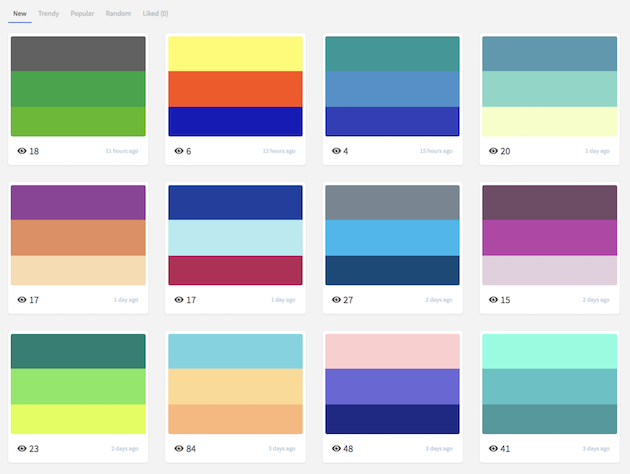
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
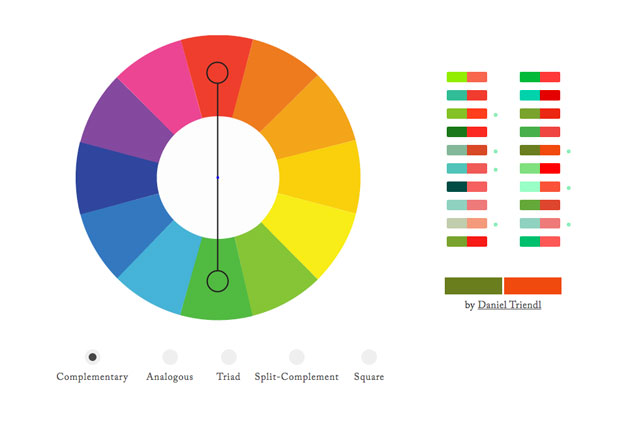
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
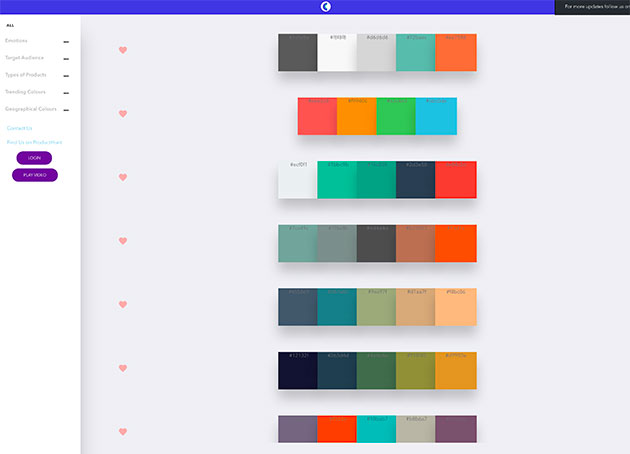
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下
いつものデザインにマンネリ気味、ひと味違った要素が欲しい。今回はそんな時に是非活用してほしい、8つの新しい個性的なフォント「8 Fresh Free Fonts for your Designs」を紹介したいと思います。
どのフォントも特徴がありクオリティが高い、デザインに効果的にアクセントを付けることができそうなものばかりが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに置いてユーザーと運営側を繋ぐフォーム。ログインフォーム、コンタクトフォームと色々と種類はあれど、現在、様々なサイトで導入されています。以前「クリエイティブなフォームをCSSで実現する為のTips「20+ Resources and Tutorials for Creative Forms using CSS」」と言う記事でも少しお伝えしましたが、今日紹介するのはクリエイティブなフォームの為のインスピレーション集「20 Creative Web Forms For Design Inspiration」です。
一風変わった様々なフォームデザインが収録されて、クリエイティブなフォームを作るためのインスピレーションとして活用できるかと思います。全部で20ものフォームデザインが収録されていますが、今日はその中から以前紹介したフォームデザインとは違うもので、いくつか気になったものを紹介したいと思います。
詳しくは以下
デザインに置いて、立体感や深みを出すためにphotoshop上でグラデーション表現をつけるということは多くありますが、きれいなグラデーションを作ることは意外と手間だったりします。そんなときに便利なのが、photoshopグラデーションスタイル。様々なグラデーション表現がワンクリックで表現できるというものです。今日紹介するのはハイクオリティなphotoshopグラデーションスタイルを集めたエントリー「25 High Quality Gradient Sets for Photoshop – 750+ Gradients」です。
様々なテイストのグラデーションスタイルセットが集められていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
WEBデザインで最も重要な要素の一つナビゲーション。今日紹介するのは良質なナビゲーションを制作する為の例を紹介しているエントリー「30 Examples of Attractive Nav」を紹介したいと思います。

Typographica Typographica
良質なナビゲーションの種類と実例を紹介しながら、まとめられています。今日はその中からいくつか気になったナビゲーション例をピックアップして紹介したいと思います。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
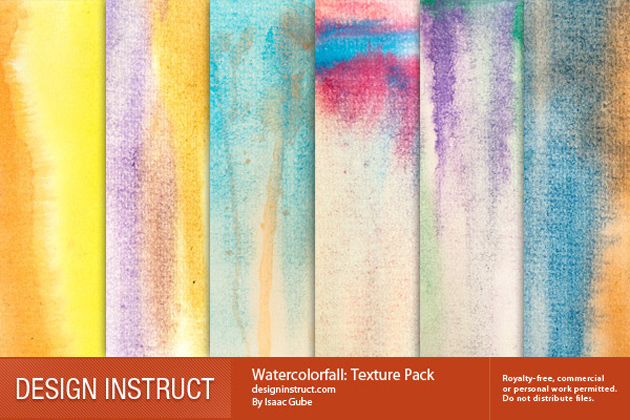
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下