プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
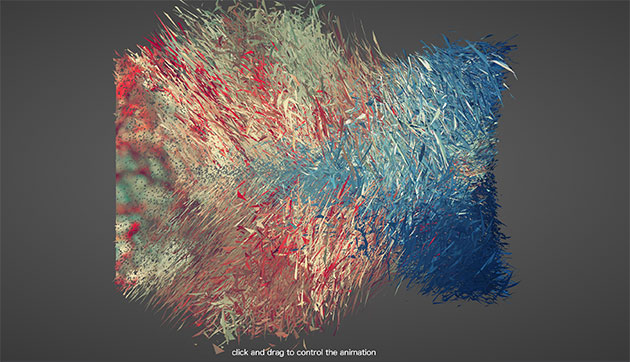
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
psd素材は、いろいろな形式のデザインに使用できてとても便利なもの。たくさん素材を持っていることで、非常に作業効率がアップすると思います。そんな中今回は、さまざまな種類のpsdが揃ったまとめ「25 Free PSD Files for New Year 2015」を紹介したいと思います。

FREE DOWNLOAD 2015 – 3D on Behance
さまざまな場面で活躍するデザインpsdが揃っており、ダウンロードしておくといざという時に活躍してくれます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本では特に非常に盛り上がる、1年に一度のイベント・バレンタインデー。広告・web業界でもバレンタイン用のデザインが制作される機会も多いと思います。そんなシーンに活用できるベクター素材「Freebie: Valentines Vector Pack」を紹介したいと思います。

フリーで活躍するデザイナー・ Sam Jones氏よって制作された、バレンタインの雰囲気をいろいろなパーツで表現したフリーベクターデータとなっています。
詳しくは以下
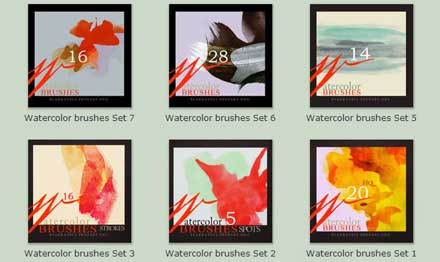
様々な表現が可能なクリエイティブツールphotoshop。多くのクリエイターに愛用されていおり、その表現を豊かにしてくれる様々なブラシセットが公開されていますが、今回紹介するのはアナログ感あふれる塗り感が美しいphotoshopブラシ集「Photoshop Brushes by Blakravell」です。

上記のような、少し掠れなども表現され、まるで本物の水彩ブラシで塗り重ね多様な表現のブラシセットが公開されています。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
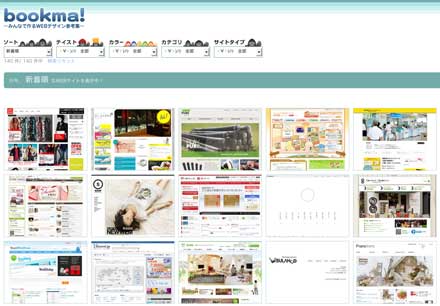
WEBデザインを制作する時皆さんはなにを参考にしていますでしょうか?今回紹介するのはWEBデザインに役立つみんなで作るWEBデザイン参考集「bookma!」です。国内の様々なタイプのWEBデザインが投稿されていて参考にすることができます。

ただ単に並べるだけではなく、サイトのテイストやカラー、カテゴリ、サイトタイプなど様々なジャンルで絞り込みが行えるみたいです。
詳しくは以下
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下