UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
背景素材として、完成されたさまざまなテクスチャ等が配布されていますが、今回は、すでに用意されたものではなく自身で柄の出方や種類を選定しながら生成まで可能なオンラインツールまとめ「12 Online Tools to Generate Seamless Background Patterns and Textures」を紹介したいと思います。
背景パターンやテクスチャを簡単に生成できるツールが紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
会社用のツールとして展開される封筒や名刺。会社の個性を表現・発揮できるとても重要なアイテムですが、今回紹介するのは、クリエイティブなツールデザインを集めた「35 Amazing Stationery Pack Designs」です。

Kika Portfolio :: Air Tempo Stationery on Flickr – Photo Sharing!
クールな印象のものから、シンプルなタイプ、POPなデザイン、またアイデアが効いたタイプなど、参考にしたいデザインが豊富に紹介されています。
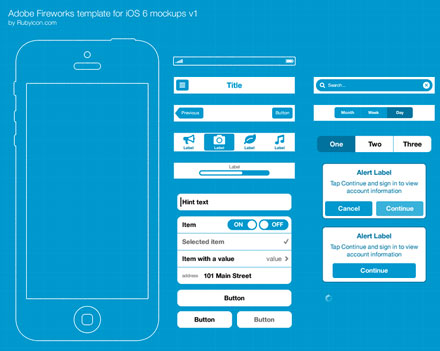
WEB制作の主流の制作ツールであるAdobe、Fireworks。photoshopとイラストレーターを組み合わせたような制作ツールで、多くの制作者に利用されていますが、今日紹介するのはFireworksで編集できる、iOS6ワイヤーフレーム「Adobe FW template for iOS 6 wireframing」です。

iOSの筐体のフレームデータの他に、タイトルやタブメニュー。ボタン、ローディングなどなど、iOSに必要なデザインパーツが網羅されています。
詳しくは以下
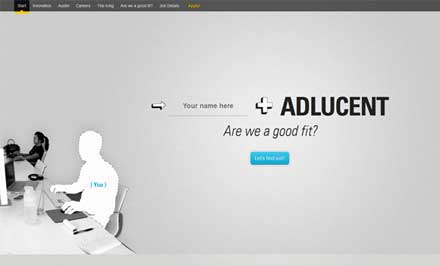
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのイメージを決定つけるフォント。様々なフォントが制作され降下されていますが、今回紹介するのは可愛らしくコミカルなフォントを集めた「40 Free Unique Cartoon and Comic Fonts 」です。
様々な手書き風だったり、POPな書体だったり柔らかな印象を与えてくれるフォントが多数紹介されています。今回は紹介されている中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
デザインのクオリティを手軽に高めてくれるパターンは、制作素材としてなくてはならない素材。今回はそんなパターン素材の中から、バラエティ豊富なシームレスパターンをまとめた「30+ Seamless Patterns for Photoshop」を紹介したいと思います。

シンプルなパターンから季節を楽しめるパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをしていて、空を足したり、雲を描いたりなどを行なった事があるという商業デザイナーの方は多いと思います。方法は色々とありますが、今回紹介するのは簡単に雲と空を好きなサイズで描ける敷きつめる事ができる雲と空のパターンとテクスチャセット「Tileable Cloud Patterns and Textures」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっていてそこそこ大きなものになっています。またパターンはphotoshopのパターンファイル.patで制作されていますので簡単に利用する事ができます。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下