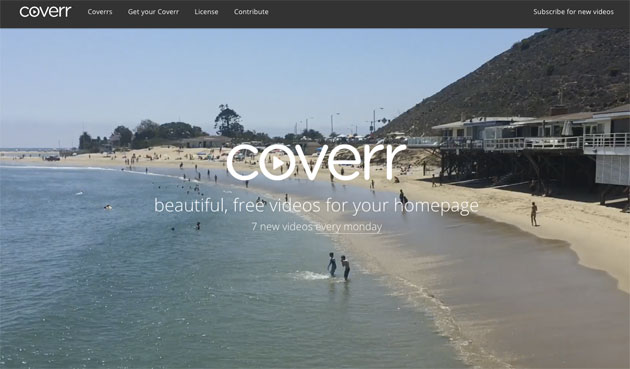
最近のWEBデザインの主流として背景に大きな動画を流すというものがありますが、なかなかイメージに合う動画を撮影するのは難しいものです。今日紹介するのは背景用の動画を探す時に便利な、300以上の背景用フリー動画素材を集めた「Coverr」です。

都会の雑踏から、料理しているシーン、大自然、買い物をしてるシーンなど様々な背景用の動画が無料で配信されています。
詳しくは以下
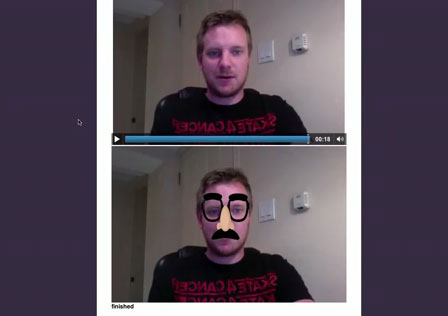
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
次世代の言語として期待されているHTML5、すでにスマートフォン関係の標準ブラウザで対応し始めていることもあり、利用したことが有るという方もWEB制作者であれば多いのではないでしょうか?今日紹介するのはそんなHTML5で作られたビデオプレイヤーをまとめたエントリー「10 Best HTML5 Video Player」です。

FryPlayer – HTML5 Video Player
全部で10種類のHTML5で作られたビデオプレイヤーがまとめられていましたが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
臨場感や雰囲気をより作ってくれる音楽。シーンにはまれば、どうということ無い動画も世界観をより感じさせるものになりますが、なかなか自分で作るのは敷居が高い。今日紹介するのは音が作れないというかたのために、フリーで利用できる音楽&演出素材を集めたサイト「Free Music & Sound Effects」です。

様々なバックグラウンドミュージックやサウンドエフェクトが公開されています。いくつか動画に併せてみた音源のサンプルが公開されていましたので下記にいくつか紹介したいと思います。
詳しくは以下
クリスマスまで後14日。街はクリスマスムード一色となっており、イルミネーションやプレゼントなどクリスマスの雰囲気を楽しんでいる方も多いと思います。そんな中今回紹介するのが、クリスマスを彩るベクター素材をまとめた「62 Free Colorful Christmas Vector Graphics For Designers」です。
オーナメントから、クリスマスをイメージさせるイラストまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本でもライセンスの一つとして認知されてきている、創造的な作品に柔軟な著作権を定義するライセンスシステム「Creative Commons」。定めた規定にもよりますが、ライセンスによっては、ルールの上で利用したり、作品に使ったりする事ができます。今日紹介するのはクリエイティブを行なう上で、素材となりうるクリエイティブコモンズライセンスで使える様々なメディアファイルを配布するサイトをまとめたエントリー「30+ Places To Find Creative Commons Media」です。

photo by A. Diez Herrero
メディアのジャンル別にサイトが紹介されています。今日はその中からジャンル別にいくつか紹介したいと思います。
詳しくは以下
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐバレンタインデー。デザインでバレンタインテイストの制作を手がけているという方もいらっしゃるのではないでしょうか?今回はそんな方におすすめ、バレンタインデザインに利用したいフリーベクター素材まとめ「15 Free Valentine Vectors You’re Gonna Love」を紹介したいと思います。

Free Vectors: Happy Valentine's Day vector illustration
ハートや花柄といった可愛らしいモチーフのベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
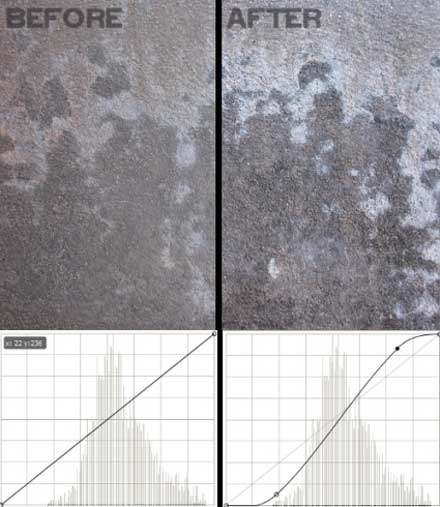
WEBの素材の定番中の定番のテクスチャ。世の中には様々なテクスチャ素材が公開されていますが、自分で作ってみようかなと思った時に便利なのが今回紹介するハイクオリティなテクスチャを作るためのチュートリアル「Ultimate Guide for Creating High Quality Textures」。

いくつかのカメラ、ソフトウェア、シャープ、ライティングなどなどテクスチャを制作する上でのいくつかのキーポイントにわけてそれぞれ詳しく解説されています。今回はその中から一つだけ紹介したいと思います。
詳しくは以下