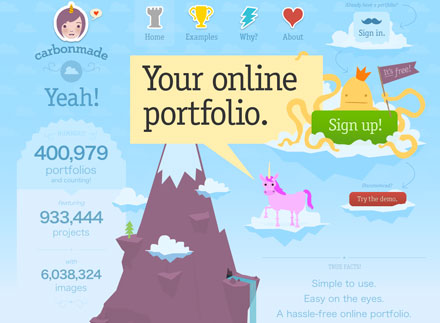
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、Wordpress。その魅力の一つが豊富なテーマ。テーマ次第で様々なサイトを実現することができます。今日紹介するのはテーマの中でもポートフォリオのための高品質なフリーwordpressテーマを集めたエントリー「27 Free Portfolio WordPress Themes」。

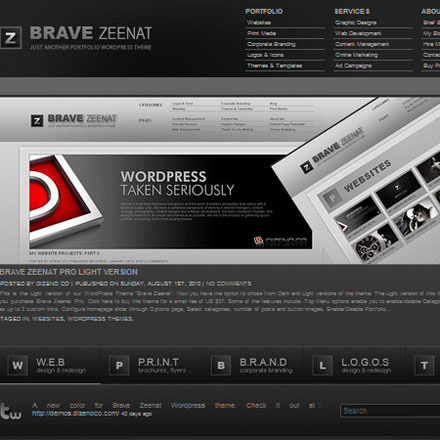
Brave Zeenat Free Portfolio WordPress Theme
自分の作品を公開するための高品質なポートフォリオテーマが数多くまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
静的なWEBページにクリエイティブな動きや仕組みを実装してくれるjQuery。その機能性と手軽さで世界的に使われているライブラリですが、今日はそのjQueryを使ったナビゲーションを集めたエントリー「11 Useful jQuery Tab Navigation Solutions」を紹介したいと思います。

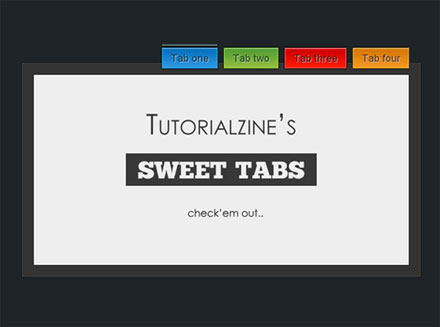
11 Useful jQuery Tab Navigation Solutions
タブメニューからフューチャーリスト、スライダーを上手く使ったメールフォーム等、様々なクリエイティブなナビゲーションが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
数多くのフリーフォントが発表されていますが、分かりやすく見やすいフォントはデザインにも利用しやすく、クリエイティブを行う上で、重要な武器となります。今回紹介するのは見やすく見出しに最適なフリーフォントを集めたエントリー「20 More Fresh & Free Fonts for Beautiful Headlines」です。

Font FoglihtenFr02 – made by gluk
見やすさを追求しながらもデザイン性の高いフォントが多くまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

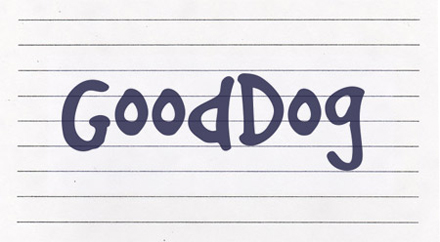
Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
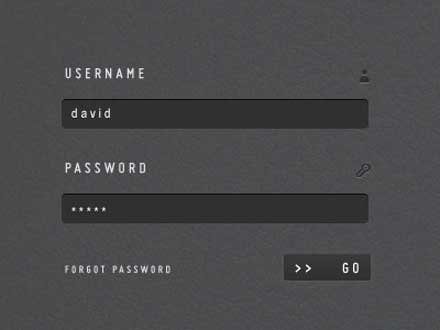
ユーザー登録などをする際に出現するログインフォームは、デザインする要素が少ないだけに、どうしてもシンプルになってしまいがちです。今回はそんなイメージを払拭してくれる、ログインをクリエイティブに演出できるまとめ「37 Free and Eye-catching PSD Login Forms」を紹介したいと思います。

(DW Premium: A Clean & Stylish Login Form (PSD) | DesignWoop)
シンプルベースでありながらも、細かなデザインにこだわりが光るフォームのサンプルpsdが37種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
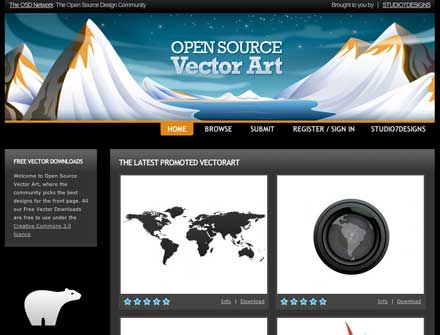
今までベクターデータを扱うサイトは多々紹介してきましたが、今回紹介する「Open Source Vectors」はユーザー投稿式のベクターデータのダウンロードサイトです。

数々のベクターデータが投稿されていてどれも無料でダウンロードすることができます。登録されている数はまだ公開されたばかりなのかそこまで数は多くありませんが、まとまっていてインターフェイスもシンプルで好感が持てます。
詳しくは以下
南国などで見かけることの多いヤシの木。デザインの現場では、夏の雰囲気や暑いイメージを演出する時などに利用されています。そんなヤシの木を簡単に描き出せるPhotoshopブラシコレクション「A Mini Collection Of Free Palm Tree Brushes For Photoshop」を今回は紹介します。

(Las Palmas Palm Tree Brushes | Free Photoshop Brushes at Brusheezy!)
ヤシの木シルエットブラシの、さまざまな種類テイストのものがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
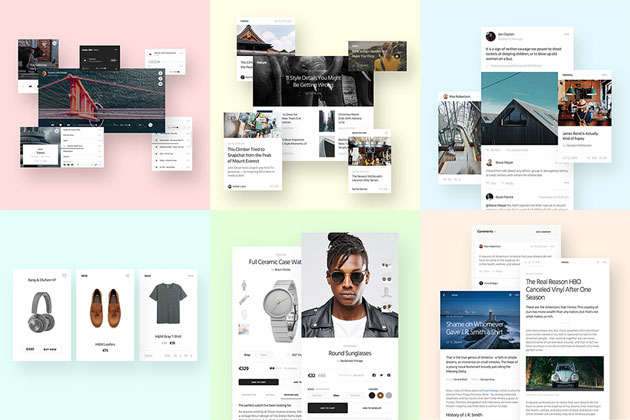
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下