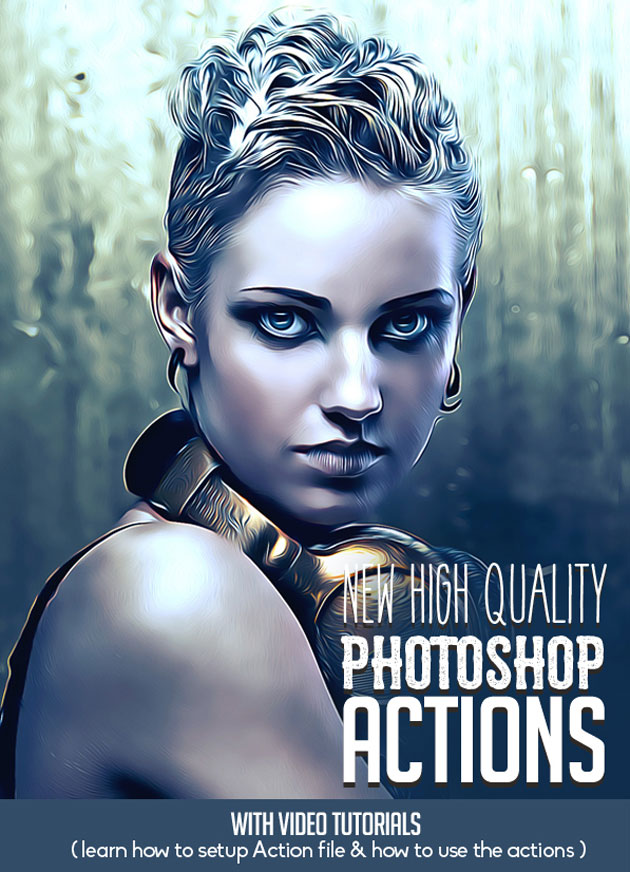
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
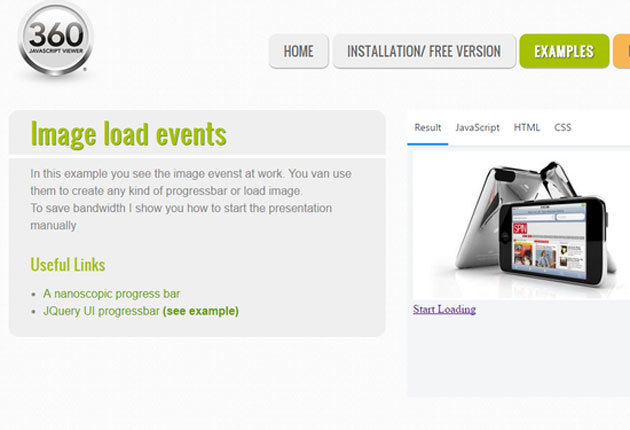
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
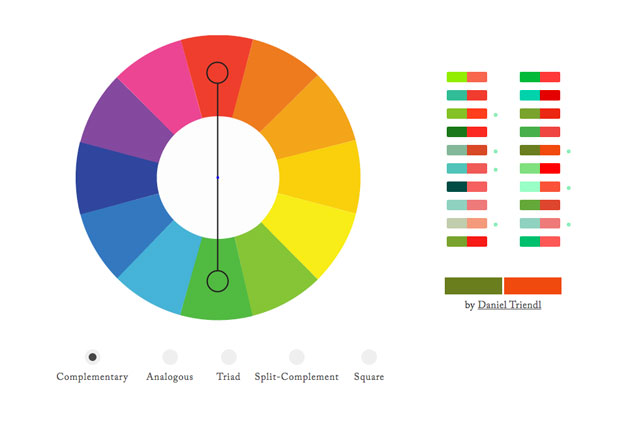
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
デザインにアクセントを加えてくれる様々なパターン背景。特に、繋ぎ目のないシームレスなパターンは活用もしやすく、様々な場面で活躍してくれる存在です。そんな中今回紹介するのは、6つのパターンがまとまった「Atmosphere Seamless Patterns」です。

筆で描かれたパターンはどれも柔らかい雰囲気で、デザインに花を添えてくれそうなアイテムです。
詳しくは以下
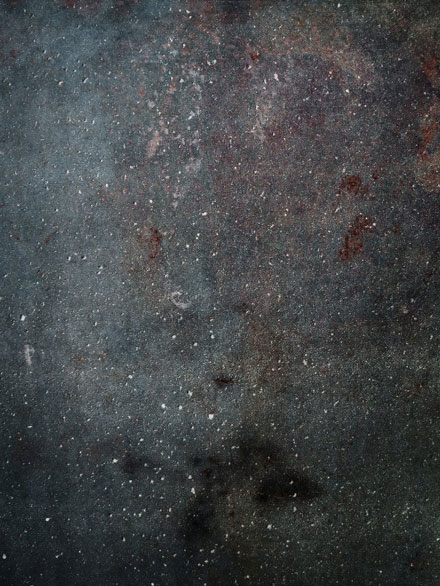
フィルム独特の味わい深い色の歪み、塵による巧妙な光加減は、写真にレトロな雰囲気とノスタルジー感を与えてくれます。そんな画像加工を手軽に手に入れることができる素材「25 Film Dust Textures」を今回は紹介したいと思います。

独特なグラデーションの色合いが味わい深い、25種類のテクスチャ素材がまとめられてます。
詳しくは以下
(さらに…)
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
うまく取り入れることで、デザインの幅を広げたり、より良いデザインを制作する為に役立てることができる、テンプレートや、モックアップ。使える素材は積極的に取り入れて制作に役立てたいですよね。今回ご紹介するのはそんなデザイナーの方におすすめしたい、PSDテンプレート・モックアップまとめ「Freebies: 32 Fresh Photoshop PSD Files」です。

Freebies: 32 Fresh Photoshop PSD Files | Freebies | Graphic Design Junction
WebサイトのテンプレートやUIデザイン、名刺のモックアップなどが32種類紹介されています。更にその中から幾つかこれはと思ったものを選んでみましたのでご覧ください。
詳しくは以下
(さらに…)
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
国内でも非常に人気の高い、CMS、ブログツールの一つWordpress。高い拡張性、カスタマイズ性もその人気の一つですが、今日紹介するのは、そんなWordpressで使えるハックをまとめたエントリー「10 useful WordPress theme hacks」です。

様々なテクニックが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
80年代を思わせる、どこかレトロな幾何学的デザイン。今期も引き続き人気で、多くのデザインシーンで使用されています。そんな中今回紹介するのは、幾何学的なデザインを簡単に生成できる素材セット「Neo Memphis Megaset」です。

92種のベクターパーツとオリジナルの34種のポスターがセットになった、ネオンなビビットカラーもとても印象的な素材となっています。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
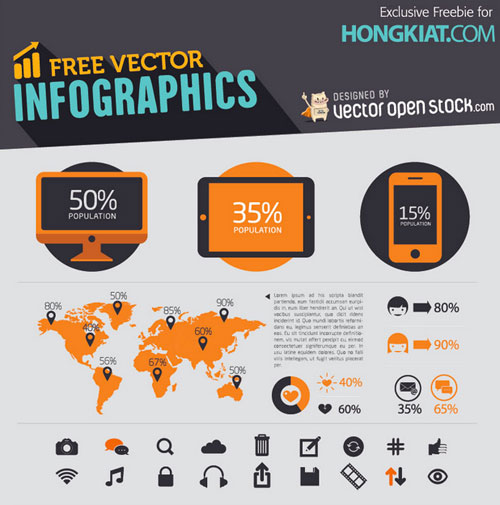
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
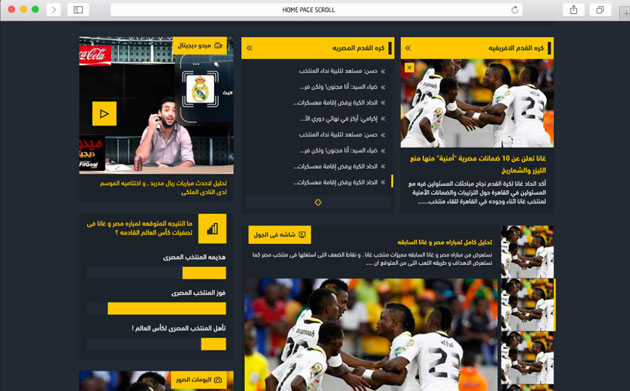
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
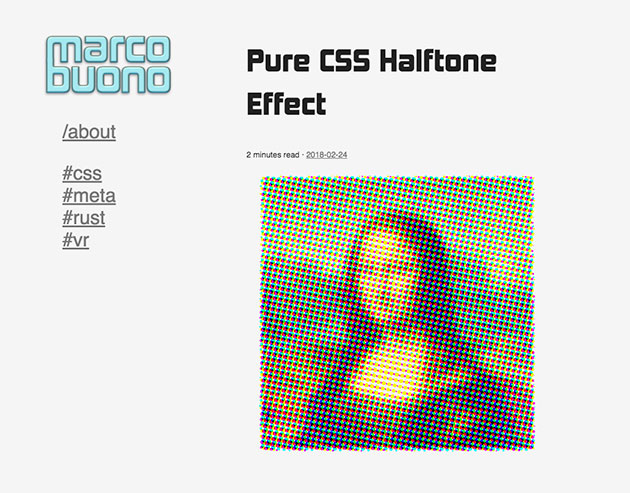
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下