリー「The 50 Most Useful jQuery Plugins from 2011」です。
全部で50ものプラグインがまとめられていますが、今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。紙のデザインでも、WEBのデザインでもうまく利用すれば、今のデザインをもうワンランク高めてくれる、非常に画期的な素材です。今回紹介するのはシンプルで、激しくない適度なグランジのテクスチャセット「20 Simple & Subtle Grunge Textures」です。

セットになっているテクスチャの一部を下記にご紹介致します。
詳しくは以下
WEBでは様々なタイプカスタムシェイプが公開されていますが、今回紹介する「20 great custom shapes sets for Photoshop hand-picked from DeviantArt」は個性的なカスタムシェイプを集めたエントリーです。子どもの落書きから、様々なスポーツでの人のシルエットから戦闘機までと様々なカスタムシェイプが公開されています。

今日は紹介されているカスタムシェイプの中から特に気になった物をピックアップして紹介したいと思います。
詳しくは以下
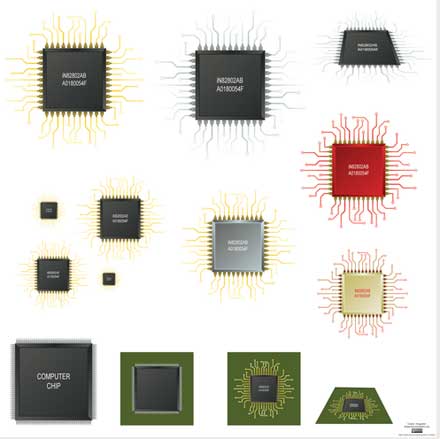
今までDesigndevelopでは様々なベクターデータを紹介してきましたが、今回紹介するのはコンピュータのチップを表現したベクターデータを集めた「Computer Chip Vector」です。

シンプルなものから、すこし質感のあるものまで様々なコンピューターチップと基盤を表現したベクターデータが多々収録されています。
詳しくは以下
昔ながらの雰囲気や、アンティークな雰囲気を演出するデザインを好む方も多いと思いますが、各時代を象徴するデザインテイストを表現するのは、素材探しなどに手間もかかります。そんな中今回紹介するのが、さまざまなデザインテイストに利用しやすい、比較的最近発表されたレトロフォントをまとめた「A New Collection of Retro Fonts」です。
ビンテージな雰囲気のフォントから、時代を象徴するテイストのフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
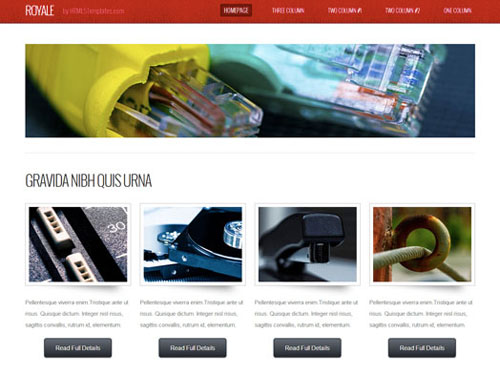
webデザインを1から制作し完成までたどり着くには、かなりの時間と労力を必要とします。さらに、今ではスマートフォンからタブレットまで、ありとあらゆる端末への対応が求められることも多いのではないでしょうか?今回はそんなシーンに活用できる、レスポンシブルHTML5フリーテンプレート「High Quality Yet Free Responsive HTML5 Templates」を紹介したいと思います。

(Royale – Free html5 Template | html5mania.com)
HTML5形式の、高品質で実用性の高いフリーテンプレートが紹介されています。
詳しくは以下
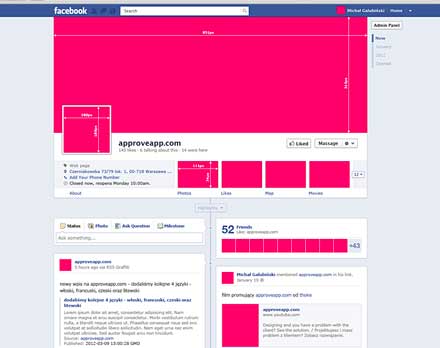
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
少し前に超リアルなベクターアートを紹介した「The World’s Most Photorealistic Vector Art」が話題になっていましたが、今日紹介するのはそんな超リアルなベクターアートのベクターデータ「Vector Golden Rings (AI)」です。

上記の写真を見る限りでは、ほとんど本物の写真のようにみえるのですが、ダウンロードするとaiファイルになっていて、全てベクターデータで描かれた物になっています。実際に開いてアウトライン表示してみたスクリーンショットを下記に貼っておきます。
詳しくは以下