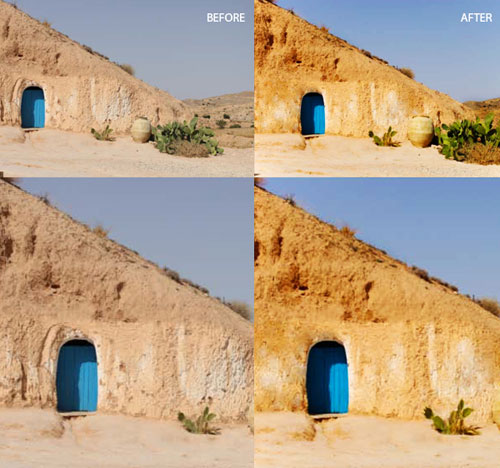
写真をさまざまな表情に加工できるPhotoshopは非常に便利なソフト。プロの現場でほとんどの方が利用したことがあるのではないでしょうか?そんな中今回紹介するのは、グラフィカルな表現を可能にする写真加工チュートリアルまとめ「22 New Photo Manipulation Tutorials for Photoshop」です。

(Photoshop Tutorial: Retouching Photos in Ten Minutes or Less | Tutorials | Graphic Design Junction)
Photoshopを使ってできる、多彩な加工方法を紹介した記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
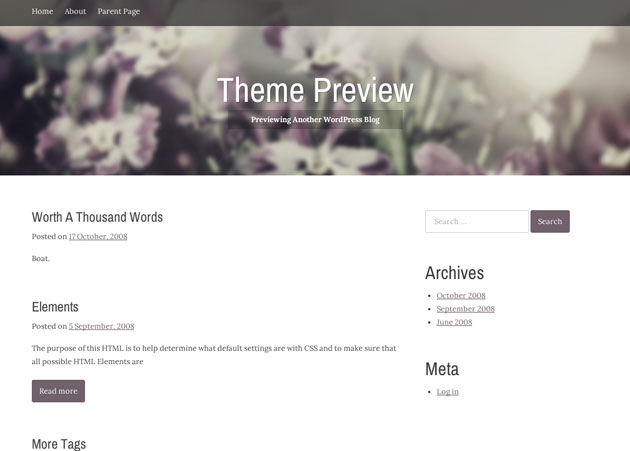
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
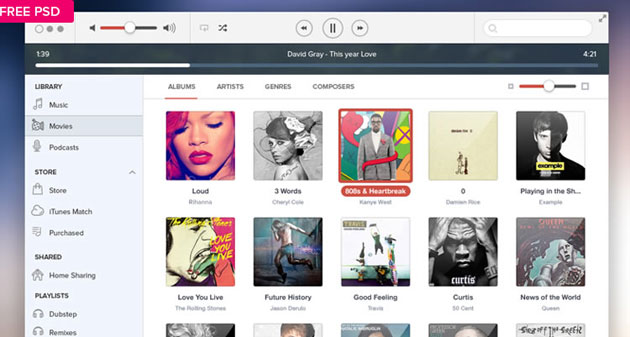
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopでのさまざまな加工に使いやすいブラシ。手軽に表現力をアップさせるためのツールとして利用している方も多いと思います。そこで今回紹介するのは、普段使いにぴったりなフリーPhotoshopブラシを集めた「20 Free Photoshop Brush Set for Designers」です。

(Feathers Photoshop Brush Set – Free Photoshop Brushes | Brush King)
自然のリアルな表情を付けられるものから、飾りや背景テクスチャとして使いやすいものまで、さまざまなブラシセットが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
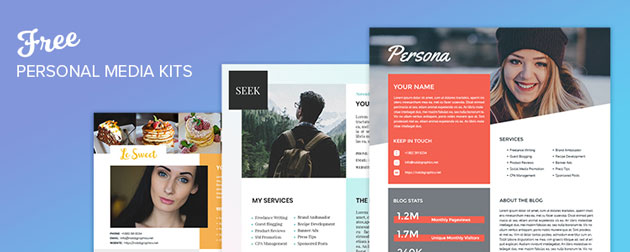
SNSを活用して自分のことやオススメの場所、食べ物なんかを発信する人が増える中、今回紹介するのは自分のためのWebページを簡単に作れる、PSDで編集も可能なメディアキットセット3種「3 Free PSD Personal Media Kits」です。

気軽に自分のためのWebページを作ってみたい方には、ぜひチェックしてもらいたいまとめです。
詳しくは以下
WEBサイト構築においてもはや常識となったCSS。新たな仕様のCSS3が整備されつつあり、表現の幅をさらに広げてくれるものになっていますが、最新のブラウザのみ対応しており、IE6のようなシェアがある旧世代のブラウザは対応していないというのが現状です。そこで今日紹介するのはIE6〜IE8をCSS3に対応させるスクリプト「Kick-ass CSS3 Support in IE6, 7, and 8」です。

全てのCSS3のプロパティが適応されるのではなく、角を丸くしたり、ボックスに影を入れたりテキストに影を入れたりといったCSS3の機能をスクリプトにyほって再現するというものです。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
アレンジ次第でさまざま表情を作り出すことができるシンプルなテクスチャは、できるだけたくさん確保しておきたいもの。今回は、素材として幅広く活用できるデニム生地テクスチャセット「40+ Collection Of Free High Quality Jeans Textures」を紹介したいと思います。

素材感のあるヴィンテージライクのデニム生地や、定番のインディゴタイプなど多彩なバリエーションが魅力的。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
スライドするメニューやスムーズなスクロールなど、Webサイトに変わった動きを取り入れたいけれどJavaScriptを一から書くのは時間がかかりすぎたり敷居が高かったりいった方は多いと思います。今回はそんな方達に向けてユニークな動きを簡単にプラスできるjQueryプラグインをまとめたエントリー「10 fresh and fantastic jQuery plugins」を紹介したいと思います。
汎用性の高いスライドメニューや、スクロールバーを変化させるものなど、様々なプラグインが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。